Class Schedule
22 AUG | intro
27 AUG | clients |
Open Source |
VPN |
file transfer |
SFTP |
GitHub |
next session
29 AUG | servers
05 Sep | networks
10 Sep | basics lab
12 Sep | structural layer
17 Sep | presentational layer
19 Sep | working with layers
24 Sep | behavior layer
26 Sep | images & design
01 Oct | website lab
03 Oct | object layers
08 Oct | tools that read markup
10 Oct | document markup lab
15 Oct | spreadsheets
17 Oct | formulas & functions
22 Oct | data display
18 Oct | Fall Break
24 Oct | database tools
29 Oct | spreadsheets lab
31 Oct | relational databases
05 Nov | tables
07 Nov | relationships
12 Nov | input & output
14 Nov | SQL
19 Nov | complex queries
26 Nov | databases lab
21 Nov | Thanksgiving
28 Nov | presentation design
03 Dec | presentation delivery
05 Dec | presentation lab
12 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
The most common transaction that a web designer will have with a web server is the uploading of HTML documents, graphics, and other media files. Files are transferred between computers over a network via a method called SFTP (Secure File Transfer Protocol).
Install an SFTP client on your personal laptop.
Use the SFTP client that is best for your laptop's operating system.
back to top
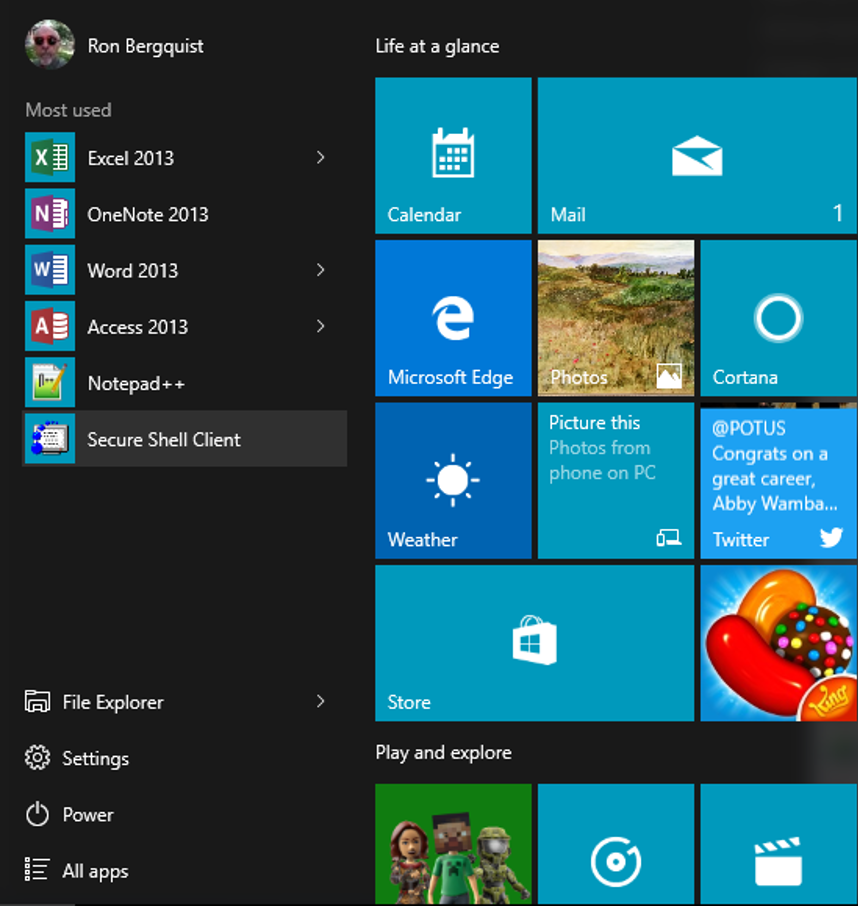
Task 01.04: Install an SFTP client | Windows
If you are using Windows, use UNC Shareware to obtain SSH/SFTP Secure Shell Client.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. Remember that you can take a screenshot by holding Command+Shift+4 and dragging your cursor over the area you wish to select.
But hold on to the image.
You will use your SFTP tool to store the image in the directory you will create in Task 01.05.
This will require you to paste the screenshot into some application that you can manage it.
This example is an image of an example Mac OS X applications window.

