Class Schedule
21 Aug | intro
23 Aug | clients
28 Aug | servers
30 Aug | networks
04 Sep | basics lab
06 Sep | structural layer
11 Sep | presentational layer
18 Sep | working with layers |
editors |
Office |
proprietary |
next session
20 Sep | behavior layer
25 Sep | images & design
27 Sep | website lab
02 Oct | object layers
04 Oct | tools that read markup
09 Oct | document markup lab
8 11 Oct | spreadsheets, formulas & functions
16 Oct | data display
18 Oct | Fall Break
23 Oct | database tools
25 Oct | spreadsheets lab
30 Oct | relational databases
01 Nov | tables
06 Nov | relationships
08 Nov | input & output
13 Nov | SQL
15 Nov | complex queries
20 Nov | databases lab
22 Nov | Thanksgiving
27 Nov | presentation design
29 Nov | presentation delivery
04 Dec | presentation lab
13 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
If you don't like the editor choices, but feel comfortable using a word processor,
you can use that tool as an web page editor.
You can create pages quickly using a word processor
Making pages using MSWord
Open this document in MSWord, exactly as if it were a paper product, but view it in the web layout view and save it as a web page in a new directory called "quickcode".
First save it as a new page called "home.htm".It will save into the directory you just created. Make a change to the text "your name" so that it says "home page" instead. Save it again.
Now save it one more time, but this time as a new page called "classes.htm". It will save into the same directory as did the original home page.
Since it looks just like the first page, make these changes to it:
- delete all the text between the words "...addressofconvenience.com" and "last updated on ..."
-
on a new line, type in four words and center them:
home resume classes interests
-
on a new line aligned left, type in the following:
Tasks 03, 04, 05, and 06
- We will link these words to other pages
For example, on the second page, select the word "home" and hit CNTL+K on your keyboard to reveal the add a hyperlink dialog box.
Using the dialog box, select the original homepage you earlier created and select it. MSWord will add a relative link to the selected text.
Go back to the first page and select the word "Classes" and do the same to have MSWord add a hyperlink to the classes page you just created. You now have two web pages with links between them.
back to top
Add an image to the page
Go to one of UNC's pages and copy the image you find there, then place your cursor at a place in your "classes.htm" page where you want the image to appear.
Using your keyboard shortcuts (CNTL+V), paste the image into your page. Save the page (CNTL+S).
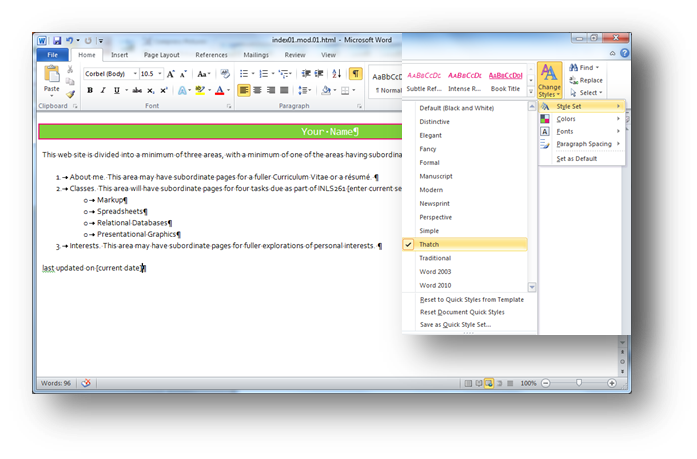
Add some formatting to the page. In MSWord, go to Change Styles > Style Set and reveal the dialog box

and select a style set. Your page will inherit all the document-level style sheet information, so that all your future changes will conform to the new styles. Using MSWord in this fashion will, indeed, create quick code and it will display easily. But it is not in conformance with the best practices of using CSS wisely. You can still use MSWord as your editor, but you will want to use it as well to create smart CSS tools.
back to top
Making pages using OpenOffice Writer
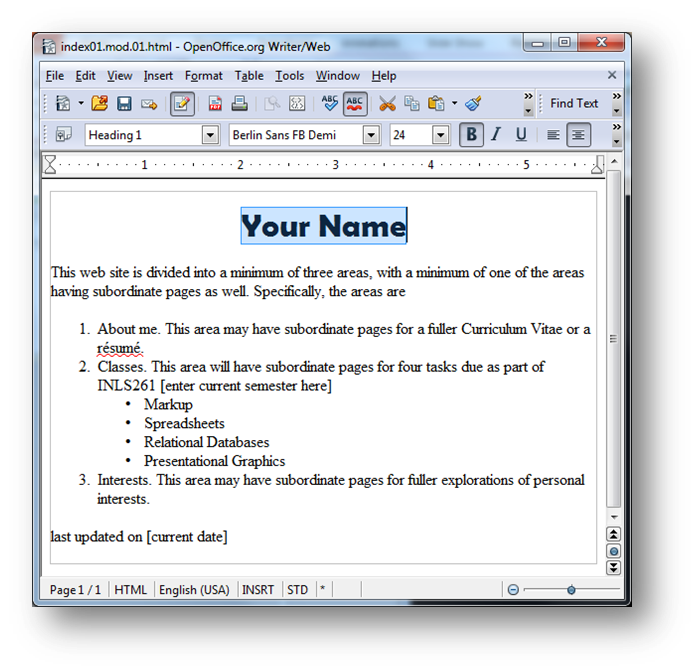
Writer is very similar to word. You can open a file in Writer and use it as an editor. Here is the initialhomepage file, saved as a web page as it appears in Writer.

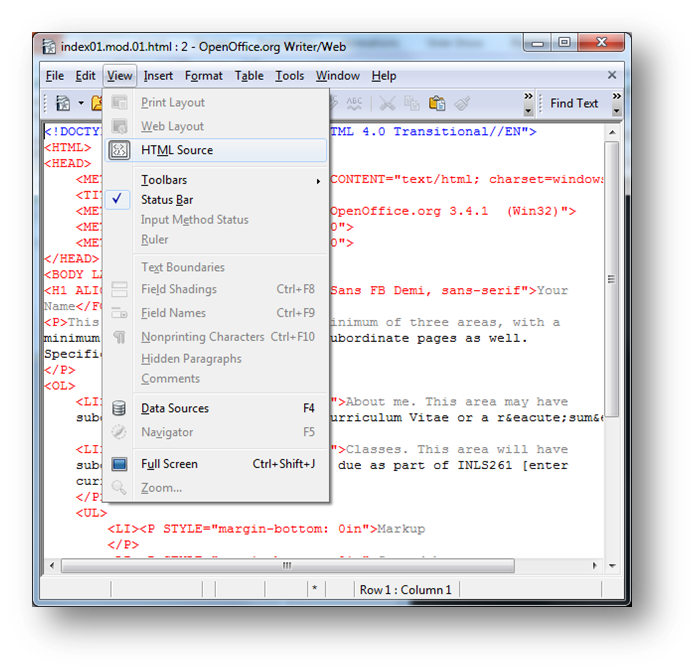
You can also see it in the code view, with all the MSWord document level style sheet instructions.

It edits just as if it were a standard document.