meets Tuesday and Thursday from 0800-0915
office hours in Manning 112
Class Schedule
10 Jan | intro
15 Jan | clients
17 Jan | servers
22 Jan | networks
24 Jan | basics lab
29 Jan |
HTML - practice |
theory |
tags |
links |
HTML terms |
02.01 |
next session
31 Jan | presentational layer
05 Feb | working with layers
07 Feb | behavior layer
12 Feb | images & design
14 Feb | website lab
19 Feb | document markup
21 Feb | tools that read markup
26 Feb | document markup lab
28 Feb | spreadsheets
05 Mar | formulas & functions
07 Mar | data display
19 Mar | database tools
21 Mar | spreadsheets lab
26 Mar | relational databases
28 Mar | tables
02 Apr | relationships
04 Apr | input & output
09 Apr | SQL
11 Apr | complex queries
16 Apr | databases lab
18 Apr | presentation design
23 Apr | presentation delivery
25 Apr | presentation lab
30 Apr | 0800-1100 | final in class presentation
School Information

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
We'll start our consideration of HTML by creating a web page using MSWord.
HTML practice
Let's make a web page
If you have never made a web page, we are about to see how simple it can be.
- Open this document. It should open in its base application, MSWord. You have a basic page with some basic formatting on it.
- Save it to a space on the computer you are using, a place you can find. I suggest you create a working folder and name it something you can easily find and then save the document into that folder. After you do this, you should be in your new folder and all future saves will be saved here.
- Go to File and select Save As ...
- In the dialog box that appears, chose Save as type: web page ("htm;*html), and then select the Save button.
- You've done it. You now have a web page. Your MSWord display will change, but you are still in MSWord and you can manipulate this web page as if it were either a web page or a paper document. However, we first want to see how it looks in a browser.
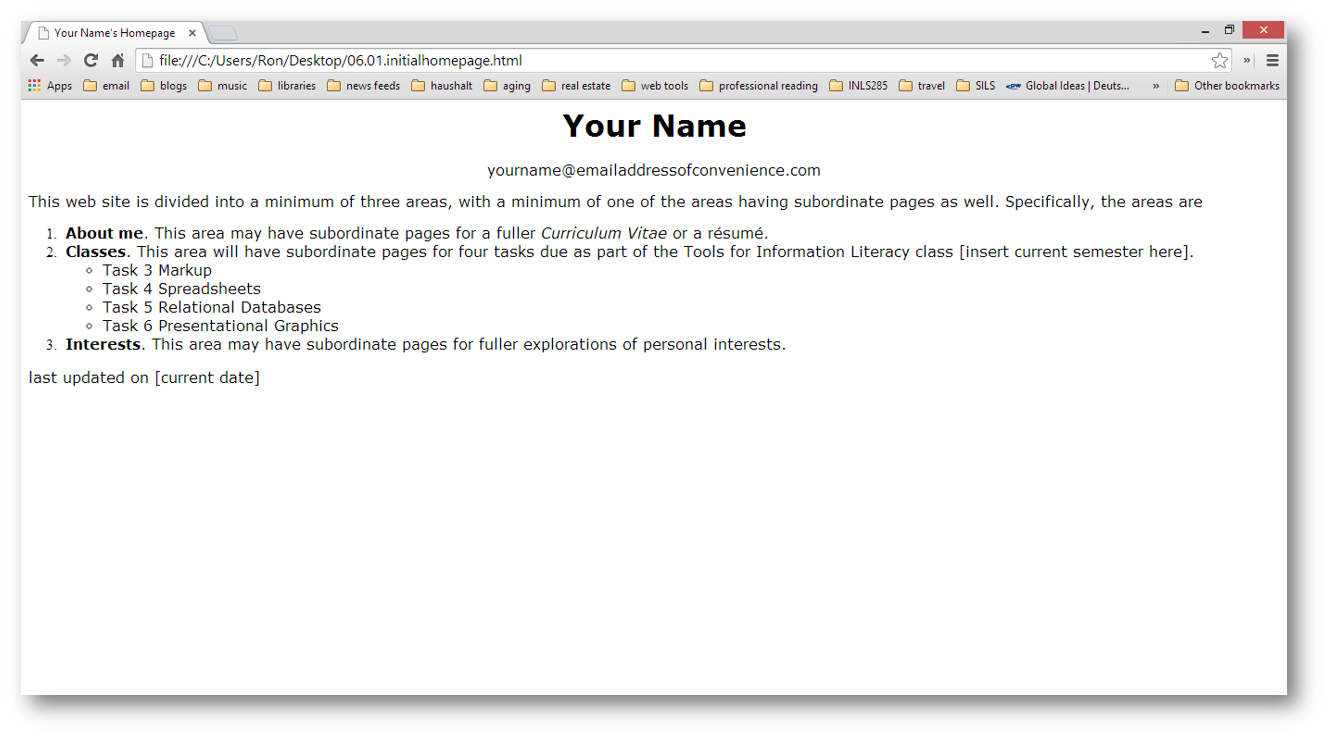
- Open your preferred browser and go to File > Open file. Inside the dialog box, navigate to the web page you just saved (it will be named '"initialhomepage.htm") and select it. It should look something like this (except with a different file name):

It looks like this because your operating system is performing both server and client functions for you. But the world cannot yet see it. You will have to FTP it to a WWW-capable server (like Opal) to make it available to the world. For right now, you can use your browser to see what it will look like when you do decide to go public.
Now, put it aside and let's discuss the theory behind what we just did.
back to top
HTML - practice | theory | tags | links | HTML terms | 02.01 | next session