Class Schedule
21 Aug | intro
23 Aug | clients |
Open Source |
VPN |
file transfer |
SFTP |
GitHub |
next session
28 Aug | servers
30 Aug | networks
04 Sep | basics lab
06 Sep | structural layer
11 Sep | presentational layer
18 Sep | working with layers
20 Sep | behavior layer
25 Sep | images & design
27 Sep | website lab
02 Oct | object layers
04 Oct | tools that read markup
09 Oct | document markup lab
11 Oct | spreadsheets, formulas & functions
16 Oct | data display
18 Oct | Fall Break
23 Oct | database tools
25 Oct | spreadsheets lab
30 Oct | relational databases
01 Nov | tables
06 Nov | relationships
08 Nov | input & output
13 Nov | SQL
15 Nov | complex queries
20 Nov | databases lab
22 Nov | Thanksgiving
27 Nov | presentation design
29 Nov | presentation delivery
04 Dec | presentation lab
13 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
The most common transaction that a web designer will have with a web server is the uploading of HTML documents, graphics, and other media files. Files are transferred between computers over a network via a method called SFTP (Secure File Transfer Protocol).
Install an SFTP client on your personal laptop.
Use the SFTP client that is best for your laptop's operating system.
back to top
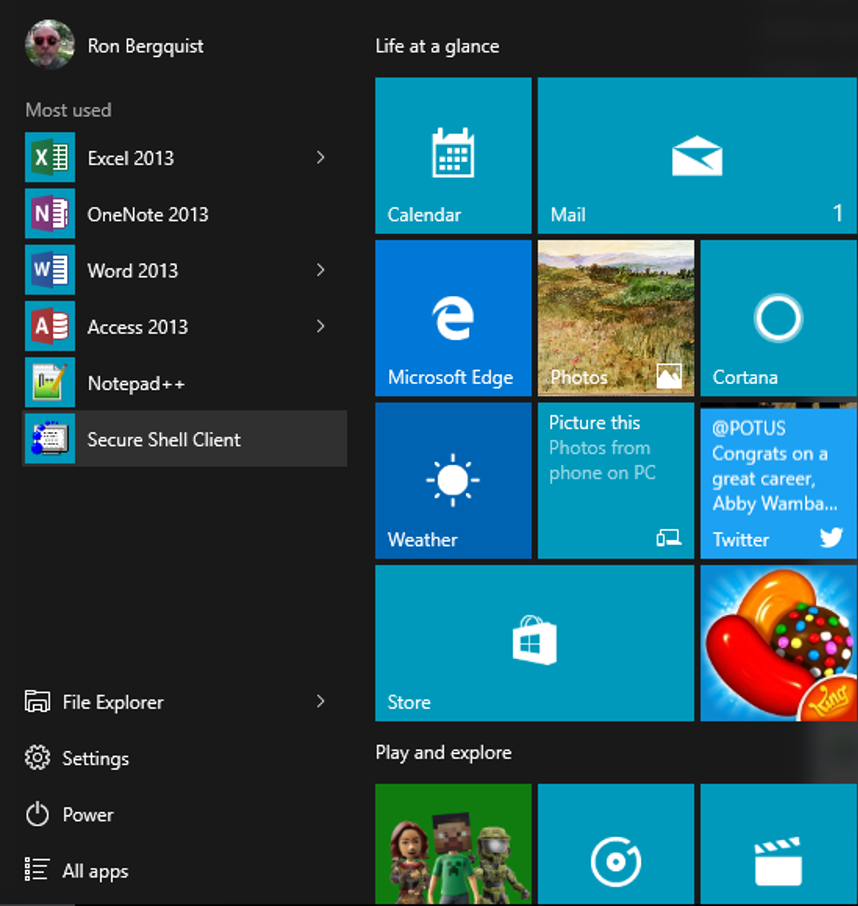
Task 01.04: Install an SFTP client | Windows
If you are using Windows, use UNC Shareware to obtain SSH/SFTP Secure Shell Client.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. Remember that you can take a screenshot by holding Command+Shift+4 and dragging your cursor over the area you wish to select.
But hold on to the image.
You will use your SFTP tool to store the image in the directory you will create in Task 01.05.
This will require you to paste the screenshot into some application that you can manage it.
This example is an image of an example Mac OS X applications window.

