Class Schedule
22 AUG | intro
27 AUG | clients
29 AUG | servers
05 Sep | networks
10 Sep | basics lab
12 Sep | structural layer
17 Sep | presentational layer
19 Sep | working with layers |
editors |
Office |
proprietary |
next session
24 Sep | behavior layer
26 Sep | images & design
01 Oct | website lab
03 Oct | object layers
08 Oct | tools that read markup
10 Oct | document markup lab
15 Oct | spreadsheets
17 Oct | formulas & functions
22 Oct | data display
18 Oct | Fall Break
24 Oct | database tools
29 Oct | spreadsheets lab
31 Oct | relational databases
05 Nov | tables
07 Nov | relationships
12 Nov | input & output
14 Nov | SQL
19 Nov | complex queries
26 Nov | databases lab
21 Nov | Thanksgiving
28 Nov | presentation design
03 Dec | presentation delivery
05 Dec | presentation lab
12 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
Editors come in all forms, from the simplest text editor to the most sophisticated GUI tool
As we have said repeatedly, one can use any text editor to write HTML. The HTML code produced with simpler programs is not different from the HTML produced by more complex editors.
More complex editors offer a number of advantages over simple text editors (especially in terms of being able to work in a GUI or WYSIWYG environment), but such advantages are not without costs (difficult to learn, add lots of extra code, may add proprietary information to your HTML).
GUI HTML editors
All GUI HTML editors work the same way in principle - they provide a form of a graphical user interface (GUI) overlaid on an HTML base. Each of them has different strengths and weaknesses and the one you choose is the one that works best for you. Many of them are proprietary and expensive, but many are also open source and free.
You can find a lot of choices on the relevant Wikipedia pages and can compare them.
back to top
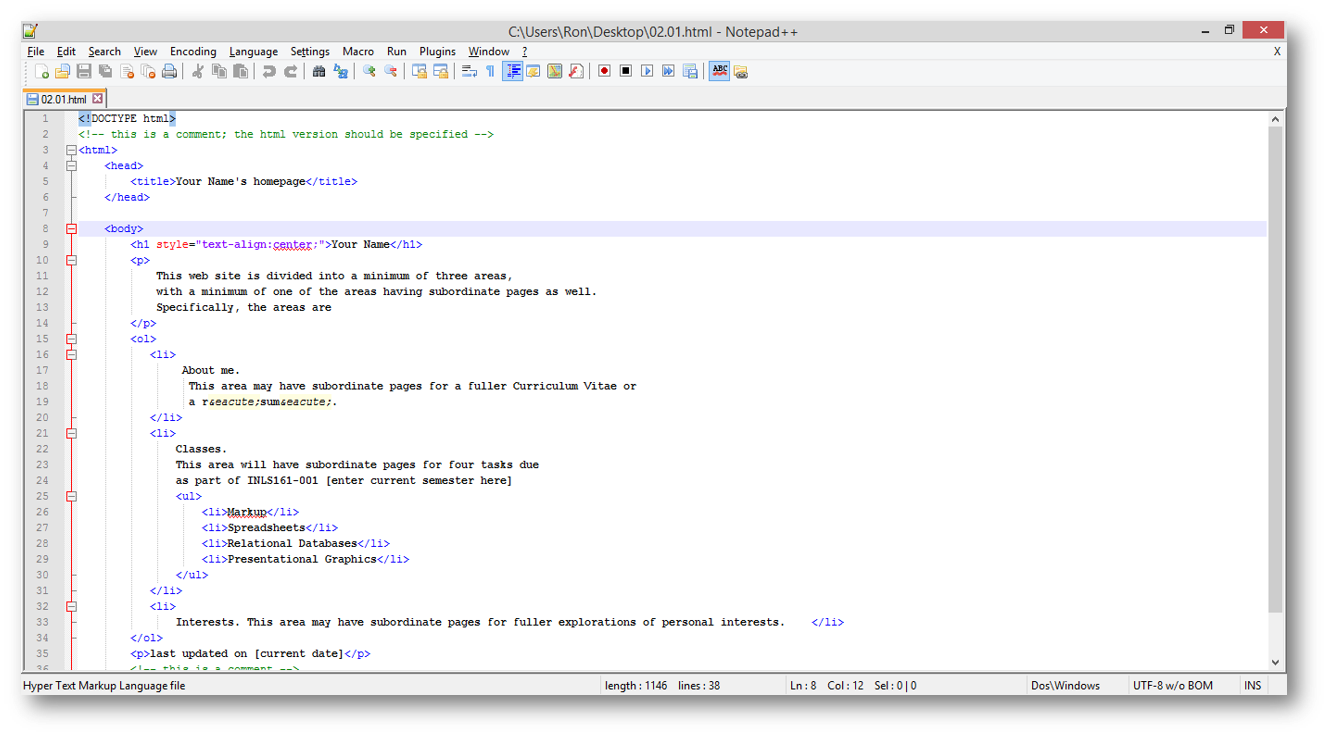
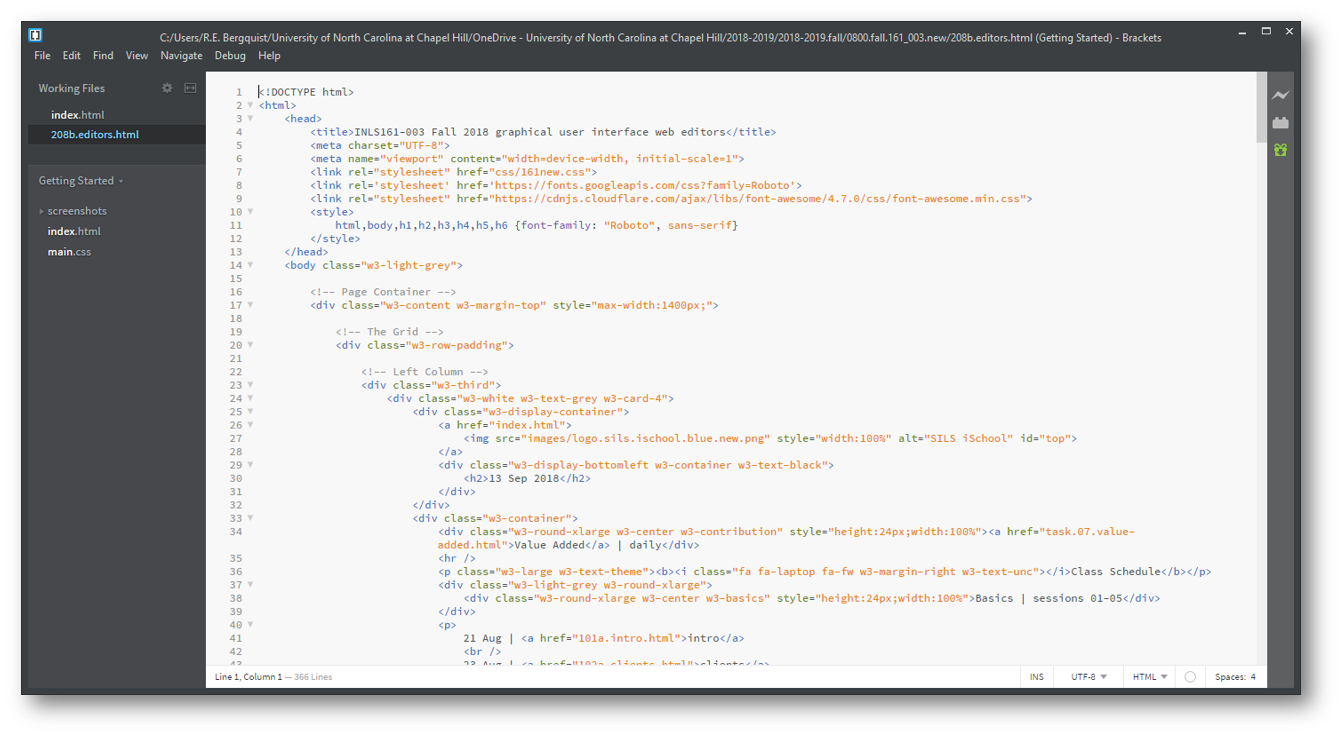
We have been working with basic HTML code using a simple text editor
like Notepad or Notepad ++ for Windows

