Class Schedule
21 Aug | intro
23 Aug | clients
28 Aug | servers
30 Aug | networks
04 Sep | basics lab
06 Sep | HTML - practice |
theory |
tags |
links |
HTML terms |
02.01 |
next session
11 Sep | presentational layer
18 Sep | working with layers
20 Sep | behavior layer
25 Sep | images & design
27 Sep | website lab
02 Oct | object layers
04 Oct | tools that read markup
09 Oct | document markup lab
11 Oct | spreadsheets, formulas & functions
16 Oct | data display
18 Oct | Fall Break
23 Oct | database tools
25 Oct | spreadsheets lab
30 Oct | relational databases
01 Nov | tables
06 Nov | relationships
08 Nov | input & output
13 Nov | SQL
15 Nov | complex queries
20 Nov | databases lab
22 Nov | Thanksgiving
27 Nov | presentation design
29 Nov | presentation delivery
04 Dec | presentation lab
13 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
We'll start our consideration of HTML by creating a web page using MSWord.
HTML practice
Let's make a web page
If you have never made a web page, we are about to see how simple it can be.
- Open this document. It should open in its base application, MSWord. You have a basic page with some basic formatting on it.
- Save it to a space on the computer you are using, a place you can find. I suggest you create a working folder and name it something you can easily find and then save the document into that folder. After you do this, you should be in your new folder and all future saves will be saved here.
- Go to File and select Save As ...
- In the dialog box that appears, chose Save as type: web page ("htm;*html), and then select the Save button.
- You've done it. You now have a web page. Your MSWord display will change, but you are still in MSWord and you can manipulate this web page as if it were either a web page or a paper document. However, we first want to see how it looks in a browser.
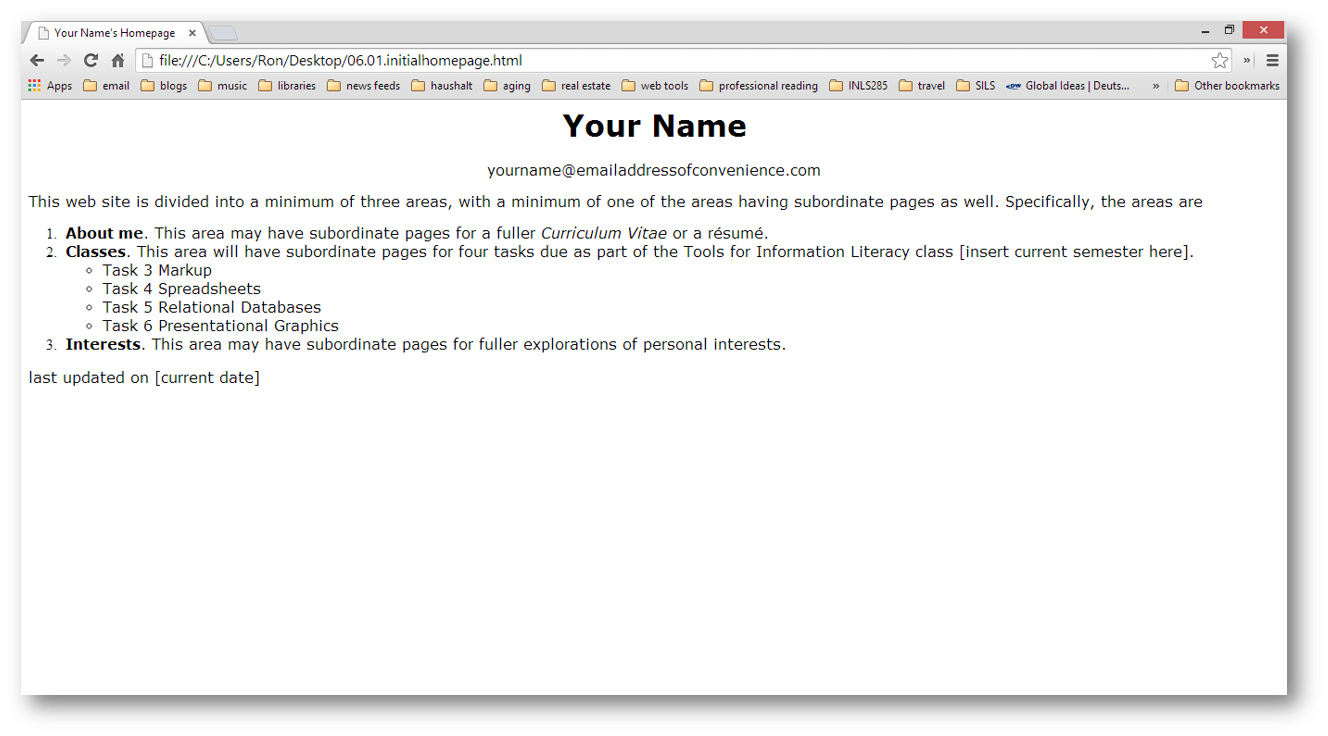
- Open your preferred browser and go to File > Open file. Inside the dialog box, navigate to the web page you just saved (it will be named '"initialhomepage.htm") and select it. It should look something like this (except with a different file name):

It looks like this because your operating system is performing both server and client functions for you. But the world cannot yet see it. You will have to FTP it to a WWW-capable server (like Opal) to make it available to the world. For right now, you can use your browser to see what it will look like when you do decide to go public.
Now, put it aside and let's discuss the theory behind what we just did.
back to top
HTML - practice | theory | tags | links | HTML terms | 02.01 | next session