
Tools for Information Literacy
Structural elements

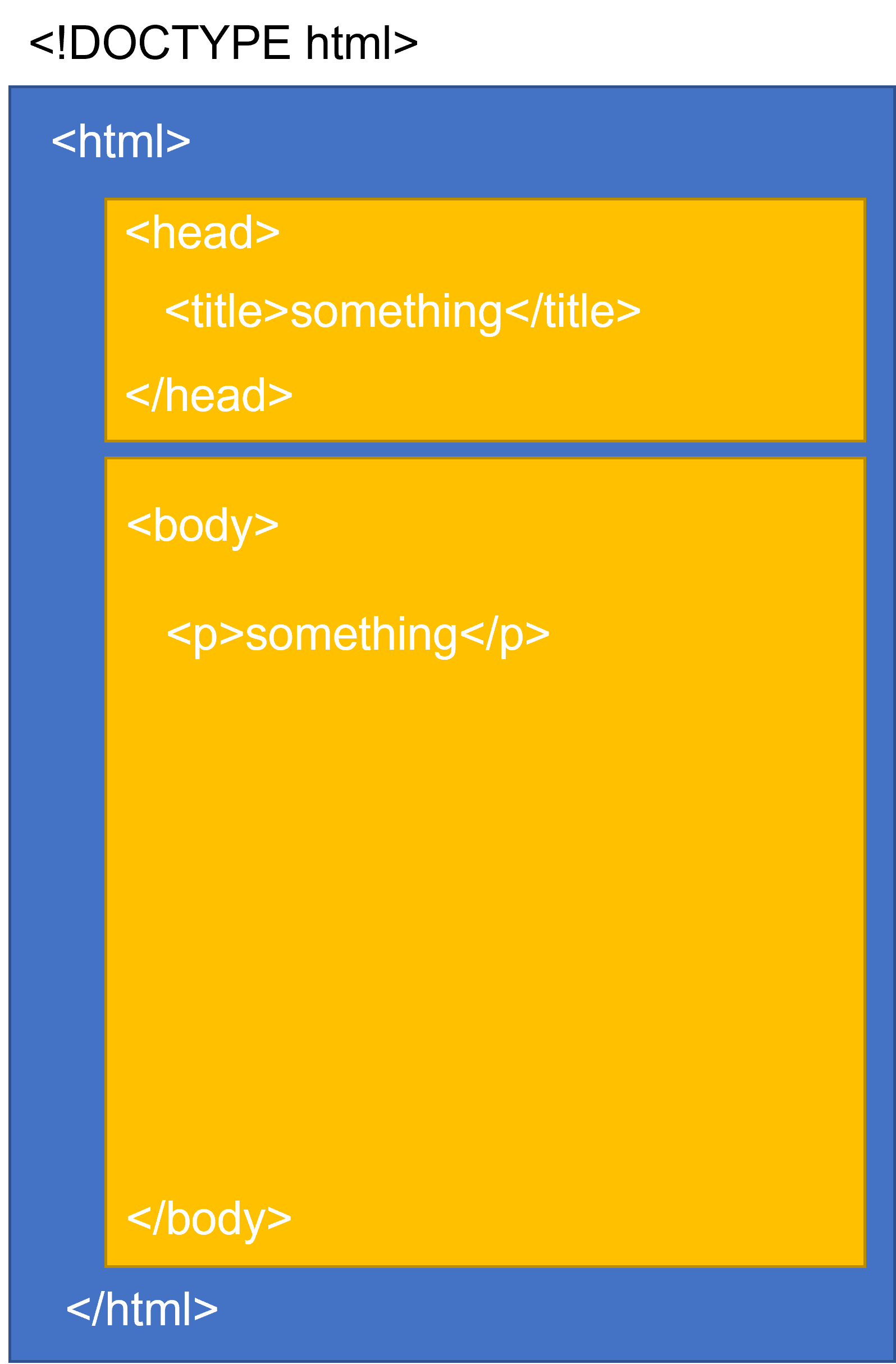
Understand the document objects to set up a document for the purpose you have for it.
The same HEAD and BODY elements you are familiar with in web pages, also are here in a document. Since the software here is, at its heart, creating instructions for a printer, we need to understand the relationship between what our web elements were and and what our document elements will be.
The markup in MSWord is very similar to the markup in the HyperText Markup Language. However, the structural layer markup that you had to create in a web page is usually already embedded in a MSWord document. You will be able to control the MSWord presentational layer through the program, however.
Find the markup
One of the complaints about current Dealing with Markup tools is that the markup is hidden. That is true, but it does not mean that you cannot find it, nor that you cannot take advantage of it. Were one to save an MSWord file as a web page, one could then open the web page in a browser and then, in the browser, look at the underlying code. For example, this is the underlying code on a simple text document.
