Value Added | daily
Class Schedule
Basics | sessions 01-03
- 19 Jan intro and clients | lecture | labs
- 26 Jan servers and command line | lecture | labs
- 02 Feb networks and protocols | lecture | labs
Web Development | sessions 04-08
- 09 Feb structural layer | lecture | labs
- 16 Feb presentational layer | lecture | labs
- 23 Feb using a structure | lecture | labs
- 02 Mar behavioral layer | lecture | labs
- 09 Mar design thoughts | lecture | labs
Dealing with Markup | sessions 09-10
Working with data | sessions 11-14
- 30 Mar formulas, functions, vectors | lecture | labs
- 06 Apr data display | lecture | labs
- 13 Apr manipulate data sets | lecture | labs
- 20 Apr relational data bases | lecture | labs
Presentations | sessions 15-16

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
Think about your site design, in terms of accessibility.
To prepare for the images & design topics
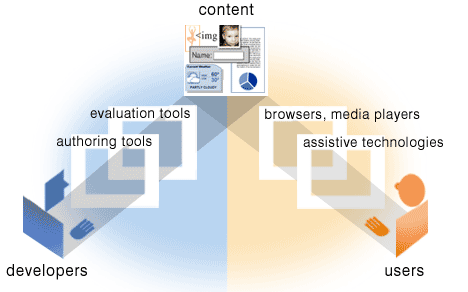
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 7, Interface Design
And then, think about design in the larger sense, how good design helps us do what we need to do, and poor design hinders us. Think about it while planning your site.
back to top
back to top
09 March lecture | preps | thoughts | accessiblity