Class Schedule
- 19 Jan intro and clients | lecture | labs
- 26 Jan servers and command line | lecture | labs
- 02 Feb networks and protocols | lecture | labs
- 09 Feb structural layer | lecture | labs
- 16 Feb presentational layer | lecture | labs
- 23 Feb using a structure | lecture | labs
- 02 Mar behavioral layer | lecture | labs
- 09 Mar design thoughts | lecture | labs
- 30 Mar formulas, functions, vectors | lecture | labs
- 06 Apr data display | lecture | labs
- 13 Apr manipulate data sets | lecture | labs
- 20 Apr relational data bases | lecture | labs

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
Editors come in all forms, from the simplest text editor to the most sophisticated GUI tool
As we have said repeatedly, one can use any text editor to write HTML. The HTML code produced with simpler programs is not different from the HTML produced by more complex editors.
More complex editors offer a number of advantages over simple text editors (especially in terms of being able to work in a GUI or WYSIWYG environment), but such advantages are not without costs (difficult to learn, add lots of extra code, may add proprietary information to your HTML).
GUI HTML editors
All GUI HTML editors work the same way in principle - they provide a form of a graphical user interface (GUI) overlaid on an HTML base. Each of them has different strengths and weaknesses and the one you choose is the one that works best for you. Many of them are proprietary and expensive, but many are also open source and free.
You can find a lot of choices on the relevant Wikipedia pages and can compare them.
back to top
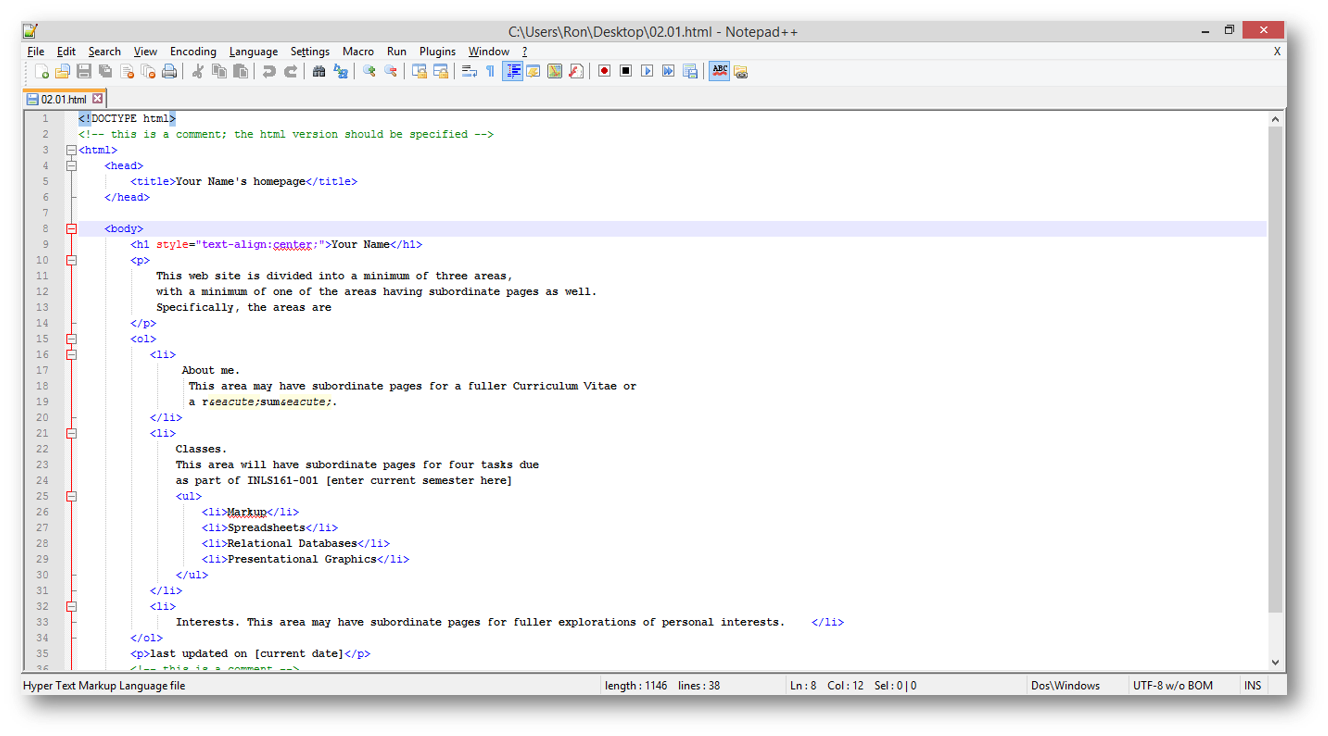
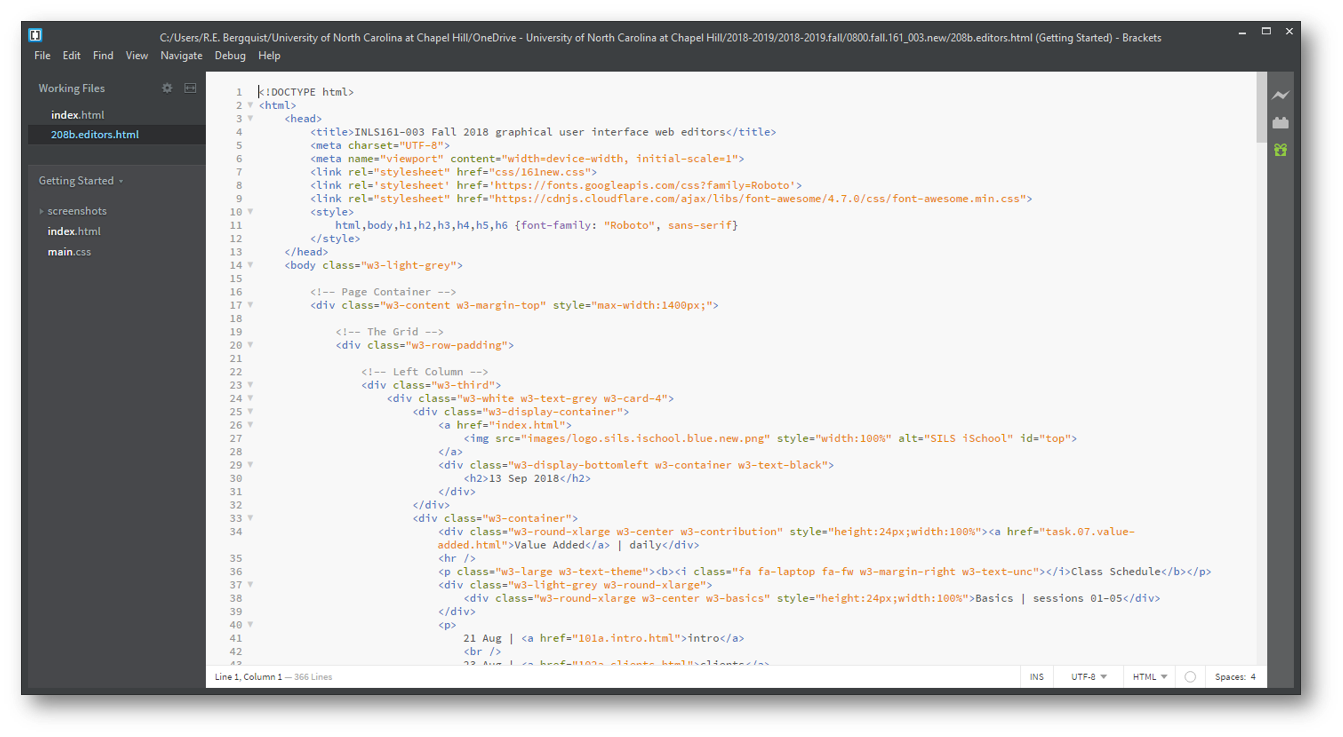
We have been working with basic HTML code using a simple text editor
like Notepad or Notepad ++ for Windows

and Brackets for Mac or Windows.

