Working with a CSS template
We'll download some CSS templates and work with them to better understand how to manage the presentational layer.
We will today use a template to look at the role CSS can play in the look of your website. I will download one myself and use it as an example.
You may wish to have your own templates ready to ask questions about the components, either on the page or in the linked set of CSS instructions.
Two very useful tools
You will want to bookmark them for later use
- W3Schools HTML tutorial - use the examples to test things
- W3Schools CSS tutorial - use the examples to see how things might look
And then we will work with the template, using different kinds of editors.
[top]
Web Editors - in general
Editors come in all forms, from the simplest text editor to the most sophisticated GUI tool.
As we have said repeatedly, one can use any text editor to write HTML. The HTML code produced with simpler programs is not different from the HTML produced by more complex editors.
More complex editors offer a number of advantages over simple text editors (especially in terms of being able to work in a GUI or WYSIWYG environment), but such advantages are not without costs (difficult to learn, add lots of extra code, may add proprietary information to your HTML).
[top]
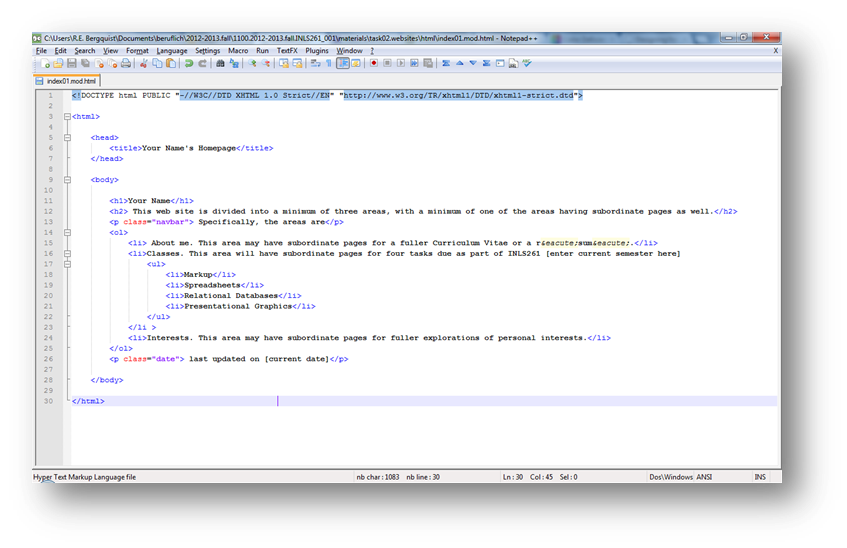
We have been working with basic HTML code using a simple text editor
like Notepad or Notepad ++ for Windows and TextWrangler for Mac.

[top]
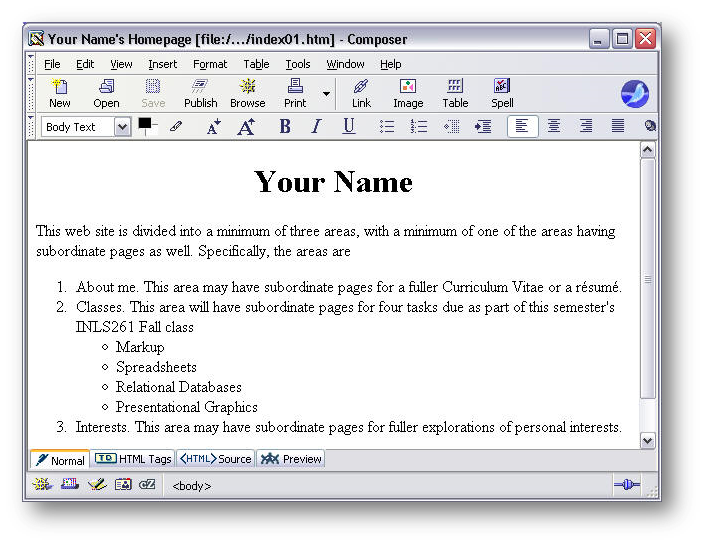
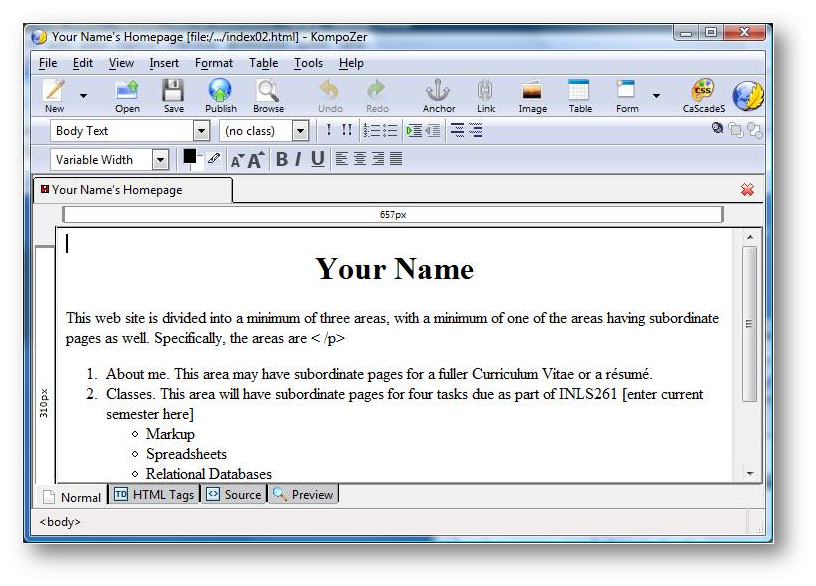
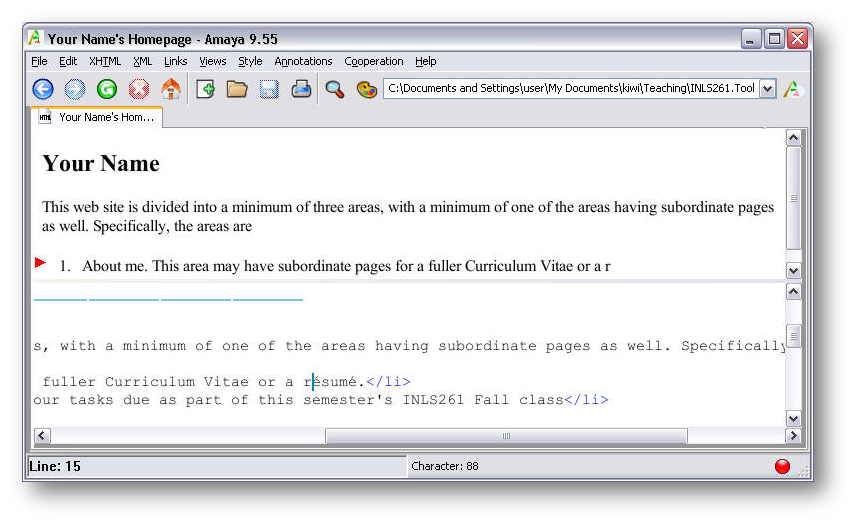
free editors offer the opportunity ...
... to work in a WYSIWYG (Normal) view, plus allow you to see the underlying HTML code for tweaking purposes
like Sea Monkey

or Kompozer

or Amaya from W3C

[top]
word processors offer the advantage of an interface you may already be familiar with
like MS Word

or OpenOffice

[top]
sophisticated artistic and image manipulation tools are best for visual elegance
like Dreamweaver

We will look at all of these
you will discover the one that works best for you
[top]