Class Schedule
- 13 Aug intro and clients | lecture | labs
- 20 Aug servers and command line | lecture | labs
- 27 Aug networks and protocols | lecture | labs
- 03 Sep structural layer | lecture | labs
- 10 Sep presentational layer | lecture | labs
- 17 Sep using a structure | lecture | labs
- 24 Sep behavioral layer | lecture | labs
- 15 Oct formulas, functions, vectors | lecture | labs
- 22 Oct data display | lecture | labs
- 29 Oct manipulate data sets | lecture | labs
- 05 Nov relational data bases | lecture | labs

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
We'll start our consideration of HTML by creating a web page using MSWord
HTML practice
Let's make a web page
If you have never made a web page, we are about to see how simple it can be. We'll take the process step by step.
- I will open this document. It should open in its base application, MSWord. You have a basic page with some basic formatting on it.
- I will save it to a space on the computer I am using, a place I can find. I suggest you create a working folder on your laptops for your web development work and name it something you can easily find. Were you creating this document, you would then save the document into that folder. After you have done this, you should be in your new folder and all future saves will be saved here.
- Go to File and select Save As ...
- In the dialog box that appears, chose Save as type: web page ("htm;*html), and then select the Save button.
- Done! I now have a web page. My MSWord display will change, but I am still in MSWord and I can manipulate this web page as if it were either a web page or a paper document. However, we first want to see how it looks in a browser.
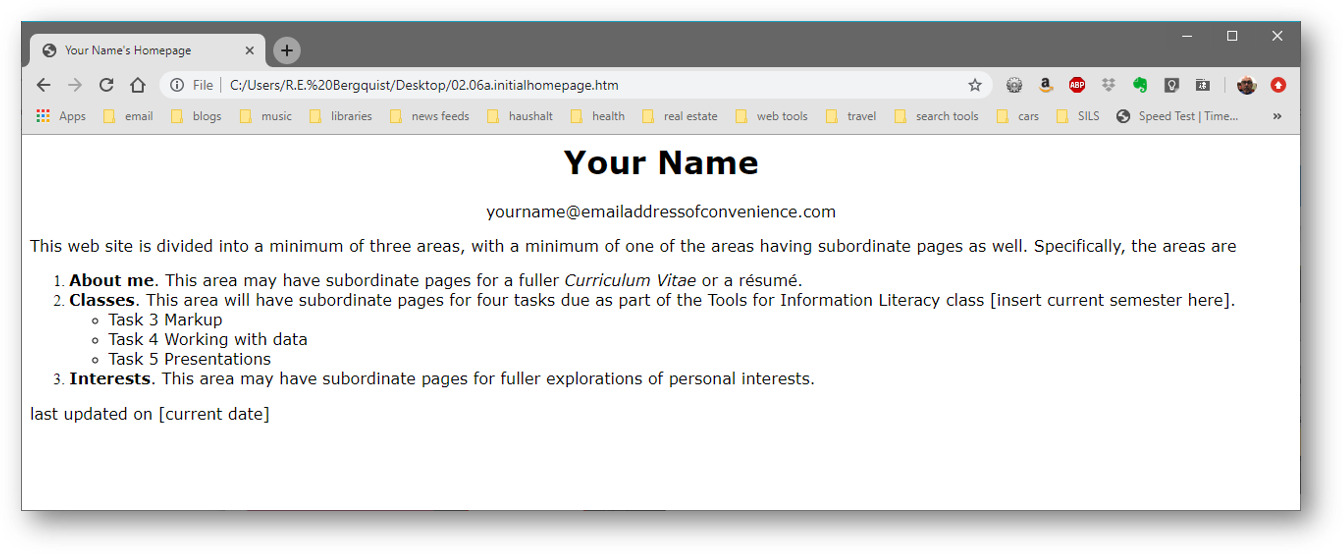
- Let me open my preferred browser and go to File > Open file. Inside the dialog box, navigate to the web page I just saved (it will be named '"initialhomepage.html") and select it. It should look something like this (except with a different file name):

It looks like this because my operating system is performing both server and client functions for me. But the world cannot yet see it. I will have to SFTP it to a WWW-capable server (like Opal) to make it available to the world. For right now, I can use the browser to see what it will look like when I do decide to go public.
Now, put it aside and let's discuss the theory behind what we just did.