FastAPI Website
with Jinja2 Template
This project will allow you to create an website using Python and host it on GitHub.
Setup Development Environment
- virtual environment
- FastAPI
- uvicorn
- python-multipart
- sqlAlchemy
- jinja2
Create and Host Site
- WGET separate systems for mac and PC
- Git
- GitHub account
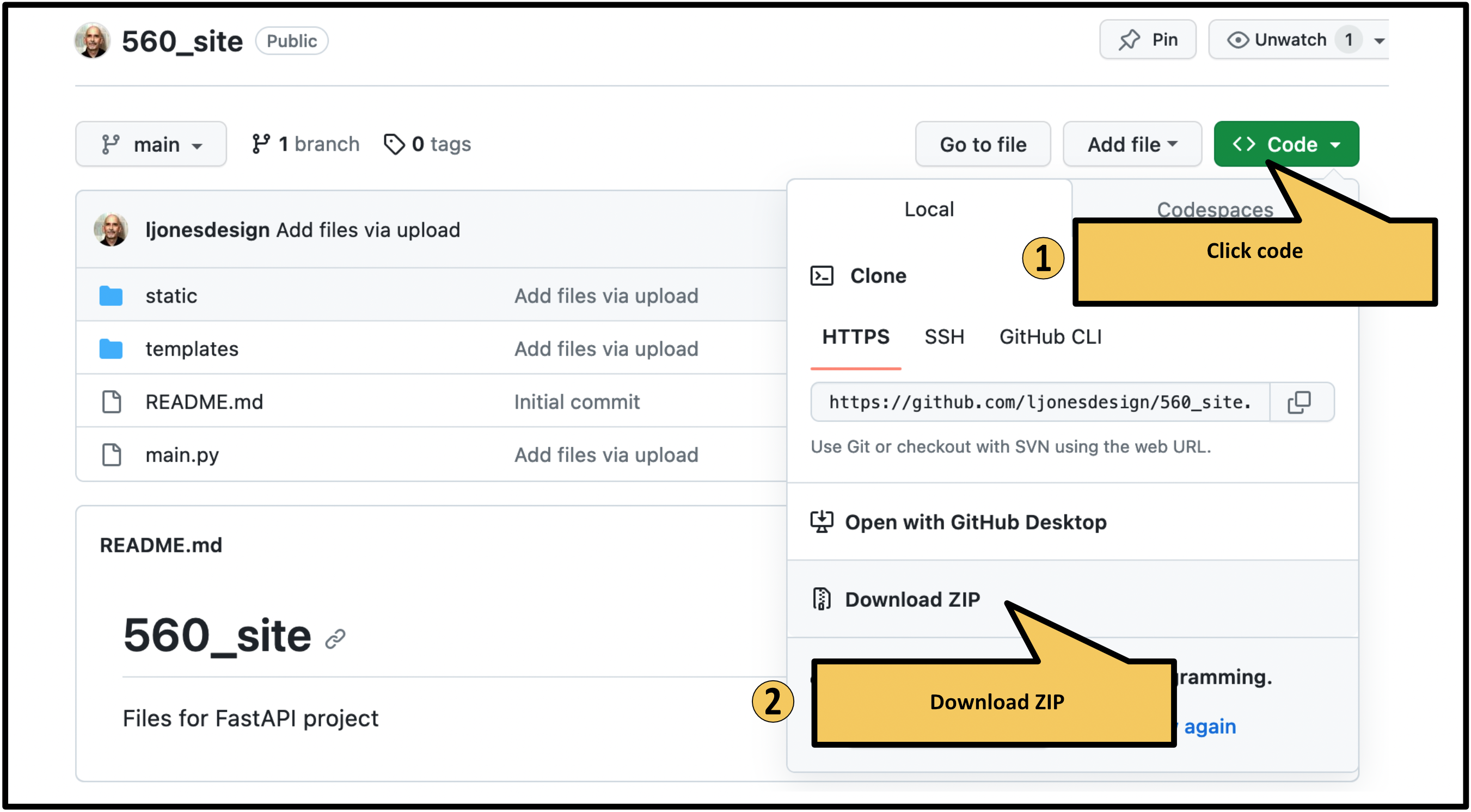
Download the starter files from Git Hub

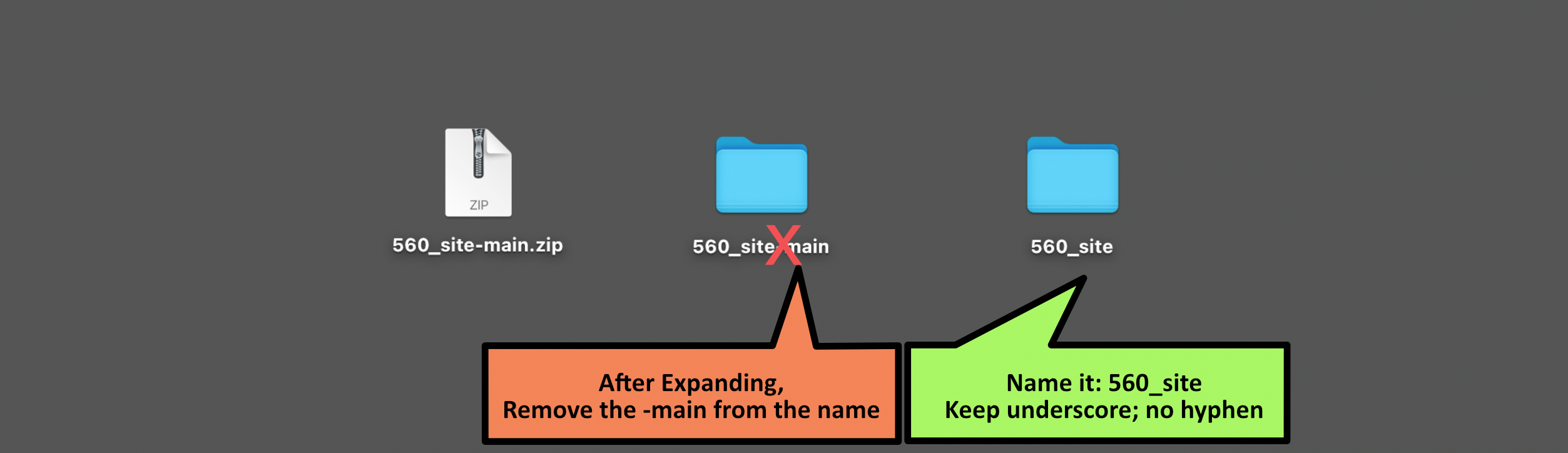
After you download the folder from GitHub and expand it, there will be a -main added. Rename it to 560_site

