HTML
Link to the Task 02.01 on class website.
Student Starters
You will have an opportunity to do a starter today.
Intro Demo on Opal
I will do a quick demo to show some common problems associated with this task.
- Files: https://github.com/ljonesdesign/html-intro
- Demo on OPAL: https://opal.ils.unc.edu/~lblakej/html-intro/
HTML Basics Slides
New as of 2022-02-03: Link to HTML Overview Slides
Task Steps
We will do the task as described in the class web page above using these steps:
- We will create a folder on our desktop. Name the folder something like
task02.01Always put a web project in a root folder. - Name your file index.html. If you are working with a simple text editor you will need to save your
index.htmlfile in that folder. If you are using an advanced editor, you can create theindex.htmlfile in the editor sidebar. Do not capitalizeindex.html. It changes how the file is interpreted—the viewer will be able to see all of your files; it will not work as an proper index file. - Once you create your page, you will need to test it in a browser. Right click on your webpage and view the page source to see if you see any red warning text.
- If you are not on Eduroam on campus, start your VPN connection.
- Open your SFTP tool (Fetch, CyberDuck, WinSCP, Firezilla, etc.) and connect to OPAL.
- Open your
public_htmldirectory. - Drag your entire folder into the
public_htmlarea. I prefer that you do not password protect this folder. If you do, I will need your login and password. - Open a browser and go to your OPAL directory and make sure the folder is live on the web.
Validation Link
Advanced text editors usually flag any code issues in red. If you are using a basic editor, you can view your page source code in a browser by right-clicking on the page then choosing to view the page source. Note if any of your code is highlighted in red. If you see any red, try to figure out what is wrong before you upload it to OPAL.

