Task ② ⇒ web development
For the second part of this task, you are to create a fuller, multi-level personal web site.
Condition

You may use any applicable tool to do this task. You may hard code your site using only a text editor, like Notepad or Notepad ++. You may use a familiar tool, like Microsoft Word, to create your site, paying close attention to the peculiarities of using a tool optimized for text as a tool to create web pages. You may use an html editor - any free editor or one of the editors in the lab such as Dreamweaver.
You may use this as an opportunity to try out different things because the requirements for task success are fairly constrained and provide you ample experimental leeway.
You will have several models to look at for ideas. You may make your site exactly like the examples if you wish, but I hope that you will find this task useful enough to custom-build your sites to meet your own needs and design ideas.
You may build upon your hard-coded initial page, or you may use a template to create an entirely different look. But the site must meet the conditions specified for this task.
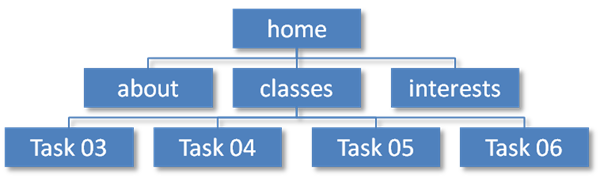
You will create a web site for use in your work with this and other classes. In its structure, your site will look something like this diagram (which, coincidentally, is an image map so you can click on any page and go directly to it).

In particular, your site will include the following:
A top level home page that will incorporate at least your name, your email address [which should not be retrievable by a web crawler], and links to at least the second level pages on your web site
Three second level pages
- A second level page about you. The information on it may be real or imaginary, but it needs to be somewhat professional. The page needs to include a link to a pdf version of an on-line résumé. Again, the information on the résumé may be real or imaginary, but it needs to be somewhat professional.
- A second level page that lists all the courses you are currently taking (even if this is only this one). Put links on this page to the home pages for each class you are taking so that you can always find the bookmark for your class pages.
- A second level page that introduces topics or items of interest to you. This second level page should incorporate an ordered list of the 10 books you’d take with you if you were marooned on a desert island, but you can use the interests page as a palate to place anything you want on it
Four third level pages
- In the model above, there is a third level page for each of Tasks 3-6. In this model, for Tasks 3-6, when you complete your tasks, you will post them on your task page and tell me via email that they are there for me to retrieve. You will do this by placing an object of your choice on each of these pages and the object will be hyperlinked to the completed task file which will be stored in your Sakai dropbox location for INLS161..
- If you wish, for your design considerations, to replace the third level task pages with third level interests pages, you may do so. But you will then need to place hyperlinks to the completed tasks on your second level classes page (so that your site will include links to your completed tasks)
Look and feel
Keep your site consistent in look. If you don't choose to use a template, at least ensure that all the pages share a similar look in terms of backgrounds, font style and color, and use of bullets.
Don't overload your home page. Keep it simple so that it loads quickly
Navigation
use hyperlinks (either as text or as linked image objects) to ensure the user can navigate throughout your site.
Every page in the site should have hyperlinks to your home page.
All pages should have links to other pages on the same level in the site structure.
In our example above,
- about should have links to home, classes, and interests
- classes should have links to home, about, and interests
- interests should have links to home, about, and classes
- each of the four task pages should have links to all other task pages
All pages should have links to pages one level below it in the site structure.
In our example above,
- home would have links to about, classes, and interests
- classes would have links to each of the four task pages
All pages should have links to pages one level above it in the site structure.
- the links to home will suffice for this requirement for about, classes, and interests
- each of the task pages should have a link to the classes page and to the home page
Add some dynamic HTML to your site
Add at least one example of a server side script and at least one example of a client side script somewhere on your site.
W3C Validation
At a minimum, your home page needs to meet W3C validation for HTML and for CSS. It must validate in order to get any points for this component. If it doesn't validate, the W3C tool will point out the line of code where the invalid code is located.
Saving to a server
When you create this site, create it to a folder on your computer give the folder the name you want for your site.
When you publish it to Opal, publish the entire folder.
Submission
After you have published your web site, send me a note telling me that it is ready for viewing
and tell me your site's URL so I can find it.
When I type in
http://opal.ils.unc.edu/~yourOnyen
or
http://opal.ils.unc.edu/~yourOnyen/yourFolderName
I should open up your home page.
This means your home page should be named index.htm or index.html.
[top]
Standard
The task 02 gradesheet contains the specific standards and their weighted values.
[top]