
Tools for Information Literacy
Preparations to work with a template
Link your original page to an external stylesheet,
then look at some templates,
their presentational rules, and their structural objects.
First, do your Task 02.02
finish Task 02.02 | link to CSS by applying some CSS rules to your hard coded page
back to top
Then, find an HTML/CSS template you like:
Should you use a template?
There are many template resources (these are just a sample of what you might find):
-
Fixed Size Templates - best for multi-page websites
- Free CSS3 Templates offers a variety of elegant, but straightforward, fixed size templates
- Free HTML5 Templates has even more
- Responsive Templates - the CSS allows the site to adjust to the size of the display.
These can be either single page sites (with subsections) or multi-page sites (with sub-pages)
- W3Schools Responsive Templates
- more W3Schools Responsive Templates
- HTML5 Up has more responsive templates
- OS Templates - Free Website Templates - CSS / (X)HTML
You can take a glance at ...
CSSZenGarden, a place where one can obtain free CSS stylesheets.
The css Zen Garden is about functional, practical CSS and not the latest bleeding-edge tricks viewable by 2% of the browsing public. The only real requirement we have is that your CSS validates.CSS Trappist Monastery - built on same model as CSS Zen Garden
These latter two are interesting to look at, but we would recommend you use the other resources if you wish to use a template.
back to top
think about your editor options
There are many free editors, beyond the text editors we have been using
However, sticking with the text editor you have become familiar with is still a good option.
This video discusses using one web editor to work with a template, but you can do the same with your text editor and your browser.
back to top
To prepare for the images & design topics
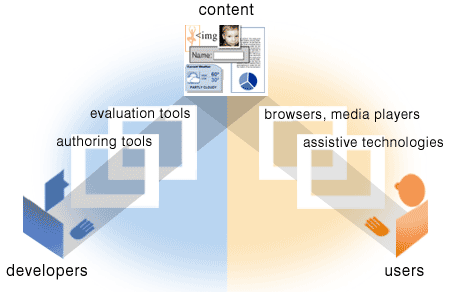
For the design component, think first about accessibility by looking over
Introduction to Web Accessibility by the W3C

And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 7, Interface Design
And then, think about design in the larger sense, how good design helps us do what we need to do, and poor design hinders us. Think about it while planning your site.
back to top
Other items relevant to today's class
- Top 10 Major Advantages of HTML5
- There’s now a free font based on Climate Strike hero Greta Thunberg’s handwriting
- What’s in a Font? How Fonts Can Define Your Design