
Tools for Information Literacy
Hyperlinks
Using anchor tags to hyperlink to other locations
Anchor tags allow you to embed instructions that tell the browser to open a hyperlink in another location - either another place in the current page, or another web page, or another place in another web page.
Remember: tag attribute value
The next step is to add some simple hypertext links
This too, is straightforward. You can add an anchor to our course home page by adding the following code to your page (by typing this text into your original file, still on your computer).
<a href="https://ils.unc.edu/courses/2024_fall/inls161_001/index.html">The INLS161-001 Home Page</a>
Talking to ourselves, we could say:
anchor the text wrapped inside this anchor tag
to an address (known as a Hypertext REFerence)
with a value expressed in its absolute web address of https://ils.unc.edu/courses/2024_fall/inls161_001/index.html
(the text being anchored, which is) The INLS161-001 Home Page
and close the anchor tag
The above <a> anchor tag can appear anywhere between the <body> and </body> tags.
href (or hypertext reference) is an attribute of the tag.
In this case, the href has a value which
indicates what web page is on the other end
of the anchor you just created (in other words, what page should get fetched if you click on the anchor, sometimes and more commonly called a hyperlink).
Each tag in HTML has a set of possible attributes, some required, some optional.
The href attribute and its value (the address to which this element is anchored, or hyperlinked) are required.
The best ways to learn about the possibilities is to consult an HTML reference and to look at HTML source code.
Note that like other tags, the <a> anchor tag must be mirrored with a </a> close anchor tag. You are connecting everything between the two tags to that anchor.
Using a simple text editor, if you have a multi-page site
add the anchors below to within the body of your local page to create hyperlinks to pages that are part of your website
<p>This web site has a home page and three subordinate pages. Specifically, the three subordinate pages are </p>
<ol>
<li>
<a href="02_aboutme.html">About me</a>.
This page will include a hyperlink to a fuller Curriculum Vitae or a résumé.
</li>
<li>
<a href="02_classes.html"> Classes</a>.
This page will include hyperlinks to all the classes I am taking this semester.
<li>
<a href="02_interests.html">Interests</a>.
This page will include an ordered list of items of my interest.
</li>
</ol>
Using a simple text editor, if you have a single-page site with multiple sections within it.
add the anchors below to within the body of your local page to create hyperlinks to sections within your website
<p>This web site has a home page and three subordinate pages. Specifically, the three subordinate pages are </p>
<ol>
<li>
<a href="#aboutme">About me</a>.
This section will include a hyperlink to a fuller Curriculum Vitae or a résumé.
</li>
<li>
<a href="#classes"> Classes</a>.
This section will include hyperlinks to all the classes I am taking this semester.
<li>
<a href="#interests">Interests</a>.
This section will include an ordered list of items of my interest.
</li>
</ol>
Test it out. Paste your new code into your index file using your text editor and look at it, first in your text editor, and then in your browser of choice. Note that you probably don't already have these other pages. However, if you create them, this page now has a hyperlink to them. You can choose your own page file names; I used these names simply to remind myself that several of the pages are second level pages, while others are third level pages.
Note also that we are using some special characters in this HTML code.
For example, résumé> is rendered in a browser as
résumé
(The yellow background is only a span, used here just to make the word résumé stand out.)
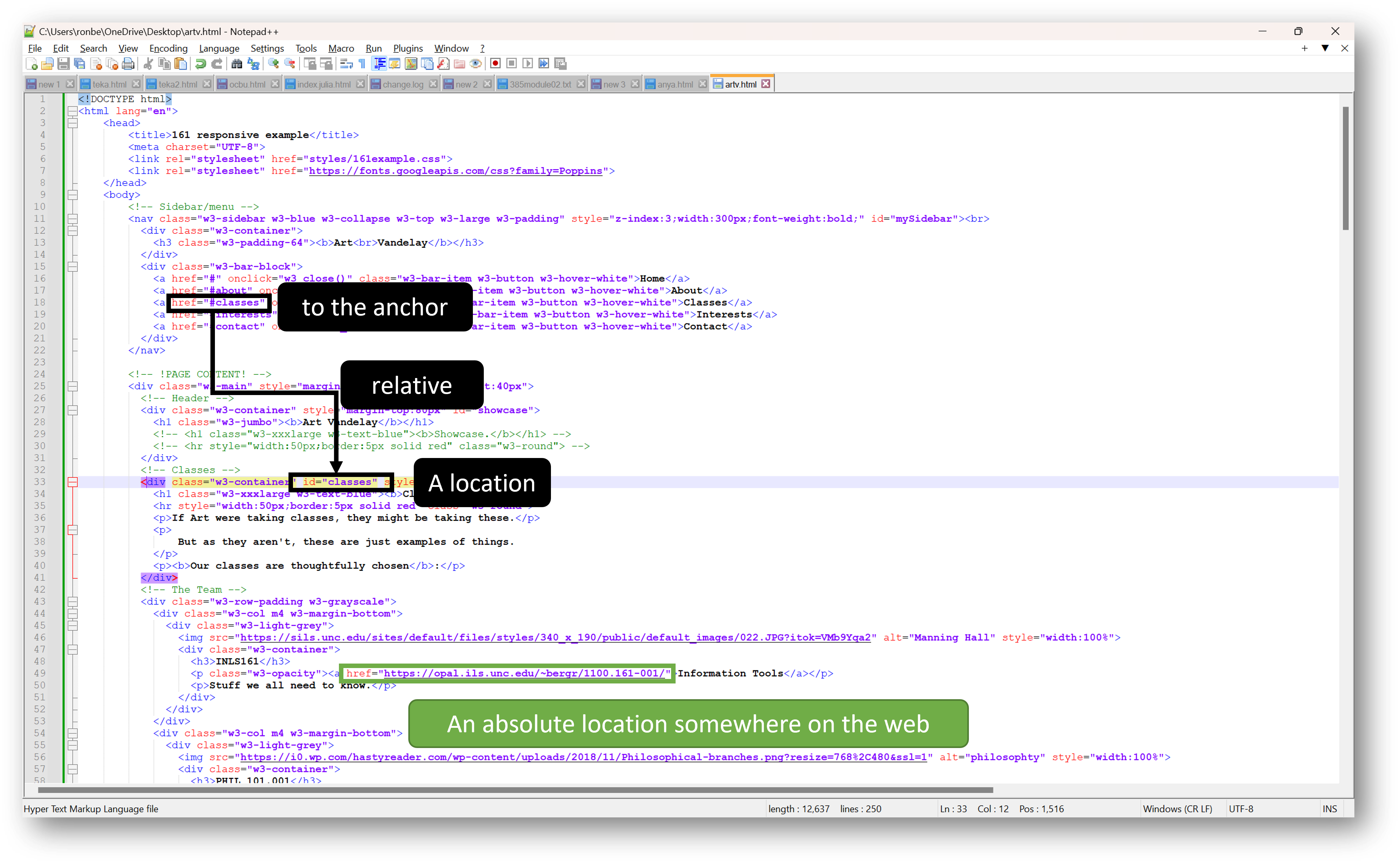
Note the difference between anchors and the references they use:
An ABSOLUTE REFERENCE takes you to one and only one specific location.
<a href="https://ils.unc.edu/courses/2024_fall/inls161_001/index.html"> INLS161-001 Information Tools</a>
