Class Session: Thursday Jan 01, 1970
CSS: The Presentation Layer of Web Design
Preparation for this Session

For the presentational layer class, glance at Learning web design : a beginner's guide to HTML, CSS, Javascript, and web graphics , 4th Edition.
Also Look over Chapter 11. Cascading Style Sheets Orientation
If you wish, you may also want to look over Chapter 12. Formatting Text: (Plus More selectors) through Chapter 18. CSS Techniques, but you are not required to read them prior to class. We will touch on some of the topics, but will spend more time on the Chapter 11 topics.
Mozilla Developer Network's Learn to style HTML using CSS page has tons of links on CSS that are more up to date, but everything in the Learning Web Design book is still revelvant.
Glance at:
Online video Lecture links will appear here when I get them ready and posted.
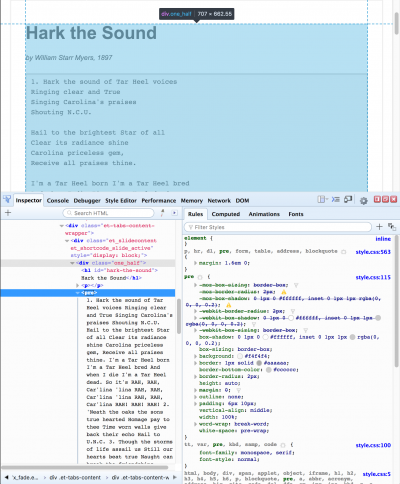
Take a look at this example on the codepen site. Play around with the CSS. See if you can change the background color, font color and text sizes. We will go over more CSS examples in this session. Here's a flipped out CSS example using CSS3, just to show you how complicated CSS can get. Example "C" will mess with your head the most, I think. You will not be required to code CSS beyond the basics.
See the Pen CSS Introduction by Lawrence Jones (@lblakej) on CodePen.