
Tools for Information Literacy
CSS - the cascading
CSS - style sheets in practice
A good way to get a feel for the different level of cascading presentational rules is to practice with them.
Style sheets are a good way to create common look and feel for your documents. If you want to have all your web pages have the same headers, fonts, colors, etc., you can use style sheets to accomplish this fairly easily. In the following exercises you will be taking a plain HTML file, adding inline style declarations, document-level style declarations, and external style sheet files. After each change, you will view the document to see what has changed and match the changes to the style sheet declarations. Then, after you have used all three types of style sheets, you will put them together to see the cascading part.
Remember
| UNIX/LINUX ⇒ | command | argument | value |
| HTML ⇒ | tag | attribute | value |
| CSS ⇒ | selector | declaration property | declaration value |
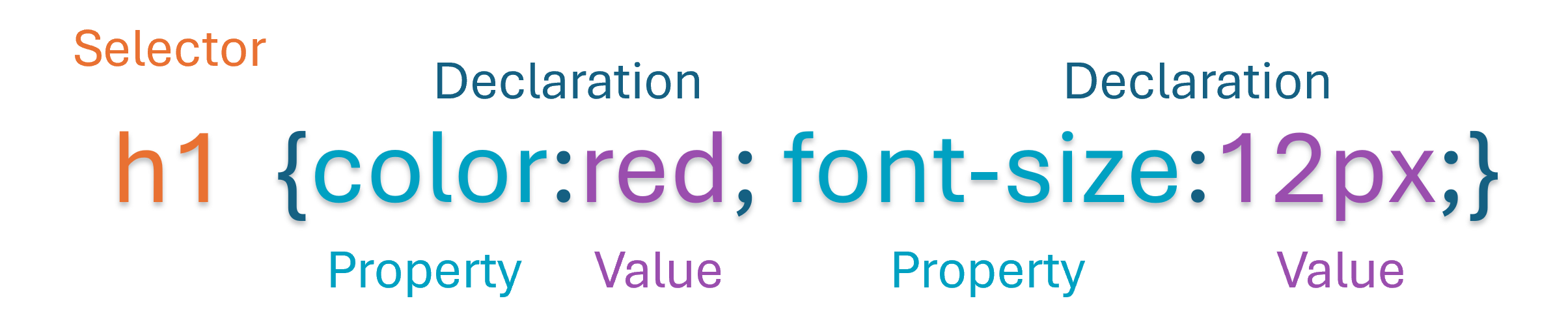
CSS Syntax
A CSS rule has two main parts: a selector, and one or more declarations:
- The selector is normally the HTML element you want to style.
- Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value.

A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly brackets.
To make the CSS more readable, you can put one declaration on each line.
On this page, for example, the CSS controlling the heading 3 element reads like this:
h3{
font-size:24px;
font-family:"Segoe UI",Arial,sans-serif;
font-weight:400;
margin:10px 0;
}
Inline Style Declarations
We will use this linked file to create a simple web page. Look at the source code to see what's there.
We will open the file in a browser. Then work with the file in our text editor and modify one <h5> tag with the following inline style declaration:
<h5 style="background-color:orange; color:white; font-weight:bold;">
Now we'll view the document again, using the browser.
What are the differences?
Can you see where these differences came from in the style declarations?
We can modify the style declarations, changing colors, fonts, etc to see what else can be done with our web page.
What we just did to modify that single h5 tag is called an inline style declaration because the style attribute is used in the same line as the tag. This style declaration applies only to the tag in which it is embedded and not to any other tags in the document.
To use inline styles you use the attribute in the relevant tag. Use this method only when you need to make a single, specific change to the display of a structural element.
Document-Level Style Declarations
Now let's add a second set of presentational instructions to this file, to this page.
We will add the following document-level style declarations to the head section of the document. We will use the code below to replace the blank lines 15-17 of the code in the head section of the file.
<style>
h5 {color:red; font-style:italic; font-size:20px;}
</style>
We can modify the styles as above and view the document in our browser yet again.
How is this different from the inline style declaration?
These are called document level style declarations (or sheets) because they affect each occurrence of the <h5> tag in the document, not just one tag.
A document level style declaration should be used when a single page needs a unique style.
One candefine internal styles in the head section of an HTML page,
by using the <style> tag set.
But, did it modify every instance of an h5 tag set in the document?
External Style Sheets
Now let's add a third set of presentational instructions to this file, to this page.
We will get a copy of the this CSS declarations file. We will create a stylesheets directory in our working directory and put our tools.green.css file in it.
There are two ways to have your HTML document read an external style sheet, linked and imported, but we will go with linked for this example. We will add the code below to the HEAD section of our HTML file so it can use the styles in the linked style sheet. We will use the code below to replace the already-existing fourth line in the head section of the file.
<link rel="stylesheet" href="stylesheets/tools.green.css">
The url can be entered as a relative or absolute address.
Now let's view the file in our browser yet again. How is this different from the other two examples? Can you find the specific declarations that cause each change?
Cascading the Style Sheets
Okay. Now what happens if we put them all together?
The styles cascade. But what does that mean?
- When a page is linked to several different kinds of style rules (external, document level, inline), it merges all the different instructions.
- But when instructions conflict, the W3C set up a precedence so that some instructions carry more weight and thus cascade over instructions that carry less weight.
- In principle, the cascade goes from the more specific to the more general rules. The more specific rules cascade, or override, the more general rules.
If there are two or more rules that apply to the same element, one should understand which takes precedence.
-
Last Rule: if the two selectors are identical, the latter of the two will take precedence.
- In this page, the instructions in line 319 override those in lines 10-15 in the <head>.
- And the instructions in lines 10-15 override those in lines 8-9 of the <head>.
- And the instructions in lines 8 and 9 override those in line 7 of the <head>.
- Specificity: if one selector is more specific than the others, the more specific rule will take precedence over the more general ones.
The following list is a hierarchy of styles, from specific to general.
In this list, the cascade goes down the list. We will have looked at only the highlighted examples.
-
inline style declarations
(rules within within a tag set that itself is within the <body> element>),
override
⇓ -
embedded (or document level) style declarations
(rules within a <style> element, inside the <head> element),
which override
⇓ -
imported style sheets,
which override
⇓ -
linked external style sheets,
(a separate set of rules within a separate stylesheet, connected by either a relative or an absolute link, inside the <head> element),
which override
⇓ -
user style settings (set in browser as a "reader style sheet")
which override
⇓ - browser default settings