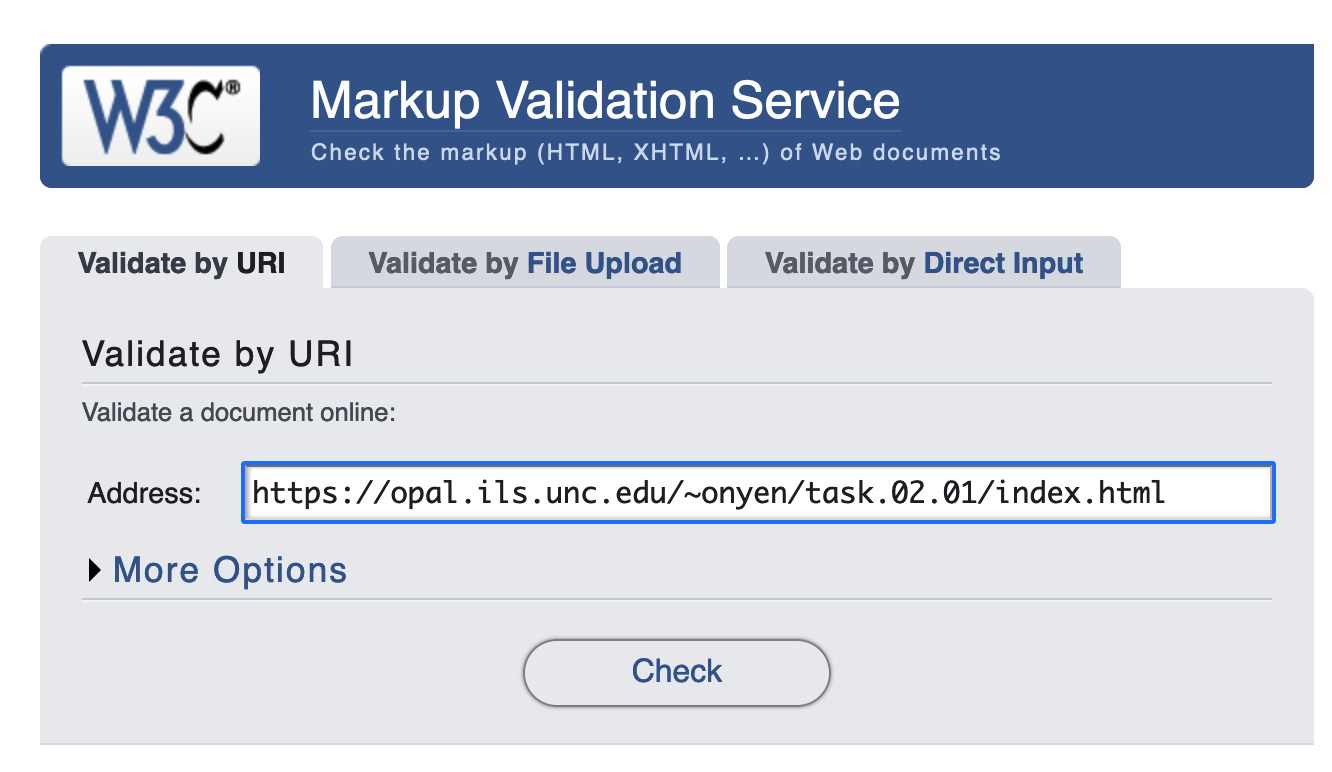
After you upload task 02.01 up to OPAL using your SFTP tool, then check to see that the page validates. https://validator.w3.org/

Assignment Instructions
The first component is to demonstrate some hard coding skills with HTML. Start off by showing a little facility with hard coding by creating a single web page to prepare ourselves for the main task
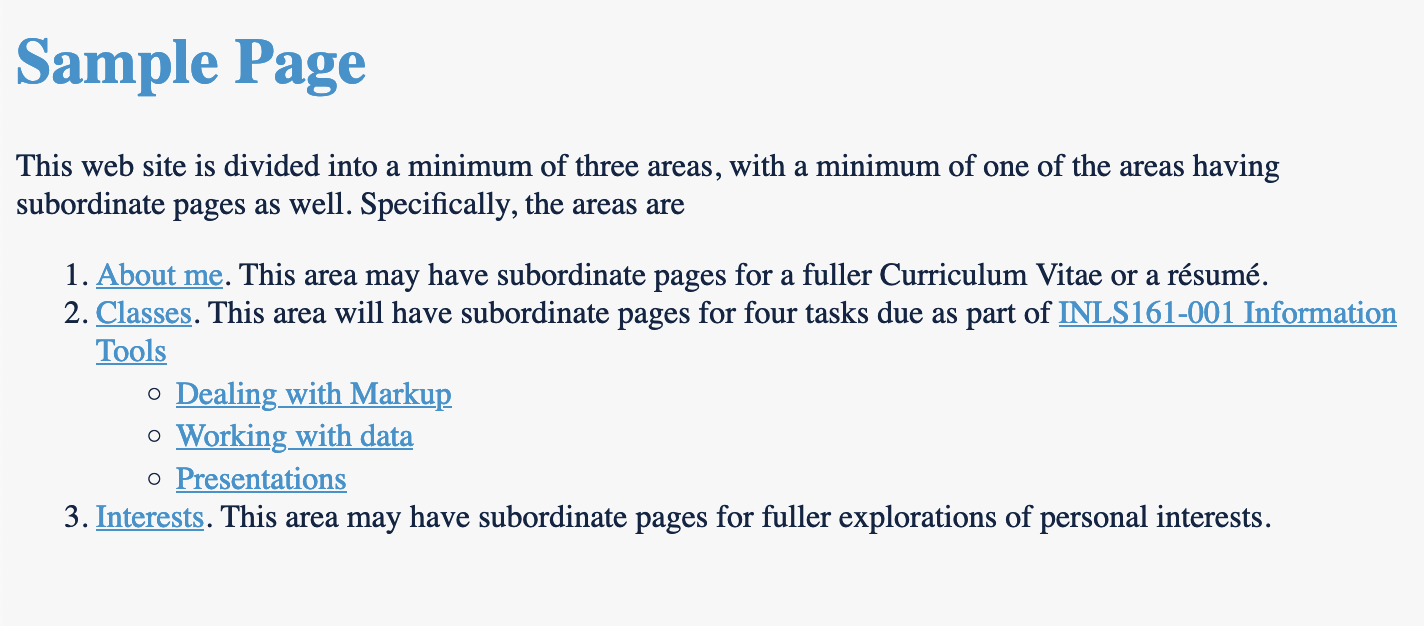
Task 02.01: Create an initial hard-coded homepage, a page we will use in class to practice other skills. Use a basic text editor and type in the text on the tags page of the HTML session class notes.
SFTP the entire "task02-01" folder into the directory you created in task 01.04 by 2359 on day before the CSS session, and tell your lab/recitation instructor to look at it. Task 02.01 is required just to compel you to try out hard coding.
Standard: Your hard coded page must validate using the W3C Markup Validation Service. There must be no errors in your code and no errors with your file names or directory names. That includes blank spaces which will show up as a
%20if you copy and paste the URL into a document or web form field. (task 02-01will be converted totask%2002-01) on a paste after a copy. Notice how confusing that looks? It looks like year 2002 is now part of the name. Any error in this standard will result in a zero grade which you will have to resubmit and I will have to regrade. So take care to save us both some time.Submit your page by submitting the assignment with the URL your instructor should use to be able to see your site on Opal.
Another Resource for Learning HTML basics (MDN)
Optional
The steps below are optional. If you do the optional steps or do anything else adventurous, be aware you will still need to pass the code validation!
