Class Schedule
21 Aug | intro
23 Aug | clients
28 Aug | servers
30 Aug | networks
04 Sep | basics lab
06 Sep | structural layer
11 Sep | presentational layer
18 Sep | working with layers
20 Sep | behavior layer |
client side scripts |
DHTML practice |
next session
25 Sep | images & design
27 Sep | website lab
02 Oct | object layers
04 Oct | tools that read markup
09 Oct | document markup lab
11 Oct | spreadsheets, formulas & functions
16 Oct | data display
18 Oct | Fall Break
23 Oct | database tools
25 Oct | spreadsheets lab
30 Oct | relational databases
01 Nov | tables
06 Nov | relationships
08 Nov | input & output
13 Nov | SQL
15 Nov | complex queries
20 Nov | databases lab
22 Nov | Thanksgiving
27 Nov | presentation design
29 Nov | presentation delivery
04 Dec | presentation lab
13 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
Look over these to prepare yourselves for the design session.
To prepare for the images & design session
For the image component, read from
Learning web design : a beginner's guide to HTML, CSS, Javascript, and web graphics
, 4th Edition.

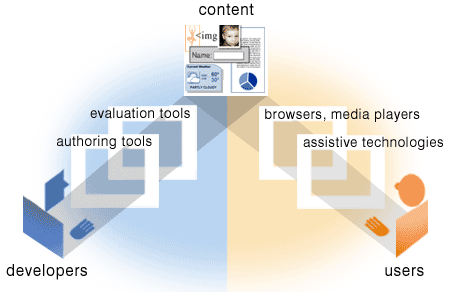
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 4, Interface Design