![[how MSWord 365 markup appears in HTML]](assets/images/markup.UnderlyingMarkup.png)
Much of MSWord's markup is the same as HTML markup, but a lot of it also includes inline style declarations as well. If it is critical to see exactly where the markup begins and ends, you can use this step to see exactly where it is and then decide what you need to do with it.
You can see some of the markup if you select the "show-hide" button on the task ribbon.
Windows example
![[how Word2013 markup appears if you select the show-hide button]](assets/images/markup.show-hide.png)
Open the images in new tabs to see them in full
Mac example
![[how Mac Word2013 markup appears if you select the show-hide button]](assets/images/markup.show-hide.mac.png)
It will do you well to be in the habit of always selecting this option.
Take advantage of the underlying markup ...
... by using the Find & Replace tool (CNTL+H) to look for formatting instructions. You can use the tool to look for text objects, or markup objects.
Windows example
![[Word2007 CNTL+H Find & Replace dialog box]](assets/images/markup.CNTL+F.H.png)
Open the images in new tabs to see them in full
Mac example
![[Mac Word2013 CMD+H Find & Replace dialog box]](assets/images/markup.CMD+F.H.mac.png)
then open advance options
![[Mac Word2013 CMD+H Find & advanced options]](assets/images/markup.CMD+F.H.plus.mac.png)
Structural Elements - Pages
To start to understand the many layers of markup objects in MSWord, we will start with document objects for which we did not have an HTML analog with exactly the same name. The PAGE in a document is analogous to the BODY in a web page.
Suggestion: Do try to perfect your page object completely before you type in content; just do the page layout elements.
Remember, we are using the page in place of the body, so we just want to set up the page to have dimensions and behaviors relevant to our needs.
You will find it easier in the long run if the program is settled into the size and structure of the page it will use.
Page formatting
... can be found in the page setup section of the layout tab in the ribbon
Windows example
![[Office365 page setup ribbon and dialog box]](assets/images/markup.PageSetup.png)
Open the images in new tabs to see them in full
Mac example
![[Word2013 page setup ribbon]](assets/images/markup.PageSetup.mac.png)
... and is analogous to the way HTML/CSS formatting identifies the type of page.
![[a MSWord document rendered in HTML]](assets/images/markup.html-equivalent.png)
Margins
... define where text will be placed on the page. You can control the printable space.
Windows example
![[page margins dialog box for MSWord]](assets/images/margins.png)
Mac example
![[page layout dialog box for MSWord 2013]](assets/images/markup.PageSetup2013.layout.mac.png)
Open the images in new tabs to see them in full
You can define header and footer placement. But be aware that you can inadvertently run your text and header/footer into each other.
Here is where you format headers to mirror each other in a document.
According to Microsoft ...
A gutter margin setting adds extra space to the side margin or top margin of a document that you plan to bind. A gutter margin helps ensure that text isn't obscured by the binding.
Orientation
While portrait or landscape are typical options for an entire document, one can use sections (to be discussed later) to have a single document formatted so that different sections use different orientations. Apply to allows one to apply a page layout instruction to a page, a section (in conjunction with document breaks), or the entire docuemnt.
Line numbers are useful for sequential editing purposes or for collaborative editing.
Paper size
You can set up for special sizes (for use in a small notebook, for example); to include other than US standards.
![[Word paper setup dialog box]](assets/images/page-setup.paper.png)
You may wish to know about International Standard Paper Sizes (by Markus Kuhn,Cambridge University).
![[Paper sizes A0 to A8, how one A1 can become many An sizes, from Wikipedia]](assets/images/800px-A_size_illustration2_with_letter_and_legal.svg.png)
Views
Now that you have the page set up, you may choose to view your work in one of several manners.
draft
Used for entering, editing, formatting. Headers, footers, some graphics, & columns are not visible in this view, but sections are visible.
Windows example
![[Office365 draft view]](assets/images/markup.DraftView.png)
Mac example
![[Word2013 draft view]](assets/images/markup.DraftView.mac.png)
Open the images in new tabs to see them in full
web
Some utility, but no great advantage over other views.
Windows example
![[Office365 web view]](assets/images/markup.web-view.png)
Mac example
![[MSWord 2013 web view]](assets/images/markup.web-view.mac.png)
Open the images in new tabs to see them in full
print layout
Almost a WYSIWYG. See what document looks like before printing. Graphics are visible in this view. You can see some formatting commands if you wish (which you cannot in Print Preview).
