HTML tags describe document content
In the HTML syntax, most elements are written with a start tag and an end tag, with the content in between. An HTML tag is composed of the name of the element, surrounded by angle brackets. An end tag also has a slash after the opening angle bracket, to distinguish it from the start tag.
<tagname>content</tagname>
<p>This is a paragraph</p>
HTML tags follow the same logic as do UNIX/LINUX commands.
| UNIX/LINUX ⇒ | command | argument | value |
| HTML ⇒ | tag | attribute | value |
Working with UNIX/LINUX at the command line
requires us to know certain exact commands.
Working with HTML in the hard code
requires us to know certain exact tags.
We want to become comfortable with the fact that just as some UNIX/LINUX commands
require an argument to effectively
carry out the command,
so some HTML tags
require an attribute to effectively
carry out the tag.
Sometimes the attribute will include a specific
value that must be appended to the
attribute in order to carry out the
tag.
[top]
Block and inline elements
Some elements will always appear to start on a new line. These are block level elements.
Some examples of block level elements include
<div> a division or a section
<p> paragraph
<hn> headings
<ul> unordered and <ol> ordered lists
<li> list items
Some elements will always appear to continue on the same line as their neighboring elements. These are inline elements.
Some examples of inline elements include
<a> anchor
<b> bold or <strong> strong
<i> italics or <em> emphasis
<img> image
<span> is used to group inline-elements in a document
[top]
Headings
Tags for headings are of the style <hn> where n is replaced by a numeral between 1 and 6. The first pages we created use a Heading 1 for your name. Take a look at the code and how it displays.
<h1 style="text-align:center;"> Your Name </h1>
All of our pages use heading tags to identify different parts of the page
The title of each class page is a Heading 1
Q: Why do the page titles look different than the Heading 1 just displayed?
A: The answer will become more clear
after the subsequent session on the presentational layer of a webpage.
and the subtitle of each page is a Heading 2
while page subheadings are Heading 3
The tags tell the browser to display the text between the opening tags <h1, h2, or h3 respectively> and the closing tags </h1, /h2, or /h3 respectively> in the manner that the particular browser chooses to display a Heading 1, a Heading 2, or a Heading 3
[top]
Lists (this element, by the way, is a Heading 3)
Unordered Lists (this element, by the way, is a Heading 4)
The basic list in HTML is the unordered list. The following shows the usage of list tags.
<ul> - the start tag
- <li> - the tag for each item in the list, followed by the end tag </li>
- <li> - another list item </li>
- <li> - yet another </li>
</ul> - the end tag
Ordered Lists
-
Ordered lists are the same except
"ul"
(unordered) is replaced with
"ol"
(ordered).
- Lists can be nested within lists.
- Look at the code on lines 368-381.
- As that one was.
[top]
Paragraph and line breaks
<p> - the tag for paragraph enters more vertical space than line breaks. Remember to end a <p> with a </p>.
<br />
- the tag for line breaks
returns to the following line and resumes there.
There's more to ending the break tag, however.
Read on.
[top]
Empty elements
For example, horizontal rules are created using the <hr> tag. The horizontal rule is is an empty element because it provides a simple directive and has no content. Since an empty element does not require an end tag, but the XHTML standard requires one, the convention for empty element tags is to follow the tag with a blank space and a slash to indicate that the tag both opens and closes this element.
Accordingly, the correct horizontal rule tag would read <hr />.
The same is true for other empty elements
- <area />
- <base />
- <basefont />
- <br />
- <col />
- <frame />
- <img />
- <input />
- <isindex />
- <link />
- <meta />
- <param />
[top]
There's a difference between block and inline grouping tags
block
The <div> element allows you to group a set of elements into one block-level box. The browser will start each <div> element on a new line, but you can specify exactly how each <div> element should behave with presentational rules specific to each <div> element.
Reveal the code on this web page to see the <div> elements in use here.
inline
The <span> element acts as an inline equivalent of a <div> .
The <span> element is used to set off a section of text from its surrounding text.
[top]
There's a difference between structural and semantic markup
There are some text elements that are not intended to affect the structure of your web pages, but they do add extra information to the pages - they are known as semantic markup.
Examples include
<em> which allows you to indicate where emphasis should be placed on selected words; browsers often display <em> as italics
<blockquote> which which indicates that the block of text is a quotation.
Browsers tend to indent the contents of the <blockquote>
Other examples include
<abbr> for abbreviations
<cite> for marking a citation
<address> to contain contact details for an individual
[top]
So let's try some
Let's start with a new web page. Using a text editor of your choice (for example, using Notepad++ in the Windows O/S, or, if you're using a Mac, in TextWrangler). create a basic page by typing in the code for a basic, well-formed page and save it to the same folder where you saved your original page. It is the very basic code needed to display a page. Note that it is just text at the present. If we want to display it in a browser, we have to save it again with a .htm (or .html) file extension. Go ahead and do it, then open the saved page in your favorite browser. We will make changes to the code using a your preferred text editor, and view our efforts in the browser.