back to top
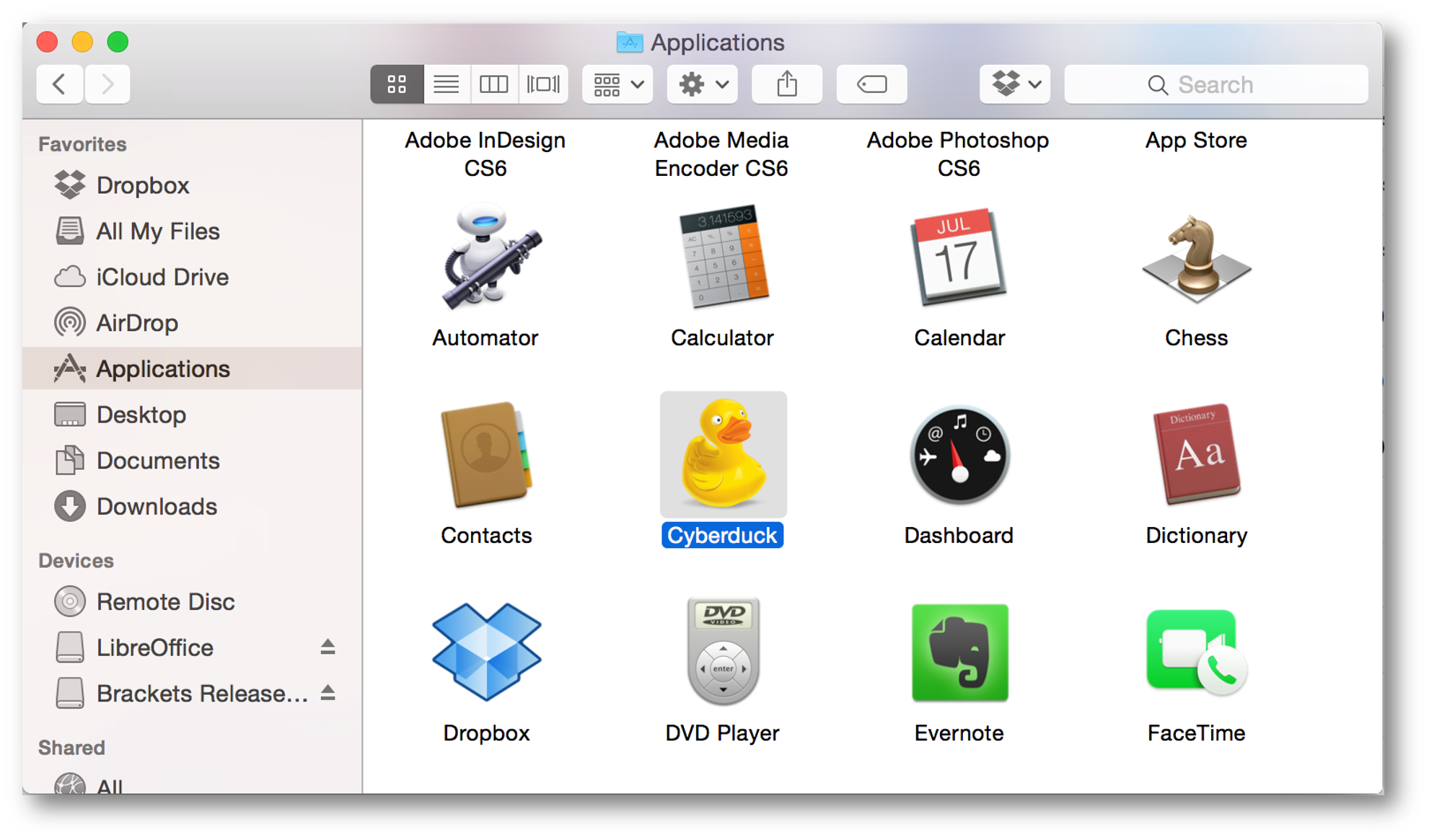
If you wish to use Fetch, download it through UNC Shareware.
If you don't like Fetch, feel free to download whatever Mac SFTP client you prefer. FileZilla is compatible with Windows, Mac, and Linux operating systems. If you use Firefox as an Internet browser, you might want to check out FireFTP to use SFTP/ SFTP transfers from within your browser window. Cyberduck is particularly user-friendly, although there are many other (free) Mac-specific SFTP tools out there.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. Remember that you can take a screenshot by holding Command+Shift+4 and dragging your cursor over the area you wish to select.
But hold on to the image. You will use your SFTP tool to store the image in the directory you will create in Task 01.05. This will require you to paste the screenshot into some application that you can manage it. This example is an image of an example Mac OS X applications window.

[top]
back to top
If you are using Linux, use any free client that you prefer.
After you have downloaded and installed it, take a screenshot of your programs files to show me that you have it. But hold on to the image. You will use the SFTP tool to store the image in the directory you will create in Task 01.05. This will require you to paste the screenshot into some application that you can manage it. This example is an image of my laptop, trimmed a bit to fit.
back to top
clients | Open Source | VPN | file transfer | SFTP | GitHub | next session