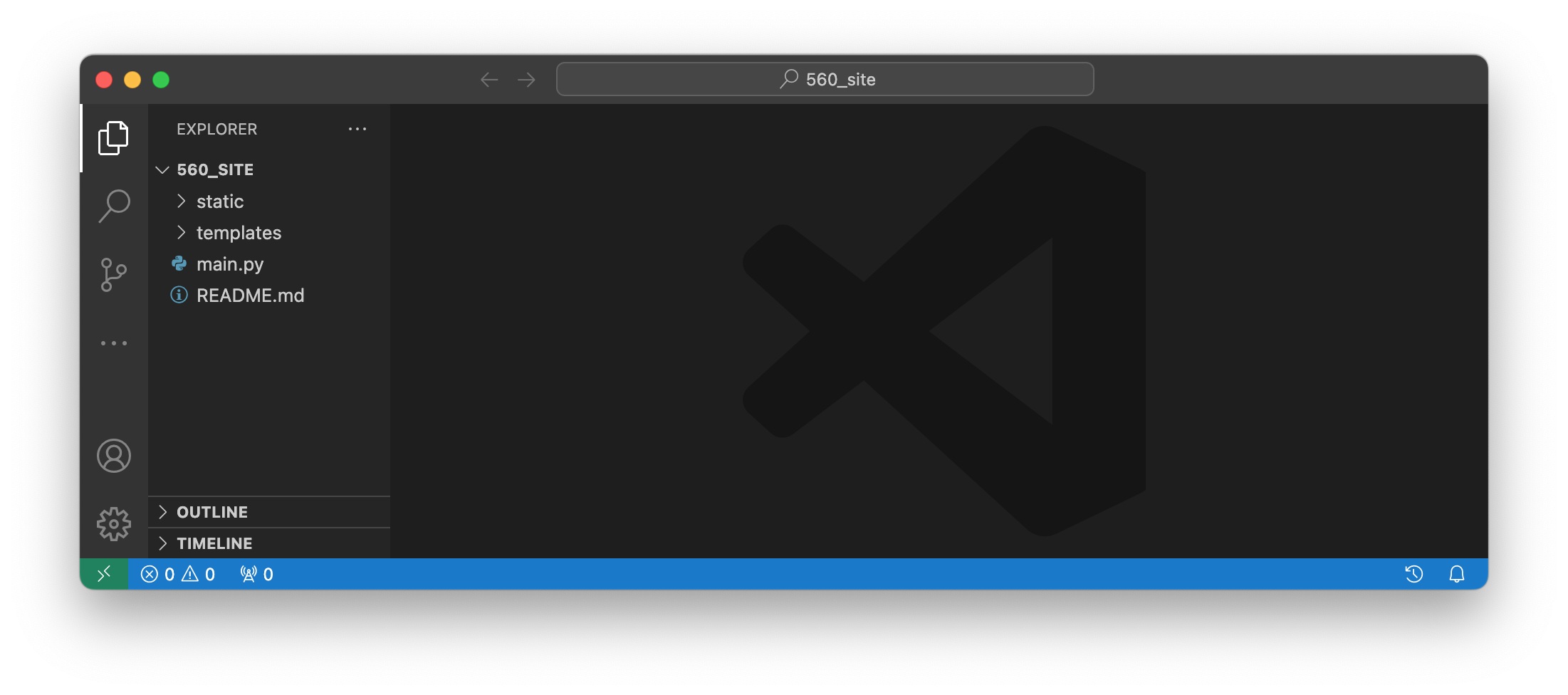
Open folder in Visual Studio Code:

It is not necessary to create the virual environment unless you have installed Python in a manner that it would be required (You get a message that it is required). Virtual Environment can cause issues.
Create Virtual Environment
Python.org Documentation on Virtual Environments
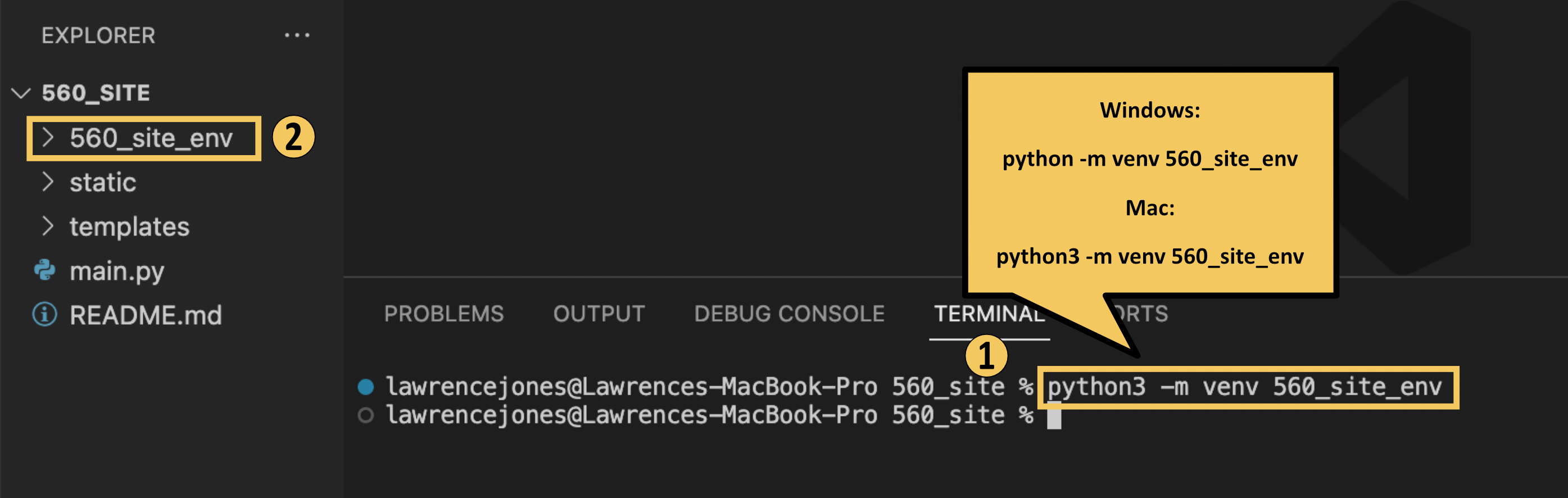
