Templates
Slides for this session
- Various Template Navigation Overview Slides
- Students Z Scrolling Nav Google Slides
- Student Z Scrolling Nav Sample Site
Student Starters
You will have an opportunity to do a starter today.
Review
Task 02.02 Link CSS
If you have not completed this task or made corrections, it will not prevent you from moving on in today's session; so, don't be anxious about not being able to move ahead. However, please make it a priority to wrap up this task as soon as possible. Let me know if you need help getting this done or making corrections.
EZ Template
Last recitation we introduced the EZ Template, which was a multi-page template.
In the lecture, Dr. Bergquist demonstrated some various templates some multi-page and some single page examples.
Multi-Page or Single Page?
If you choose Multi
If you decide to use a multi-page template like the EZ Template, or any other multi-page template, you will need to create multiple pages, which can be confusing because you must clone a page and then update that page so that is not a clone. At first, it can be very disorienting to debug cloned pages as they are absolutely identical after being cloned. Once you get one or two pages working, it is easy to continue the process.
Impact on Primary Navigation
- All of your links point to other pages.
- If you are using
activeclasses, then you have to reset these for every cloned page.
If you choose Single
For most small personal sites, it is more efficient to use a one-page solution. However, "all of your eggs are in one basket"—one small error might bring down the whole page. To prevent this, first get all your links working and save a backup.
You may need to do some cloning for a single page site. For example, if your one-page site has only three sections, you must clone a section. If it has more sections than you need, you will need to delete a section. You must add or delete in both the content and the navigation, or it will not be consistent. Cloning is still easier in a single-page site than a multi-page site.
Impact on Primary Navigation
- All of your links points to IDs in your one-page site.
- If there are
activeclasses, they are usually automatic in the included template javascript or css.
Single Page Template Demo
Today I will demonstrate a free, fairly simple, single page template that is based on the Bootstrap 5 Framework. The Bootstrap Framework is currently in version 5, so it is very up-to-date. Getting the template from the source required a few extra steps that increased the likelihood of confusion and time loss, so I have made a copy and posted it here to maximize our instruction time:
After you download and unzip it, there will be a folder in a folder. pull the inside folder out onto your desktop and delete the main folder. Confirm you really moved out the inside folder and then delete the empty main folder.
You can view the online demo here:
During the recitation, I will demonstrate how you can...
- Find a free image at Unsplash
- Quickly modify images without having to use Photo Editing software. You need to make sure your images are downsized so that they don't take more time than necessary to download.
- Change the blue background to be an image. Warning: When you put images into the header and have text float on top, you might very well run into legibility problems.
- Use the Inspect tools to temporarily edit html and css to see live changes. (These are non-destructive changes. Refresh the browser and they reset back to the original.)
- Overcome any text over image legibility issues with a few lines of CSS code.(see code below.)
- Go over the sub-tasks you need to do to meet all the requirements of the 02.03 Task. (See the Checklist in the left sidebar).
This is the code we will use to customize the header:
.custom-header {
background-image:url("../img/background-image.png");
background-position: center center;
background-size: cover;
}
.custom-dark-glow {
color:cornsilk;
text-shadow:1px 1px 10px #000, 1px 1px 10px rgb(29, 29, 29);
}
I highly recommend that you to watch this video from Khan Academy to experience the power of the Inspector tool: Using inspect element for CSS styles
Here are two examples of how I have made changes to the Scrolling Nav theme to change the header:
- Grungy Header
- Low Contrast Header I have added in some bootstrap 5 components that you might like to include in your site. These components are transferrable to other Bootstrap 5 templates.
Here is a link to more free Bootstrap 5 templates
I have reposted the EZ template steps here if you want to use that theme.
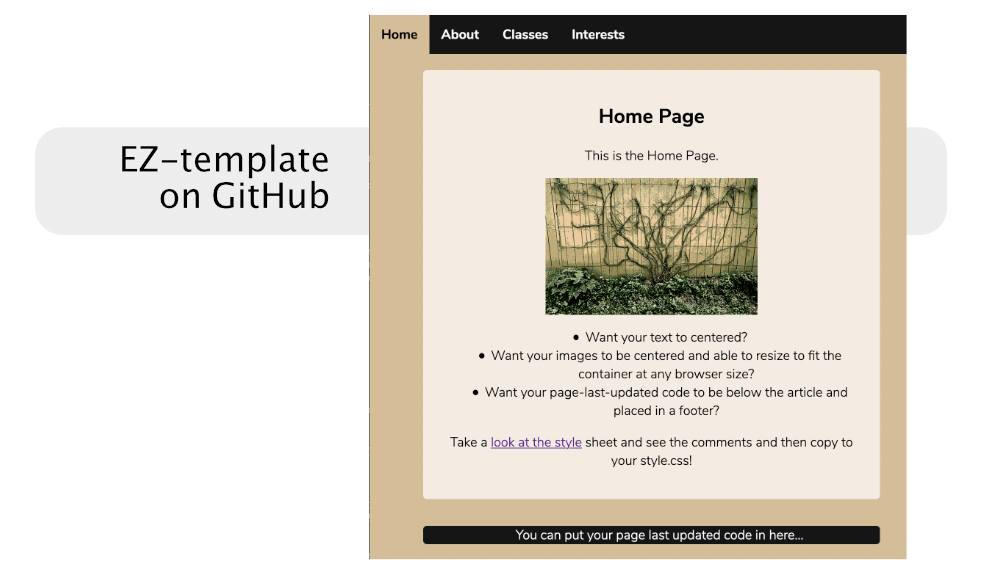
EZ Template
- Download the 02.03 Gradesheet so that you can begin to understand the requirements of what you need to do for the project.
- Take a look at the finished sample site on my opal account.
- Make sure to right click on every page and see how the navigation is different for each ACTIVE page. This is critical to grasp. This relies on an a css class of
.active. - We will "snag" some code and see how easy it is to customize a site.
- Download the template at EZ-template Repository on GitHub if you want to understand concepts more fully; just follow the instructions on the github main page.
The template on GitHub only has a working home page which is the index.html file. However, you can actually gain a huge jump today by "snagging" the code.
tip
In this case, this is not cheating, it is a strategy for getting you "better absorb" a very complex learning situation.
Either way, the goal of this exercise, and practice, is to show you how to create multiple pages from this template or any other template. You will see how the CSS file controls all of the colors and fonts to customize the template to suit your needs.
As you change the look and feel, be sure to have a goal to make your site colors and typography easy to read and meet accessibility guidelines. (we will cover that in a later recitation).