back to top
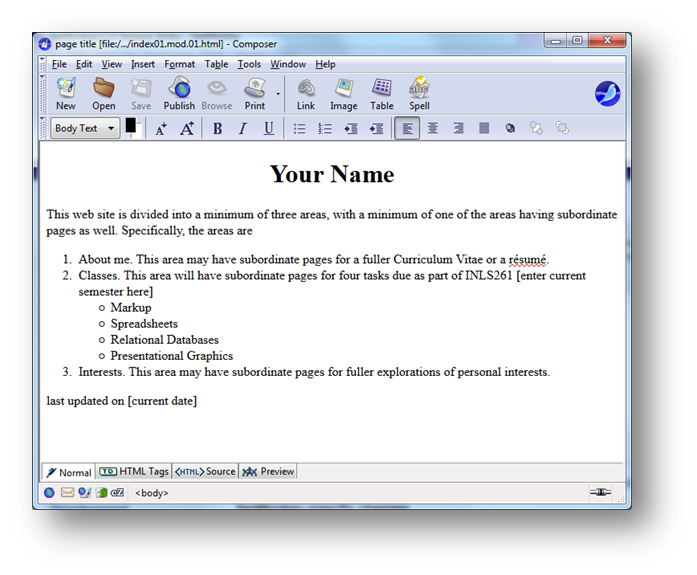
Some free editors offer the opportunity ...
... to work in a WYSIWYG (Normal) view, plus allow you to see the underlying HTML code for tweaking purposes
like Sea Monkey

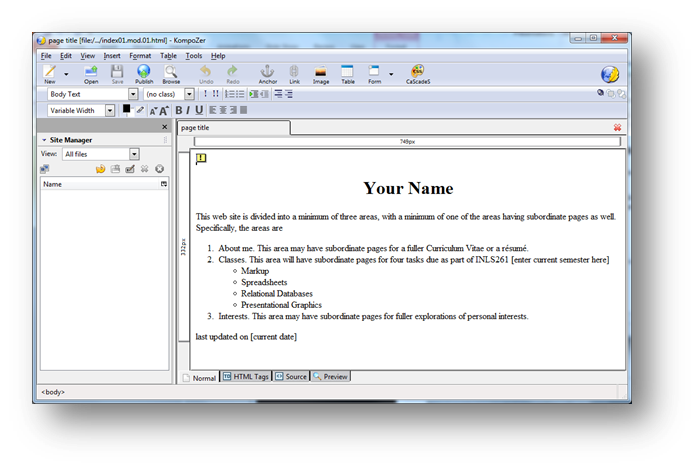
or Kompozer

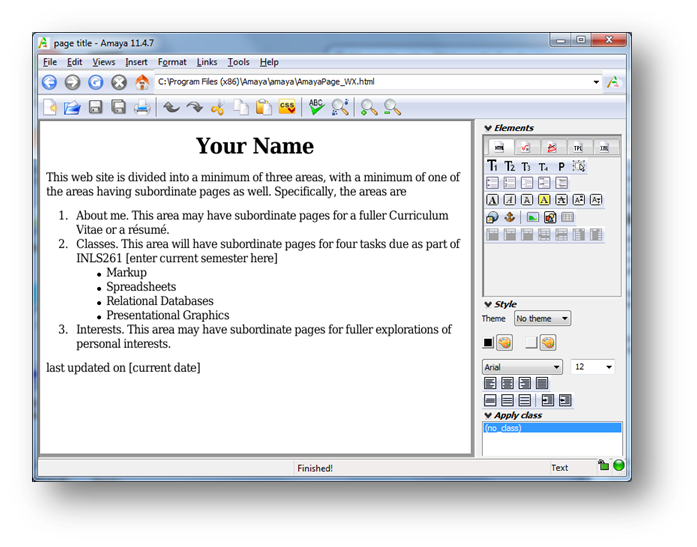
or (the now-discontinued) Amaya from W3C

