Class Schedule
22 AUG | intro
27 AUG | clients
29 AUG | servers
05 Sep | networks
10 Sep | basics lab
12 Sep | structural layer
17 Sep | presentational layer
19 Sep | working with layers
24 Sep | behavior layer |
client side scripts |
DHTML practice |
next session
26 Sep | images & design
01 Oct | website lab
03 Oct | object layers
08 Oct | tools that read markup
10 Oct | document markup lab
15 Oct | spreadsheets
17 Oct | formulas & functions
22 Oct | data display
18 Oct | Fall Break
24 Oct | database tools
29 Oct | spreadsheets lab
31 Oct | relational databases
05 Nov | tables
07 Nov | relationships
12 Nov | input & output
14 Nov | SQL
19 Nov | complex queries
26 Nov | databases lab
21 Nov | Thanksgiving
28 Nov | presentation design
03 Dec | presentation delivery
05 Dec | presentation lab
12 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
Look over these to prepare yourselves for the design session.
To prepare for the images & design session
For the image component, read from
Learning web design : a beginner's guide to HTML, CSS, Javascript, and web graphics
, 4th Edition.

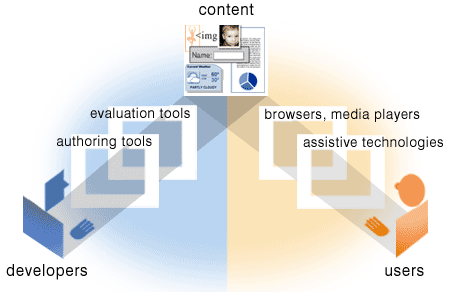
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 4, Interface Design