Copy the following changes and paste them into the body of your index01.html file. The new tags, specifying ordered and unordered lists are indicated their tags (<ol> and (<ul> respectively). You can also center the name on your page.
<body>
<div id="main">
<header>
<div id="logo">
<div id="logo_text">
<!-- class="logo_colour", allows you to change the colour of the text -->
<h1 id="top"><a href="http://ils.unc.edu/courses/2017_fall/inls201_00a/index.html">INLS201-001<span class="logo_colour"> Fall 2017</span></a></h1>
<h2>Foundations | <span class="structures">of Information Science</span></h2>
</div>
</div>
<nav>
<div id="menu_container">
<ul class="sf-menu" id="nav">
<li class="today"><a href="index.html">home</a></li>
<li><a href="http://ils.unc.edu/courses/2017_fall/inls201_001/index.html">class site & schedule</a></li>
<li><a href="http://ils.unc.edu/courses/2017_fall/inls201_001/001.syllabus.html">syllabus</a></li>
<li><a href="http://foundations-of-info-sci.blogspot.com/">class blog</a></li>
<li><a href="http://ils.unc.edu/courses/2017_fall/inls201_001/grades/005a.evaluation.grades.html">grades</a></li>
</ul>
</div>
</nav>
</header>
<div id="site_content">
<div id="sidebar_container">
<div class="sidebar">
<h5>Last Updated on [enter date here]</h5>
<blockquote class="structures-left">
Let's work on some hard-coding.
</blockquote>
</div>
<div class="sidebar">
<h2>Something of interest</h2>
<p>whatever you find interesting</p>
</div>
<div class="sidebar">
<h2>School Information</h2>
<ul>
<li><a href="http://sils.unc.edu/">SILS</a></li>
<li><a href="http://www.unc.edu/">UNC</a></li>
<li><a href="http://help.unc.edu/">ITS Help</a></li>
<li><a href="http://its.unc.edu/about-us/what-we-do/information-security/">ITS Security</a></li>
<li><a href="http://help.unc.edu/help/basic-security-checklist/">ITS Basic Security Checklist</a></li>
<li><a href="http://help.unc.edu/subject/support/">ITS Support</a></li>
<li><a href="http://registrar.unc.edu/AcademicCalendar/index.htm">Academic Calendar</a></li>
<li><a href="http://events.unc.edu/">Carolina Events Calendar</a></li>
</ul>
<h2>External Links</h2>
<ul>
<li><a href="https://161links.blogspot.com/">useful articles</a></li>
<li><a href="http://www.unc.edu/~bergr/">reb</a></li>
<li><a href="http://www.howstuffworks.com/category.htm?cat=Comp">How Stuff Works</a></li>
<li><a href="http://howto.cnet.com/">CNET's How to</a></li>
<li><a href="http://www.webstyleguide.com/wsg3/index.html">Web Style Guide</a></li>
<li><a href="http://www.w3schools.com/">W3Schools Tutorials</a></li>
<li><a href="http://www.codecademy.com/">Code Academy</a></li>
<li><a href="http://projects.washingtonpost.com/fallen/">Other Lives</a></li>
</ul>
</div>
</div>
<div class="content">
<h1 style="text-align:center;">Your Name</h1>
<p>
This web site is divided into a minimum of three areas, with a minimum of one of the areas having subordinate pages as well. Specifically, the areas are
</p>
<ol>
<li>
About me. This area may have subordinate pages for a fuller Curriculum Vitae or a résumé.
</li>
<li>
Classes. This area will have subordinate pages for module reports due as part of INLS201-001 [enter current semester here]
<ul>
<li>Introduction</li>
<li>Organizing Information</li>
<li>Information Structure</li>
<li>Information Pathways</li>
<li>Information Retrieval</li>
<li>Information Design</li>
<li>Thinking about Information</li>
</ul>
</li>
<li>
Interests. This area may have subordinate pages for fuller explorations of personal interests.