back to top
word processors offer the advantage of an interface you may already be familiar with
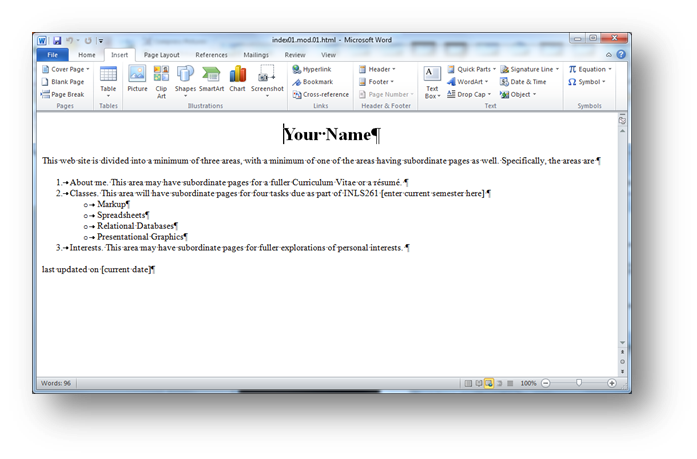
like MS Word

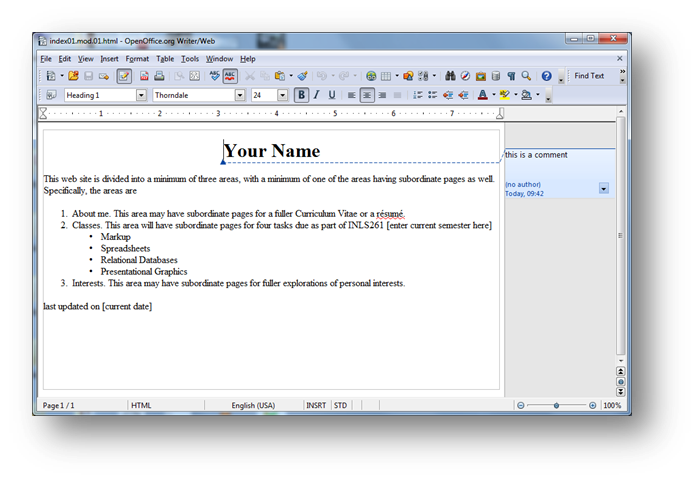
or OpenOffice

back to top
sophisticated artistic and image manipulation tools are best for visual elegance
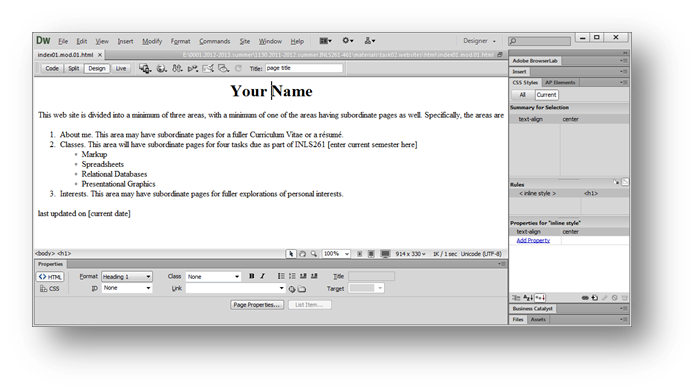
like Dreamweaver

back to top
We will consider these
You will discover the one that works best for you,
and it may be the text editor you have been using.
back to top
23 February lecture | preps | templates | free editors | one editor | images