Class Schedule
- 13 Aug intro and clients | lecture | labs
- 20 Aug servers and command line | lecture | labs
- 27 Aug networks and protocols | lecture | labs
- 03 Sep structural layer | lecture | labs
- 10 Sep presentational layer | lecture | labs
- 17 Sep using a structure | lecture | labs
- 24 Sep behavioral layer | lecture | labs
- 15 Oct formulas, functions, vectors | lecture | labs
- 22 Oct data display | lecture | labs
- 29 Oct manipulate data sets | lecture | labs
- 05 Nov relational data bases | lecture | labs

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
Link your original page to an external stylesheet,
then look at some templates,
their presentational rules, and their structural objects.
First, do your Task 02.02
finish Task 02.02 | link to CSS by applying some CSS rules to your hard coded page
Then, find an HTML/CSS template you like:
There are many template resources (these are just a sample of what you might find):
- Free CSS3 Templates offers a variety of elegant, but straightforward templates
- Free HTML5 Templates has even more
- A more challenging, responsive, template example can be found at W3Schools
- HTML5 Up
- Templated, 800+ free templates
- Open Design Community website
- OS Templates Premium & Free Website Templates - CSS / (X)HTML + PSD
You can take a glance at ...
CSSZenGarden, a place where one can obtain free CSS stylesheets.
The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates.
CSS Trappist Monastery - built on same model as CSS Zen Garden
These latter two are interesting to look at, but we would recommend you use the other resources if you wish to use a template.
back to top
To prepare yourselves for the template session
think about your editor options
There are many free editors, beyond the text editors we have been using
However, sticking with the text editor you have become familiar with is still a good option.
This video discusses using one web editor to work with a template, but you can do the same with your text editor and your browser.
back to top
To prepare for the images & design topics
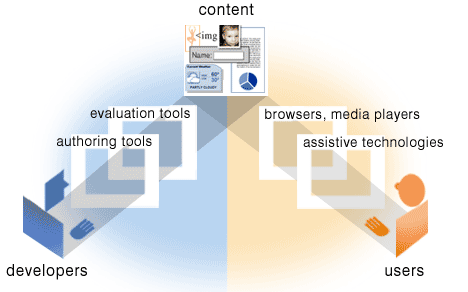
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 4, Interface Design
And then, think about design in the larger sense, how good design helps us do what we need to do, and poor design hinders us. Think about it while planning your site.
back to top
17 September lecture | preps | templates | free editors | one editor | images | thoughts | accessiblity