meets Tuesday and Thursday from 0800-0915
office hours in Manning 112
Class Schedule
10 Jan | intro
15 Jan | clients
17 Jan | servers
22 Jan | networks
24 Jan | basics lab
29 Jan | structural layer
31 Jan | presentational layer
05 Feb | working with layers
07 Feb |
behavior layer; server-side scripts |
client side scripts |
DHTML practice |
next session
12 Feb | images & design
14 Feb | website lab
19 Feb | document markup
21 Feb | tools that read markup
26 Feb | document markup lab
28 Feb | spreadsheets
05 Mar | formulas & functions
07 Mar | data display
19 Mar | database tools
21 Mar | spreadsheets lab
26 Mar | relational databases
28 Mar | tables
02 Apr | relationships
04 Apr | input & output
09 Apr | SQL
11 Apr | complex queries
16 Apr | databases lab
18 Apr | presentation design
23 Apr | presentation delivery
25 Apr | presentation lab
30 Apr | 0800-1100 | final in class presentation
School Information

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
Look over these to prepare yourselves for the design session.
To prepare for the images & design session
For the image component, read from
Learning web design : a beginner's guide to HTML, CSS, Javascript, and web graphics
, 4th Edition.

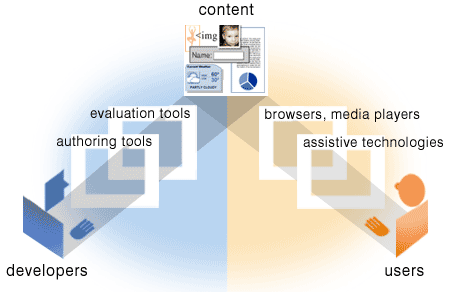
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 4, Interface Design