back to top
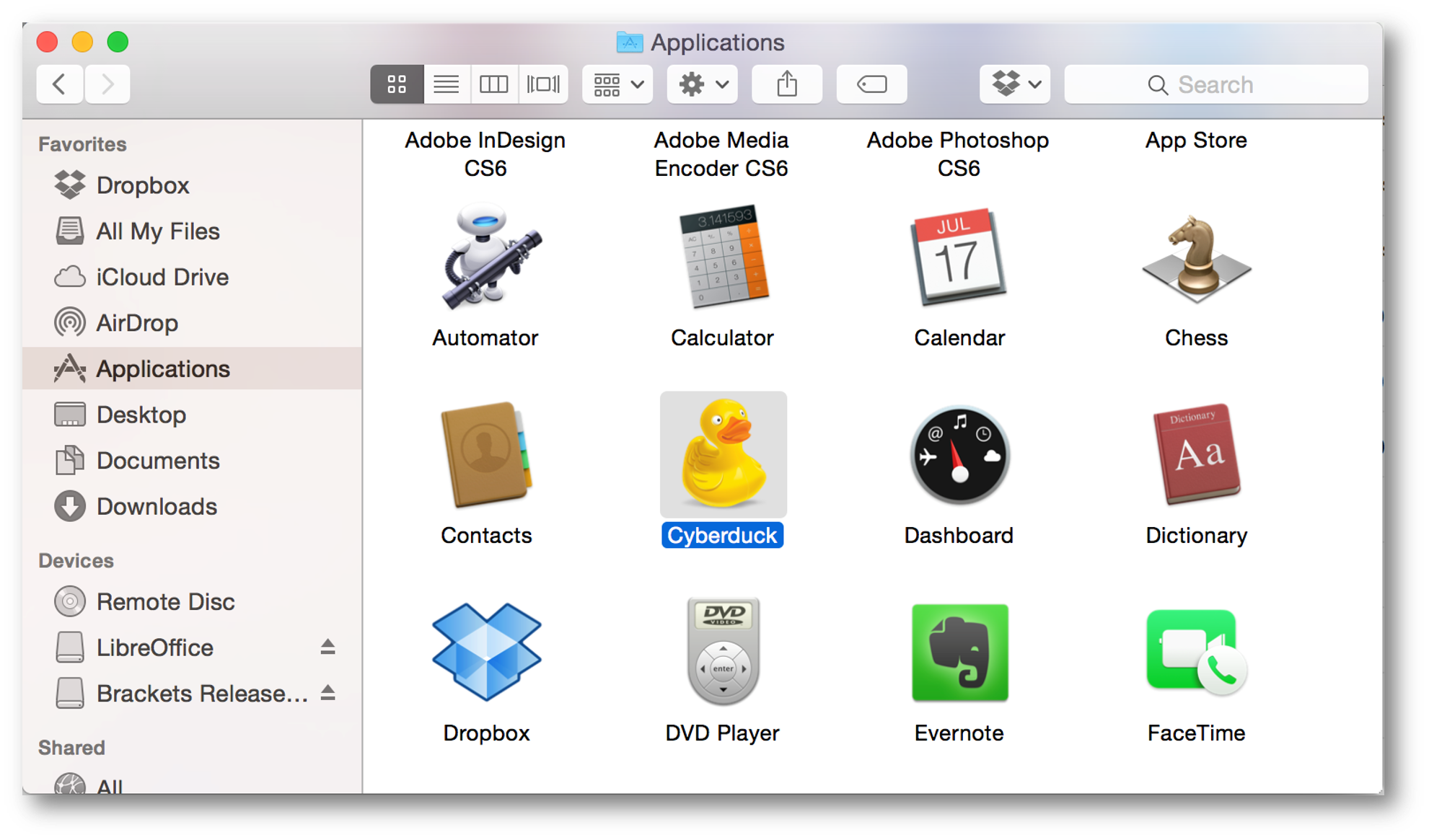
If you wish to use Fetch, download it through UNC Shareware.
If you don't like Fetch, feel free to download whatever Mac SFTP client you prefer. FileZilla is compatible with Windows, Mac, and Linux operating systems. If you use Firefox as an Internet browser, you might want to check out FireFTP to use SFTP/ SFTP transfers from within your browser window. Cyberduck is particularly user-friendly, although there are many other (free) Mac-specific SFTP tools out there.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. Remember that you can take a screenshot by holding Command+Shift+4 and dragging your cursor over the area you wish to select.
But hold on to the image. You will use your SFTP tool to store the image in the directory you will create in Task 01.05. This will require you to paste the screenshot into some application that you can manage it. This example is an image of an example Mac OS X applications window.

[top]
back to top
If you are using Linux, use any free client that you prefer.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. But hold on to the image. You will use the SFTP tool to store the image in the directory you will create in Task 01.05. This will require you to paste the screenshot into some application that you can manage it. This example is an image of my laptop, trimmed a bit to fit.
back to top
clients | Open Source | VPN | file transfer | SFTP | GitHub | next session