
Tools for Information Literacy
HTML practice
HTML practice
We'll start our consideration of HTML by creating a web page using MSWord
If you have never made a web page, we are about to see how simple it can be. We'll take the process step by step.
- Open this document. It should open in its base application, MSWord. You have a basic page with some basic formatting on it.
- Save it to a space on the computer you are using, a place you can find. I suggest you create a working folder on your laptops for your web development work and name it something you can easily find. Were you creating this document, you would then save the document into that folder. After you have done this, you should be in your new folder and all future saves will be saved here.
- Go to File and select Save A Copy ...
- In the dialog box that appears, chose Save as type: web page (*htm;*html), and then select the Save button.
- Done! We now have a web page. Our MSWord display will change, but we are still in MSWord and we can manipulate this web page as if it were either a web page or a paper document. However, we first want to see how it looks in a browser.
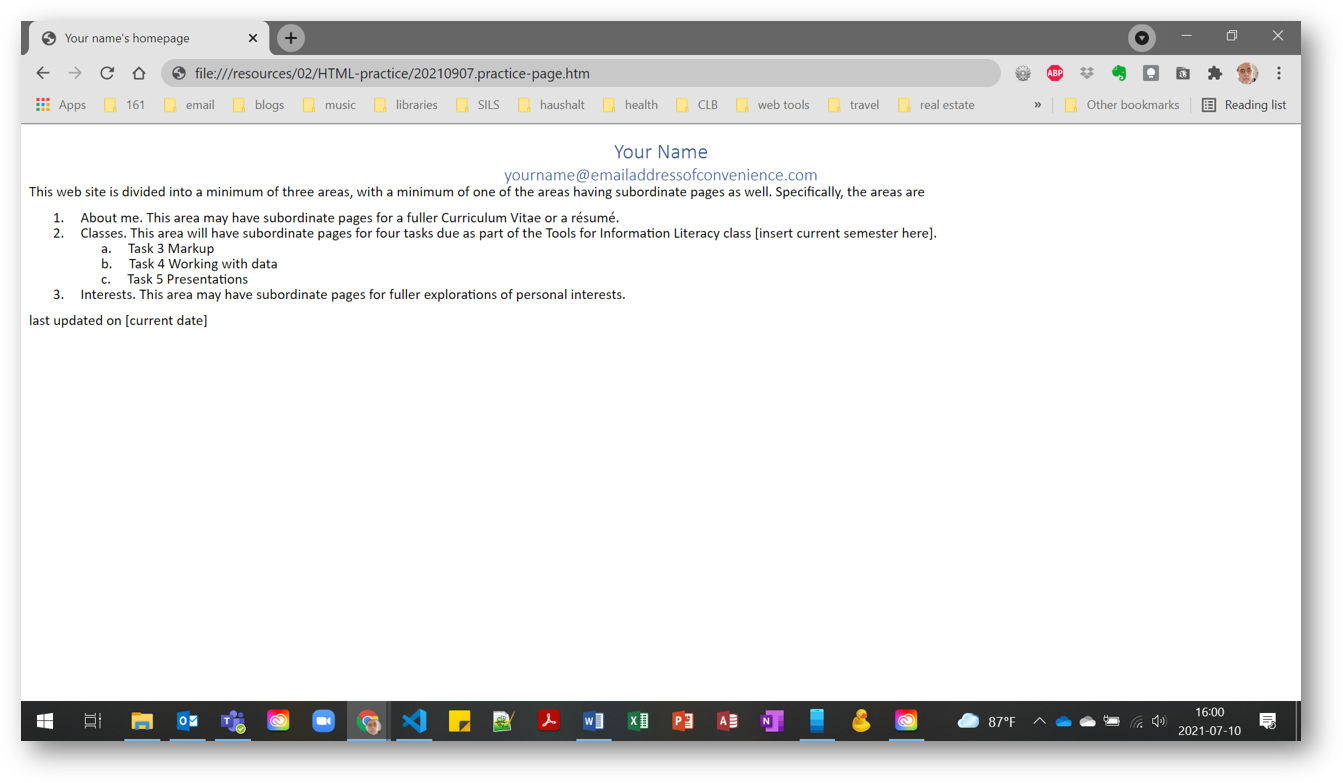
- Let's open our preferred browser and go to File > Open file. Inside the dialog box, navigate to the web page we just saved (it will be named '"initialhomepage.html") and select it. It should look something like this (except with a different file name):

It looks like this because our operating systems are performing both server and client functions for us. But the world cannot yet see it. We will have to SFTP it to a WWW-capable server (like Opal) to make it available to the world. For right now, we can use the browser to see what it will look like when we do decide to go public.
Now, put it aside and let's discuss the theory behind what we just did.