In our case, we used an absolute reference to go to our class home page.
A RELATIVE REFERENCE takes you to a location that is hierarchically relative to the specific location of the reference.
<a href="03_classes.html"> Classes</a>
In our case, we used relative references to point to files that we have not yet included in our file structure, but are located in the same directory as the page on which they are written. When we create pages with those file names, the anchor hyperlink will work.
A slightly different example is displayed below.

Internal Links
The above image showed a relative link to a location internal to the page it was located on.
It's really easy to create internal (relative) hyperlinks in an HTML document. This is important if you have a long document and you want to be able to jump around or if you have a table of contents and you want to allow the reader to jump directly to a chapter or a section. We'll look at creating internal hyperlinks using your page.
For example, each of our pages includes navigation components on the page. The first on on this page appears on line 82 in the code. You can see that the hrefattributevalues are all internal hyperlinks to this page.
To do this, you actually must create two anchors in your HTML that represent the two ends of the hypertext link (or hyperlink). The hyperlink that you click on looks exactly like a normal anchor except that the href attribute is slightly different. Try this
- Insert the following at the top of your page: <a href="#bottom">Jump to the Bottom </a>
- and the following at the bottom of the page: <p id="bottom">Bottom of page</p>
<a href="#bottom">Jump to the Bottom</a>
<p>This web site has a home page and three subordinate pages (or sections, if it is a single page web site). Specifically, the three subordinate pages/sections are </p>
<ol>
<li><a href="02_aboutme.html">About me</a>. This page (or section, if it is a single page web site) will include a hyperlink to a fuller Curriculum Vitae or a résumé. </li>
<li><a href="02_classes.html">Classes</a>. This page (or section, if it is a single page web site) will include hyperlinks to all the classes I am taking this semester. </li>
<li><a href="02_interests.html">Interests</a>. This page (or section, if it is a single page web site) will include an ordered list of items of my interest. </li>
</ol>
<p id="bottom">Bottom of page</p>
In this example, the top anchor is the hyperlink that you would click on, and the paragraph with a special ID is the place that you would jump to. Note that the top anchor element contains a "#" in the href and the bottom ID element does not.
Jumping to the middle of another page
No problem, provided that there are anchors of the second form (with an "id" attribute) in that file.
Try this: Insert the following hyperlink in your page
to the location of a topic relevant to your task 02.01:
<a href="https://ils.unc.edu/courses/2024_fall/inls161_001/04a.03.theory.html#document">web pages</a>
It might look like this in your code if your site has multiple pages.
<li>
<a href="02_interests.html#documents">Interests</a>
<br>This area may have subordinate pages for fuller explorations of personal interests.
One interest I have is
<a href="https://ils.unc.edu/courses/2024_fall/inls161_001/04a.03.theory.html#document">well-formed web pages</a>
</li>
It might look like this in your code if your site is a single page with multiple sections.
<li>
<a href="#documents">Interests</a>
<br>This area may have subordinate pages for fuller explorations of personal interests.
One interest I have is
<a href="https://ils.unc.edu/courses/2024_fall/inls161_001/04a.03.theory.html#document"</a>
</li>
Read the page into your browser and click on the hyperlink.
It's wise to always provide a way for the user to go back up to the top of the page too. You can use a text anchor
- such as this hyperlinked word [top]
-
or you can use a hyperlinked symbol, like the arrow to the right

- both go to the id="top" attribute and its associated value on line 76 of this page.
Note that each time you see the symbol on these pages,
you are seeing an anchor (<a href="#top">)
to an id on line 76 (id="top").