Class Schedule
- 09 Jan intro and clients | lecture | labs
- 16 Jan servers and command line | lecture | labs
- 23 Jan networks and protocols | lecture | labs
- 30 Jan structural layer | lecture | labs
- 06 Feb presentational layer | lecture | labs
- 13 Feb using a structure | lecture | labs
- 20 Feb behavioral layer | lecture | labs
- 26 Mar formulas, functions, vectors | lecture | labs
- 02 Apr data display | lecture | labs
- 09 Apr manipulate data sets | lecture | labs
- 16 Apr relational data bases | lecture | labs
- 16 Apr designing a presentation | lecture | labs
- 23 Apr designing and delivering a presentation | lecture | labs

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
A good way to get a feel for the different level of cascading presentational rules is to practice with them.
CSS - style sheets in practice
Style sheets are a good way to create common look and feel for your documents. If you want to have all your web pages have the same headers, fonts, colors, etc., you can use style sheets to accomplish this fairly easily. In the following exercises you will be taking a plain HTML file, adding inline style declarations, document-level style declarations, and external style sheet files. After each change, you will view the document to see what has changed and match the changes to the style sheet declarations. Then, after you have used all three types of style sheets, you will put them together to see the cascading part.
Remember
| UNIX/LINUX ⇒ | command | argument | value |
| HTML ⇒ | tag | attribute | value |
| CSS ⇒ | selector | declaration property | declaration value |
back to top
CSS Syntax
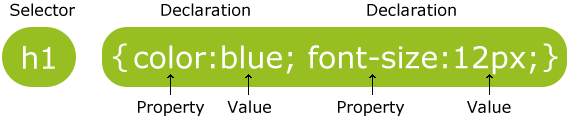
A CSS rule has two main parts: a selector, and one or more declarations:
- The selector is normally the HTML element you want to style.
- Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value.

A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly brackets.
To make the CSS more readable, you can put one declaration on each line.
On this page, for example, the CSS controlling the heading 3 element reads like this:
h3 {
font-size: 24px
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
back to top
Inline Style Sheets
Use this linked file to create a simple web page. Look at the source and save the html to a working file called "inline_example.html".
Open the new file in a browser to see that it's the same as the original page. Then work with the new file in your text editor and modify one <h5> tag with the following inline style declaration:
<h5 style="color: orange; font-style: italic">
Now view the document again, using the browser. What are the differences? Can you see where these differences came from in the style declarations? Modify the style declarations, changing colors, fonts, etc to see what you can do with your document.
This is called an inline style sheet because the style attribute is used in the same line as the tag. This style declaration applies only to the tag in which it is embedded and not to any other tags in the document.
To use inline styles you use the style attribute in the relevant tag. An inline style loses many of the advantages of style sheets by mixing content with presentation. Use this method only when you need to make a single, specific change to the presentation.
back to top
Document-Level Style Sheets
Now go back and make another copy of the original HTML file and save it as "document_level_example.html".
Add the following document-level style declarations to the head section of the document. Use the code below to replace the already-existing fourth line in the head section of the file.
<style type="text/css">
<!--/* make all level 5 headers red and bigger */ -->
h5 {color: red; font-style: italic; font-size: 20pt;}
</style>
View the file in your browser. How is this different from the inline style sheet?
Modify the styles as above and view the document yet again.
These are called document level style sheets because they affect each occurrence of the <h5> tag in the document, not just one tag.
A document level style sheet should be used when a single document has a unique style. You define internal styles in the head section of an HTML page, by using the <style> tag.
back to top
External Style Sheets
Now go back and create yet a third copy of the original HTML file and save it as "cascading.html".
Also get a copy of the
sample_style.css file.
Create a stylesheets directory in your working directory and put sample_style.css in it.
There are two ways to have your HTML document read an external style sheet, linked and imported, but we will go with linked for this example. Add the code below to the HEAD section of your HTML file so it can use the styles in the linked style sheet. Use the code below to replace the already-existing fourth line in the head section of the file.
<link rel="stylesheet" type="text/css" href="stylesheets/sample_style.css" />
The url can be entered as a relative or absolute address.
Now view the file in your browser yet again. How is this different from the other two examples? Can you find the specific declarations that cause each change?
back to top
Cascading the Style Sheets
Okay. Now what happens if we put them all together?
Add the document-level style declarations to the "cascading.html" file, and view the document.
First, place them as the final line in the HEAD section (after the link to the stylesheet)
- What happened?
- Why?
Then, copy and paste them as the fourth line in the HEAD section (prior to the link to the stylesheet)
- What happened?
- Why?
Now add the inline styles to the HTML file and view it again.
- Now what happened? Explain what is going on.
- How does the cascading work?
- How can you use these techniques to customize your web pages?
- How can you use them to create a common look and feel among your pages?
The styles cascade. But what does that mean?
- When a page is linked to several different kinds of style rules (external, document level, inline), it merges all the different instructions.
- But when instructions conflict, the W3C set up a precedence so that some instructions carry more weight and thus cascade over instructions that carry less weight.
- In principle, the cascade goes from the more specific to the more general rules. The more specific rules cascade, or override, the more general rules.
If there are two or more rules that apply to the same element, one should understand which takes precedence.
- Last Rule: if the two selectors are identical, the latter of the two will take precedence.
- Specificity: if one selector is more specific than the others, the more specific rule will take precedence over the more general ones.
The following list is a hierarchy of styles, from specific to general.
In this list, the cascade goes down the list. We will have looked at only the highlighted examples.
-
inline style information
overrides -
embedded (or document level) style sheets
(rules within the <style> element),
which override -
imported style sheets,
which override -
linked external style sheets,
which override -
user style settings (set in browser as a "reader style sheet")
which override - browser default settings
back to top
06 February lecture | preps | presentational layer | in practice | planning