and Brackets for Mac.

back to top
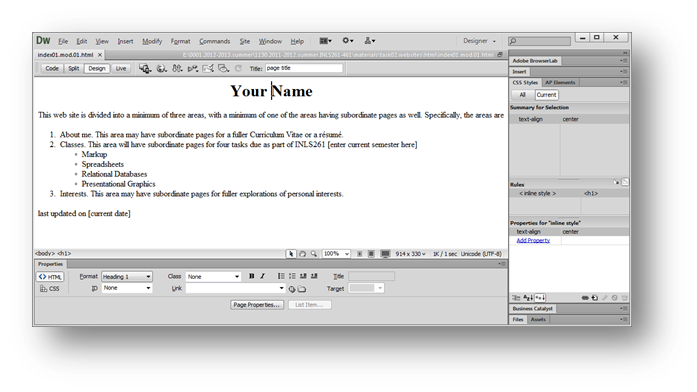
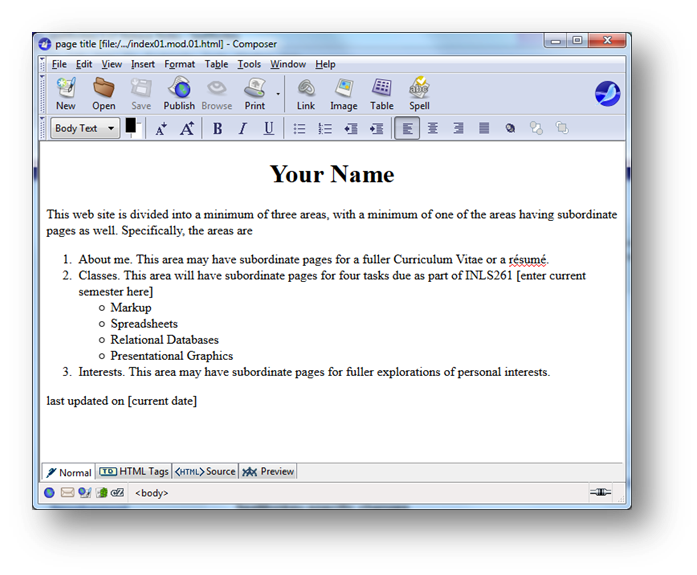
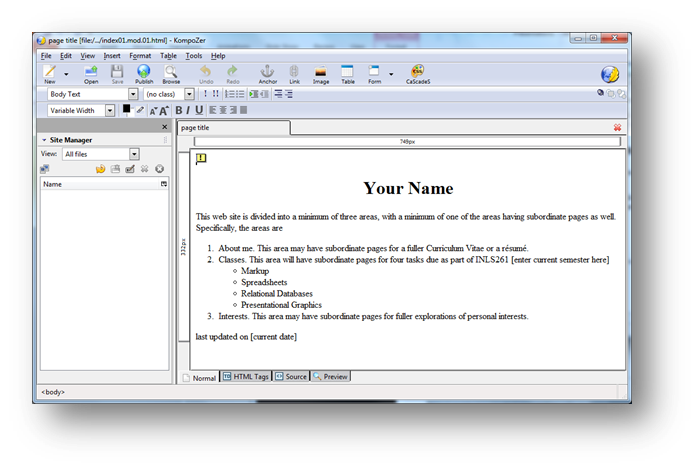
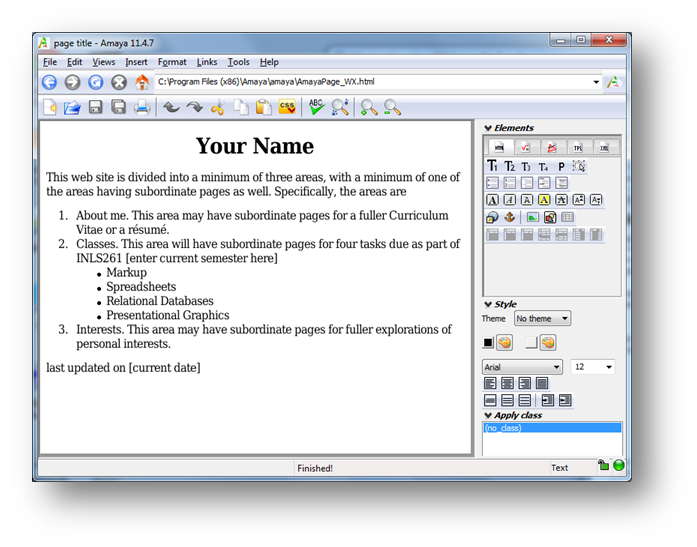
Some free editors offer the opportunity ...
... to work in a WYSIWYG (Normal) view, plus allow you to see the underlying HTML code for tweaking purposes
like Sea Monkey