Phone friendly meta tag
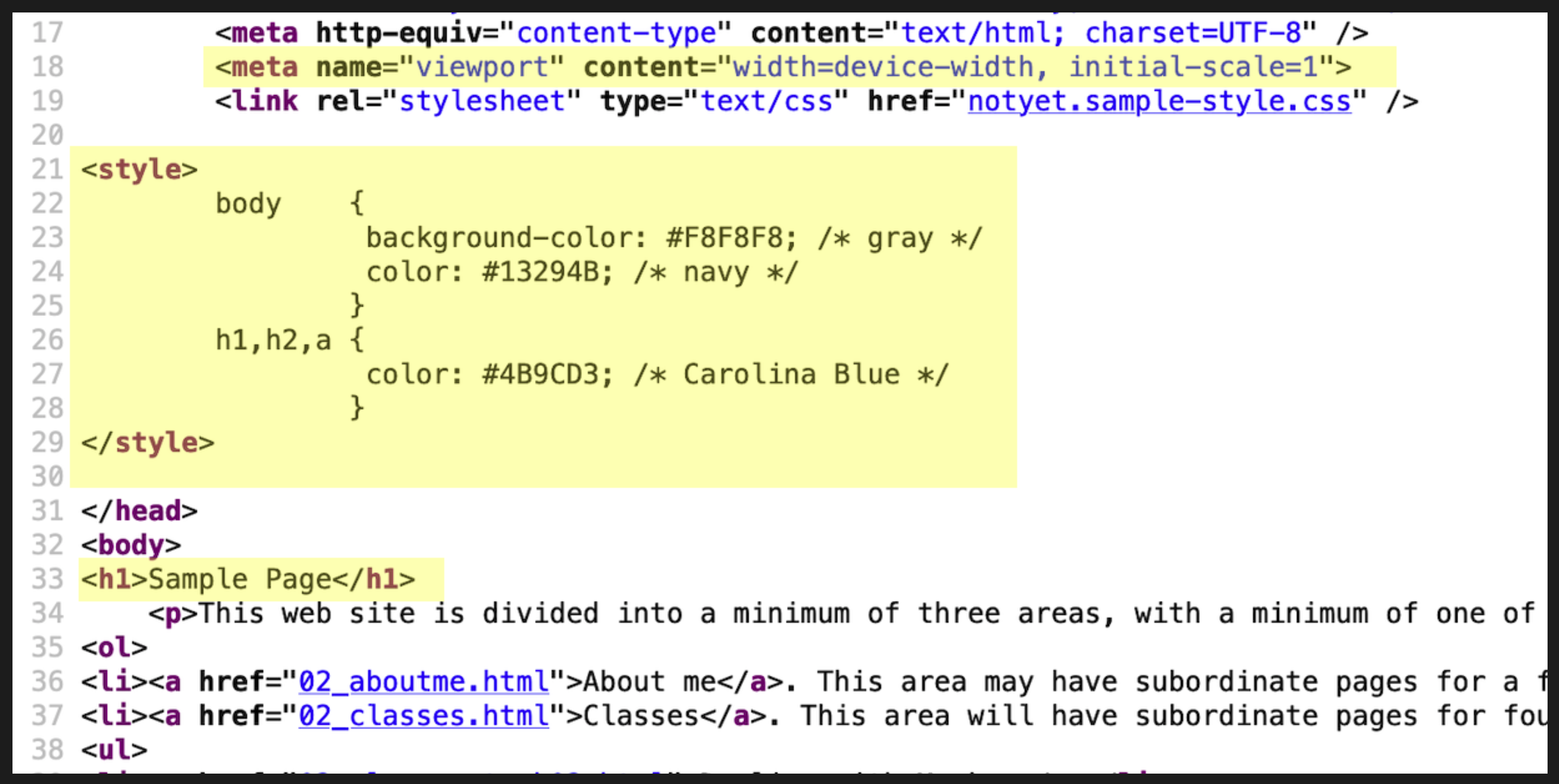
If you want your hardcoded page to not be shrunk down on your phone, add this line in your head :
<meta name="viewport" content="width=device-width, initial-scale=1">
You can add it before, between, or after your other meta tags.
If you want to add some in-page UNC colors you can put some styles in your head:
Just a few CSS in-page styles
<style>
body {
background-color: #F8F8F8; /* gray */
color: #13294B; /* navy */
}
h1,h2,a {
color: #4B9CD3; /* Carolina Blue */
}
</style>
This does not meet the "css linking" requirement for Task 02.02 because it is not in a separate page. Linking will be covered in next week's lecture and recitation. (This is just a CSS preview before next lecture and recitation.) Note: you do not need to include the <style></style> element in a linked CSS file.)
Add h1 tag if you want to see the Carolina blue accent color
You will need to put in an <h1>Sample Page</h1> element if you want to have your heading show up as Carolina Blue.
How to add the extra code to what we did in class

This is what is should look like with extra code