</li>
</ol>
<span class="command-tag"><p></span>last updated on [current date]<span class="command-tag"></p></span>
<span class="command-tag"><h1></span>This is an example of a heading 1<span class="command-tag"></h1></span>
<span class="command-tag"><h2></span>This is an example of a heading 2<span class="command-tag"></h2></span>
<span class="command-tag"><h3></span>This is an example of a heading 3<span class="command-tag"></h3></span>
<span class="command-tag"><h4></span>This is an example of a heading 4<span class="command-tag"></h4></span>
<span class="command-tag"><h5></span>This is an example of a heading 5<span class="command-tag"></h5></span>
<span class="command-tag"><h5></span>This is a second example of a heading 5<span class="command-tag"></h5></span> </div>
</div>
<footer>
<p>
Copyright © Your Name 2017 |
<a href="http://validator.w3.org/check?uri=referer">HTML5</a> |
<a href="http://jigsaw.w3.org/css-validator/check/referer">CSS</a> |
<a href="http://www.css3templates.co.uk">design from css3templates.co.uk</a>
</p>
</footer>
</div>
<p> </p>
</body>
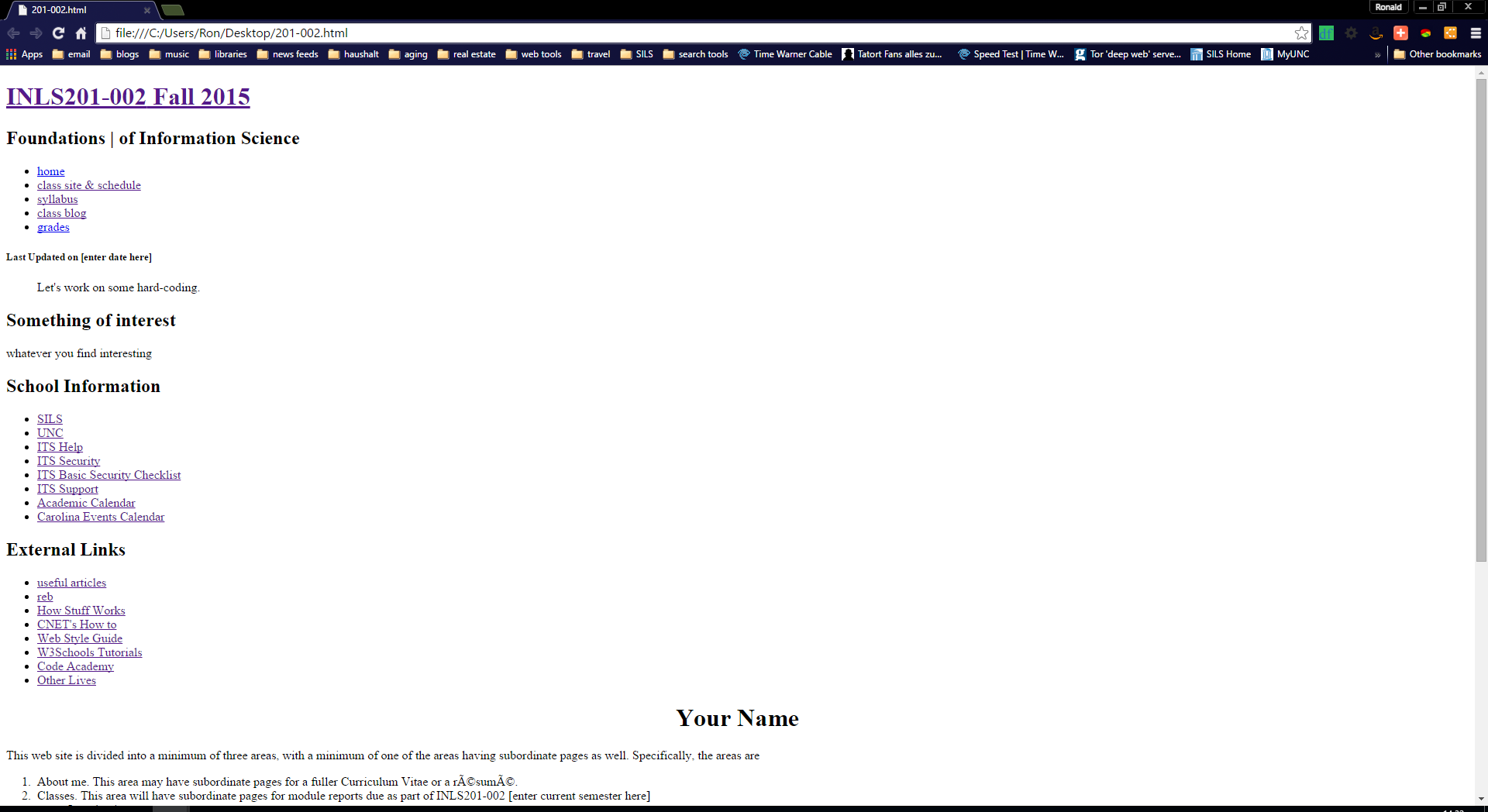
So, we now have a new page that includes both bulleted and numbered lists. It might look like this:

Not bad. Later we can link items in the lists to other pages both on- and off-site.
Note how we embedded an unordered list within an ordered list by using the relevant opening and closing list tags.
Now you need to personalize this page for yourself by adding in your name between the H1 tags and modifying the Title tag in the page head to fit your needs
After you have personalized it for yourself, you may wish to play with it, but you do not have to turn it in.
[top]