or Kompozer

or (the now-discontinued) Amaya from W3C

back to top
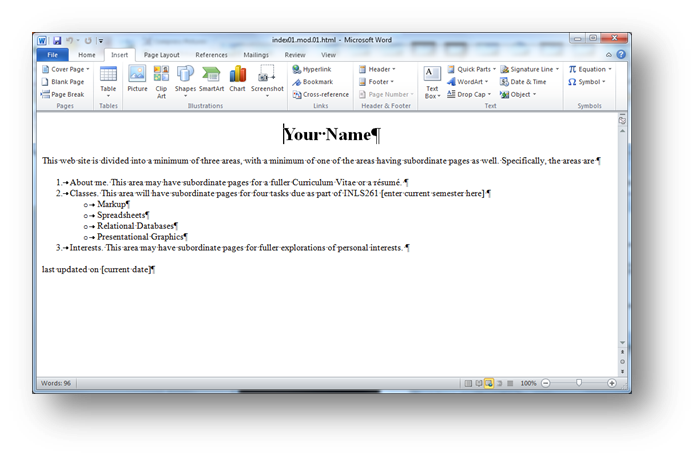
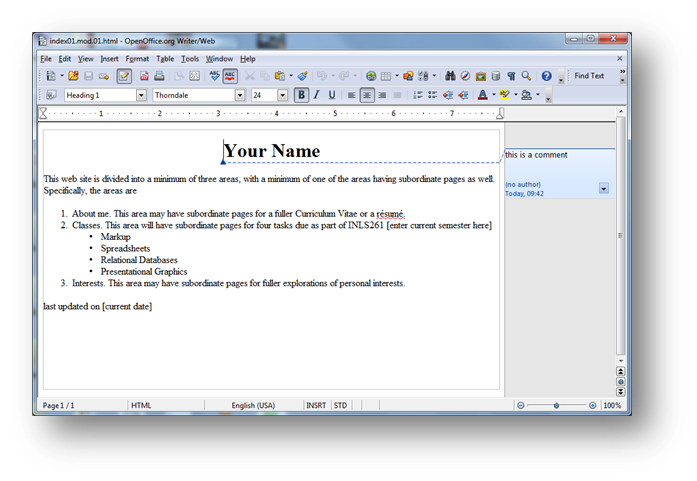
word processors offer the advantage of an interface you may already be familiar with
like MS Word

or OpenOffice

back to top
sophisticated artistic and image manipulation tools are best for visual elegance
like Dreamweaver