Tags - get used to using them
Headings
Tags for headings are of the style <hn> where n is replaced by a numeral between 1 and 6. The first pages we created use a Heading 1 for your name. Take a look at the code and how it displays.
<h1 style="text-align:center;"> Your Name </h1>
All of our pages use heading tags to identify different parts of the page
The title of each class page is a Heading 1
Q: Why do the page titles look different than the Heading 1 just displayed?
A: The answer will become more clear
after the subsequent session on the presentational layer of a webpage.
and the subtitle of each page is a Heading 2
while page subheadings are Heading 3
The tags tell the browser to display the text between the opening tags <h1, h2, or h3 respectively> and the closing tags </h1, /h2, or /h3 respectively> in the manner that the particular browser chooses to display a Heading 1, a Heading 2, or a Heading 3
in your text ⇒ Creating headings, pp. 48-49
[top]
Lists
The basic list in HTML is the unordered list. The following shows the usage of list tags.
<ul> - the start tag
- <li> - the tag for each item in the list, followed by the end tag </li>
- <li> - another list item </li>
- <li> - yet another </li>
</ul> - the end tag
-
Ordered lists are the same except
"ul"
(unordered) is replaced with
"ol"
(ordered).
- Lists can be nested within lists.
- As that one was.
in your text ⇒ Lists, pp. 397-411
[top]
Paragraph and line breaks
<p> - the tag for paragraph enters more vertical space than line breaks. Remember to end a <p> with a </p>.
<br />
- the tag for line breaks
returns to the following line and resumes there.
There's more to ending the break tag, however.
Read on.
[top]
Empty elements
For example, horizontal rules are created using the <hr> tag. The horizontal rule is is an empty element because it provides a simple directive and has no content. Since an empty element does not require an end tag, but the XHTML standard requires one, the convention for empty element tags is to follow the tag with a blank space and a slash to indicate that the tag both opens and closes this element.
Accordingly, the correct horizontal rule tag would read <hr />.
The same is true for other empty elements
- <area />
- <base />
- <basefont />
- <br />
- <col />
- <frame />
- <img />
- <input />
- <isindex />
- <link />
- <meta />
- <param />
[top]
So let's try some - this is task 02, sub-task 02.01
Let's start with a new web page. Using a text editor of your choice (for example, using Notepad++ in the Windows O/S, or, if you're using a Mac, in TextWrangler). create a basic page by typing in the code for a basic, well-formed page and save it to the same folder where you saved your original page. It is the very basic code needed to display a page. Note that it is just text at the present. If we want to display it in a browser, we have to save it again with a .htm (or .html) file extension. Go ahead and do it, then open the saved page in your favorite browser. We will make changes to the code using a your preferred text editor, and view our efforts in the browser.
Either type the following changes into the body of your index01.html file or copy and paste. The new tags, specifying ordered and unordered lists are indicated their tags (<ol> and (<ul> respectively). You can also center the name on your page.
<h1 style="text-align:center;">Your Name</h1>
<p>
This web site is divided into a minimum of three areas,
with a minimum of one of the areas having subordinate pages as well.
Specifically, the areas are
</p>
<ol>
<li>
About me.
This area may have subordinate pages for a fuller Curriculum Vitae or
a résumé.
</li>
<li>
Classes.
This area will have subordinate pages for four tasks due
as part of INLS261 [enter current semester here]
<ul>
<li>Markup</li>
<li>Spreadsheets</li>
<li>Relational Databases</li>
<li>Presentational Graphics</li>
</ul>
</li>
<li>
Interests. This area may have subordinate pages for fuller explorations of personal interests. </li>
</ol>
<p>last updated on [current date]</p>
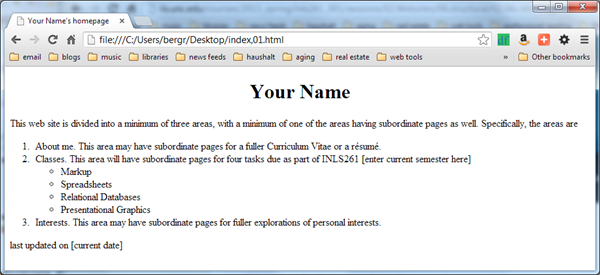
So, we now have a new page that includes both bulleted and numbered lists. It might look like this:

Not bad. Later we'll link items in the lists to other pages both on- and off-site.
Note how we embedded an unordered list within an ordered list by using the relevant opening and closing list tags.
Now you need to personalize this page for yourself by adding in your name between the H1 tags and modifying the Title tag in the page head to fit your needs
After you have personalized it for yourself, place this page in your public_html space by 2359 on the evening preceding the next class session, and tell me to look at it via an email which gives me the URL to use.
[top]