Windows example
![[Office365 print layout view]](assets/images/markup.page-view.png)
Mac example
![[MSWord 2013 print layout view]](assets/images/markup.page-view.mac.png)
Open the images in new tabs to see them in full
print preview
Is a WYSIWYG, but without the ability to see the formatting commands.
Windows example
![[MSWord 2013 print preview]](assets/images/markup.print-preview.png)
Mac example
![[MSWord 2013 print preview]](assets/images/markup.print-preview.mac.png)
Open the images in new tabs to see them in full
outline
Shows document structure. A very useful feature, once you get used to it.
Windows example
![[Office365 outline view]](assets/images/markup.outline-view.png)
Mac example
![[MSWord 2013 outline view]](assets/images/markup.outline-view.mac.png)
Open the images in new tabs to see them in full
Document Map, or Navigational Pane
A very useful way to navigate through a formatted document, taking advantage of the underlying markup. This particular example below is not yet well marked up.
Windows example
![[Office365 document map]](assets/images/markup.document-map.png)
Mac example
![[MSWord 2013 document map]](assets/images/markup.document-map.mac.01.png)
![[MSWord 2013 document map]](assets/images/markup.document-map.mac.02.png)
Open the images in new tabs to see them in full
Suggestion:
Take advantage of the ? in one of the corners of the dialog boxes.
Breaks
Why might you want to insert page or section breaks?
A page break is pretty self explanatory - it causes the printer to generate a new page at the point of the break.
But sections are more powerful forms of breaks
A section is a part of a document that has a specified number of columns and uses a common set of margins, page orientation, headers and footers, and sequence of page numbers. A section break thus will allow you to do different formatting in each section. This will be very useful when you combine it with headers and footers.
Types of section breaks
Windows example
![[Office365 break options]](assets/images/markup.breaks.types.png)
Mac example
![[MSWord 2013 break options]](assets/images/markup.breaks.types.mac.png)
Open the images in new tabs to see them in full
next page Word breaks the page at the section break. The new section starts on the next page. Use this section break if you want to apply different page numbers, headers and footers, orientation, vertical alignment, or paper size to the sections in the document.
continuous Word inserts a section break and begins the new section on the same page. If the two sections have different settings for page size or orientation, the new section begins a new page even if you select Continuous. Use this section break if you want to have different column formatting or margins on the same page. If there are multiple columns in the previous section, Word balances the columns above the section break and then fills out the page with the new section.
odd page Word begins the new section on the next odd-numbered page. This section break is often used for chapters that begin on odd-numbered pages. NOTE: If the section break falls on an odd-numbered page, Word leaves the intervening even-numbered page blank.
even page Similar to Odd Page, but Word begins the new section on the next even-numbered page.
Headers and Footers
To quote Microsoft on it:
Headers and footers not only make your work look more professional; they prevent confusion and help readers to keep their bearings inside your document. Remember, people don't necessarily read a report or paper from front to back -- they flip ahead to the parts that interest them, and even extract and photocopy sections as it suits their needs. By setting Word to automatically add elements like page numbers, section titles, date, and author name, you ensure that each page bears the essential information that situates it within the whole of your document.
Windows example
![[MSWord 2013 header ribbon]](assets/images/markup.header.ribbon.png)
Mac example
![[Word for Mac header ribbon]](assets/images/markup.header.ribbon.mac.png)
Open the images in new tabs to see them in full
Remember, you defined where this header and footer would be when you did page setup. You can now change it from the Header/Footer taskbar. You need to format the header/footer to suit your document (influenced by themes). Make the header look like what you want it to look like by using table borders and fills to add color and distinction.
Because you have sections, you can format headers by section and have them display in conjunction with the needs of the document's section.
headers are not the same thing as headings and are located on a different layer from headings
Other objects
- paragraph objects - how the text relates to the page and to other paragraph objects
- font objects - how the letters look
One may, however, deal individually with the paragraph object and with the font object, either as a single object with a single set of properties or as individual objects, each with individual sets of properties.
Paragraph formatting
You may define the formatting of a paragraph within a style (a form of a document level style declaration), or you may define it in terms of a particular paragraph (a form of an inline style declaration).
Indents and Spacing
Control how each paragraph behaves.
Windows example
![[Word2007 paragraph formatting dialog box]](assets/images/markup.paragraph-formatting.MSWord.2007.png)
Mac example
![[Word2013 paragraph formatting dialog box]](assets/images/markup.paragraph-formatting.mac.png)
Open the images in new tabs to see them in full
Alignment
One could use the formatting task bar, but this makes everything behave the same.
Outline levels
If you want to use the outline tool, but don't want to change the look of the levels in use.
Indentation
Control the shape of the space in which the paragraph displays.
Spacing
control the separation between lines and between blocks of text. Automatic is useful.