
Tools for Information Literacy
Presentational elements
![[John Buchan's book, The 39 Steps]](assets/images/39-steps.jpg)
Using markup to control display of objects on a page
You can control how structural layer objects are presented, either as individual objects, or as a single object with shared properties.
We may use The Thirty-Nine Steps, by John Buchan from Project Gutenberg, to try some presentational work.
Suggestion: Do not try to format your text before you type a document.
You will find it easier in the long run to simply type your content and then format it all at once after you have entered your text. We'll look at examples.
Styles are a form of CSS
Use the styles sidebar to see the styles in use in the document or all the ways you have to format text within this document. You can create new styles or modify existing styles. Once the style is applied, it will remain constant unless you modify it again
Windows example
![[Office365 styles sidebar]](assets/images/markup.styles.sidebar.png)
Open the images in new tabs to see them in full
Mac example
![[Word 2013 styles sidebar]](assets/images/markup.styles.sidebar.mac.png)
You can directly access styles from the home ribbon.
The key thing about Styles
They mark up your text so that you can use tools to find, manipulate, or operate with them.
They may make the object look different, or they may just make its properties behave differently. Your styles sidebar is the tool to use to change your style properties, just as you might have done when you modified a style in your CSS sheet.
Styles and their uses
The styles and formatting sidebar allows you to control and modify all the styles in your document
![[Office365 styles properties sidebar]](assets/images/markup.styles.sidebar.02.png)
When you make changes in the sidebar, you can make changes to your Style Sheet that affect all instances of the style. You can thus make document level style modifications. However, you can also apply the style changes only to one instance of the style in the document, and thus make a line level style modification.

Text formatting - fonts
The choice of typefaces, or fonts, is up to the document creator, but there are some thoughts to consider.
According to Ellen Lupton's Type on screen : a guide for designers, developers, writers, and students,
Choosing typefaces can be a bewildering task. Understanding how the proportions of letters affect their visual impact and knowing how a type design fits into the broader history of typography can help. Many of the typefaces we use today are based on designs produced hundreds of years ago. Classical serif faces, introduced in the fifteenth century, imitated older media - handwriting and stone carving. In the nineteenth century, printers devised simpler, bolder sans serif forms to meet the needs of commercial advertising.
Windows example
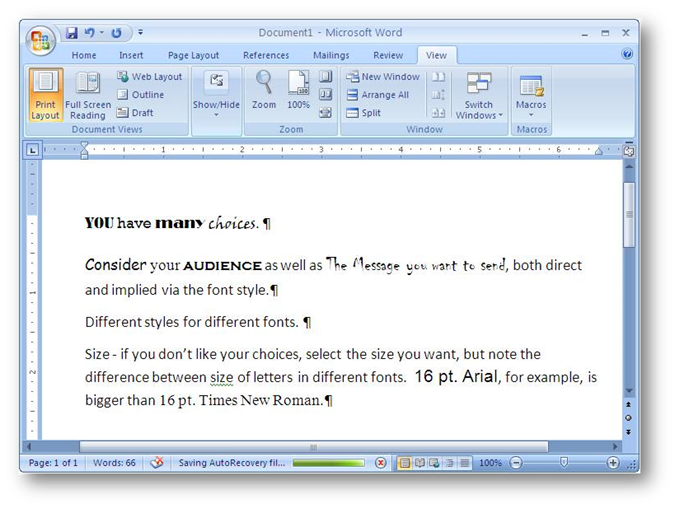
![[Word2013 fonts dialog box]](assets/images/markup.fonts.dialog.png)
Open the images in new tabs to see them in full
![[example from W3Schools showing difference between serif and sans serif fonts]](assets/images/markup.fonts.serif.gif)
You may hear that serif fonts are more readable than sans serif fonts. That may not be a valid scientific assessment.


A recent book on fonts and typefaces suggests two reasonable perspectives:
Read the text and decide what tone needs to be achieved. (p.65)
The which-is-better argument continues chiefly because there have been no conclusive studies measuring which one we find more legible. For this reason, opinions continue to be based on subjective observation and, perhaps most often, personal taste. (p. 66)
There are no stone-set rules - just keep it logical. (p.196)
Other thoughts on choosing fonts
Color
Customize as needed.
Underline
select underline from the formatting panel, or via the CTRL+U keyboard shortcut, but note [the underlined words in this sentence are just underlined]
be cautious with underline, as most readers tend to see underlined text as a hyperlink [because that last underlined word is a hyperlink]
Effects
strikethrough is better handled with Track Changes tool (in MSWord).
Superscript and subscript are useful for math work.
Shadow, Outline, Emboss, and Engrave are not too useful in print, but very useful for web applications.
Hidden text is tricky as it can show it to you as you draft the document, but will not be printed or shown when the show/hide button on the task ribbon is not pressed.
Default
Can change the built-in standard. Be careful.
Character Spacing
Useful for making things fit in a defined or confined space.
Text Effects
Not too useful for print, but may have some utility if you are sharing electronic versions of documents.
Symbols (special font sets)
![[OpenOffice Writer special characters/symbols dialog box]](assets/images/markup.symbols.OOWriter.png)
Useful for creating attentional focus or for adding non-English Çhä®âctérß to your text. Try with dropped cap for dramatic paragraph openings. If you are going to use a lot of them, create your own keyboard shortcuts.
Drop Cap
A way to put some polish into your output.
![[drop cap example]](assets/images/markup.drop-cap.png)
Special formatting
Borders and Shading
Useful for highlighting selected parts of text or for special purposes such as funeral notices or condolence letters.
![[OpenOffice Writer borders dialog box]](assets/images/markup.borders.shading.OOWriter.png)
Columns
A way to format all at once. More useful for publishing than for normal documents.
Change case
Use the ? feature to understand your options.
Windows example
![[MSWord change case choices]](assets/images/markup.change-case.png)
Open the images in new tabs to see them in full
Mac example
![[MSWord change case choices]](assets/images/markup.change-case.mac.png)
Page numbering
If you use headers and footers,
you can do numbering as part of those sections.
Windows example
![[Office365 page numbering dialog box]](assets/images/markup.page-numbering.01.png)
Open the images in new tabs to see them in full
Mac example
![[MSWord 2013 page numbering dialog box]](assets/images/markup.page-numbering.mac.png)
If you do not, this will create headers and footers with page numbers for you
Format including chapter numbers involves text formatting.
![[MSWord 2010 page number format dialog box]](assets/images/markup.page-numbering.dialog.png)
Page numbering done from the standard toolbar can end up fighting with page numbering done from the footer toolbar, so it's a good idea to decide which tool you want to use to number your pages.
Footnotes
Choose either a footnote or an endnote and customize how they will display.
Windows example
![[Office365 footnote ribbon]](assets/images/markup.footnote.01.png)
Open the images in new tabs to see them in full
Mac example
![[MSWord 2013 footnote ribbon]](assets/images/markup.footnote.mac.png)
Use Draft view to see footnotes/endnotes as you work with text.
![[Office365 drAft view with footnotes displayed]](assets/images/markup.footnote.02.png)
Use the browse tool on lower right corner of screen to browse the document by footnote/endnote.
Moving the cursor over footnote reference in text brings up the footnote in a bubble window. Footnotes move with their mark in the text
Remember: footnotes are not the same thing as footers and are located on a different layer from footers
Copyright © R.E. Bergquist 2014- | Last Updated on | Powered by w3.css