To create a virtual environment in Visual Studio Code terminal for Mac enter the following
python3 -m venv 560_site_env
For windows don't include the 3:
python -m venv 560_site_env
You will then see the virtual environment show up in the folder:

Activate the Virtual Environment
Mac
source 560_site_env/bin/activate
Windows
560_site_evn\Scripts\activate
if you are using Powershell, you might need to capitalize Activate
Activation result
You should see your virtual environment in parentheses preceding your working directory:
(560_site_env)560_site
Install FastAPI
FastAPI is a modern, fast (high-performance), web framework for building APIs with Python 3.8+ based on standard Python type hints.
- Documentation: https://fastapi.tiangolo.com/
- Source Code: https://github.com/tiangolo/fastapi
To install on both Mac and PC make sure you are still in the virtual environment and enter the following:
pip install fastapi
Install Uvicorn
Uvicorn is an ASGI web server implementation for Python.
Mac and Windows (don't forget quotes; they are necessary!):
pip install 'uvicorn[standard]'
Install python-mulitpart, sqlalchemy and jinja2
You can install all three of these in one command:
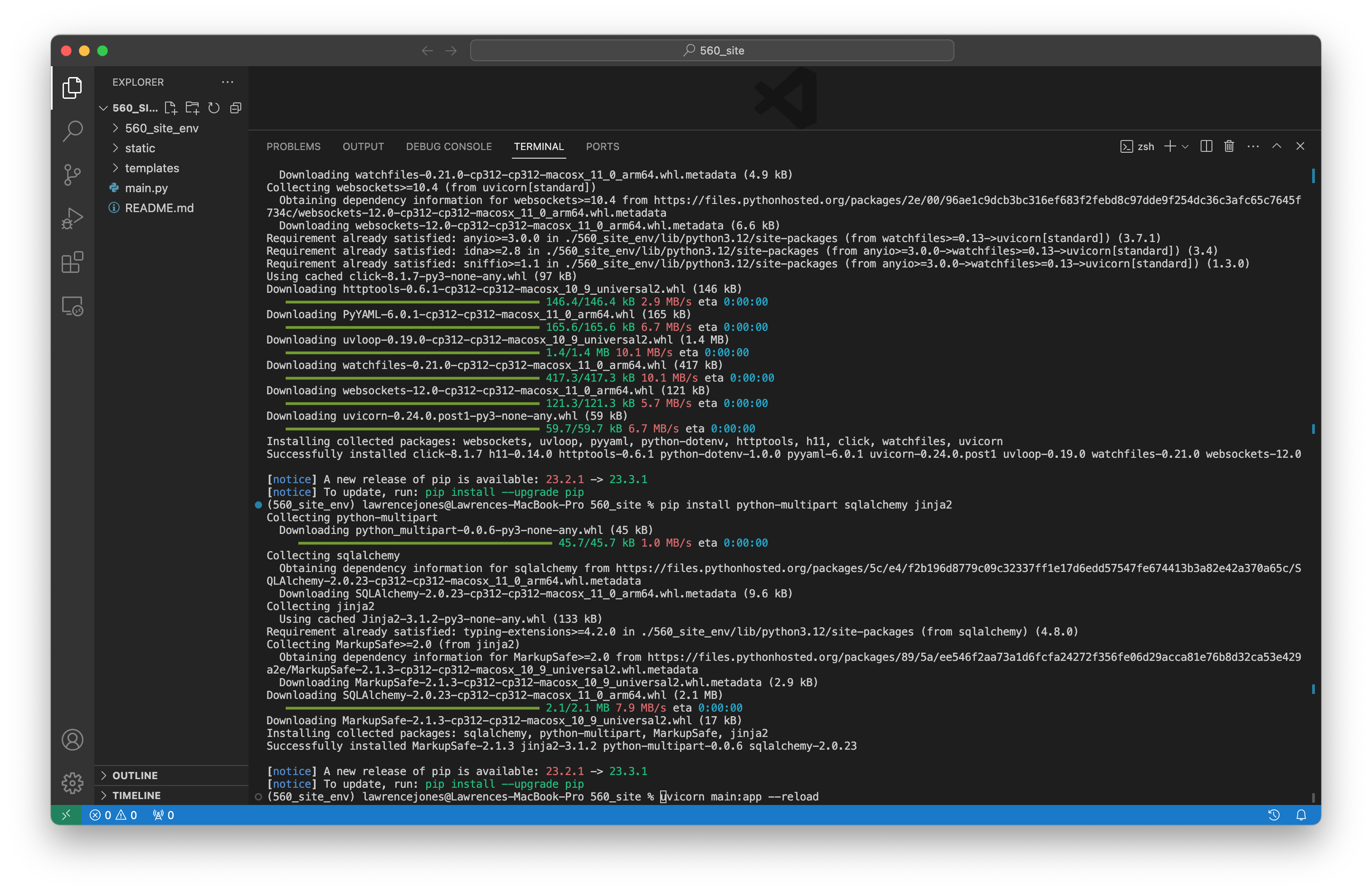
pip install python-multipart sqlalchemy jinja2
After you install all of these you will see a lot of output to your terminal:

Start the server
To start the server, you need to enter the following command:
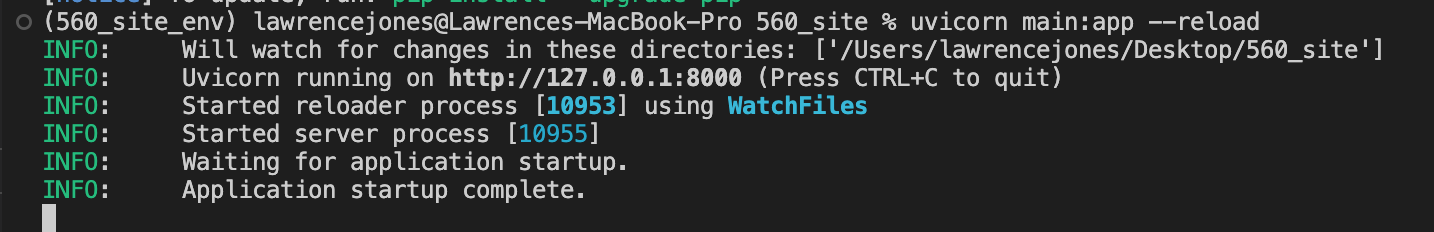
uvicorn main:app --reload
confirm your server is running:

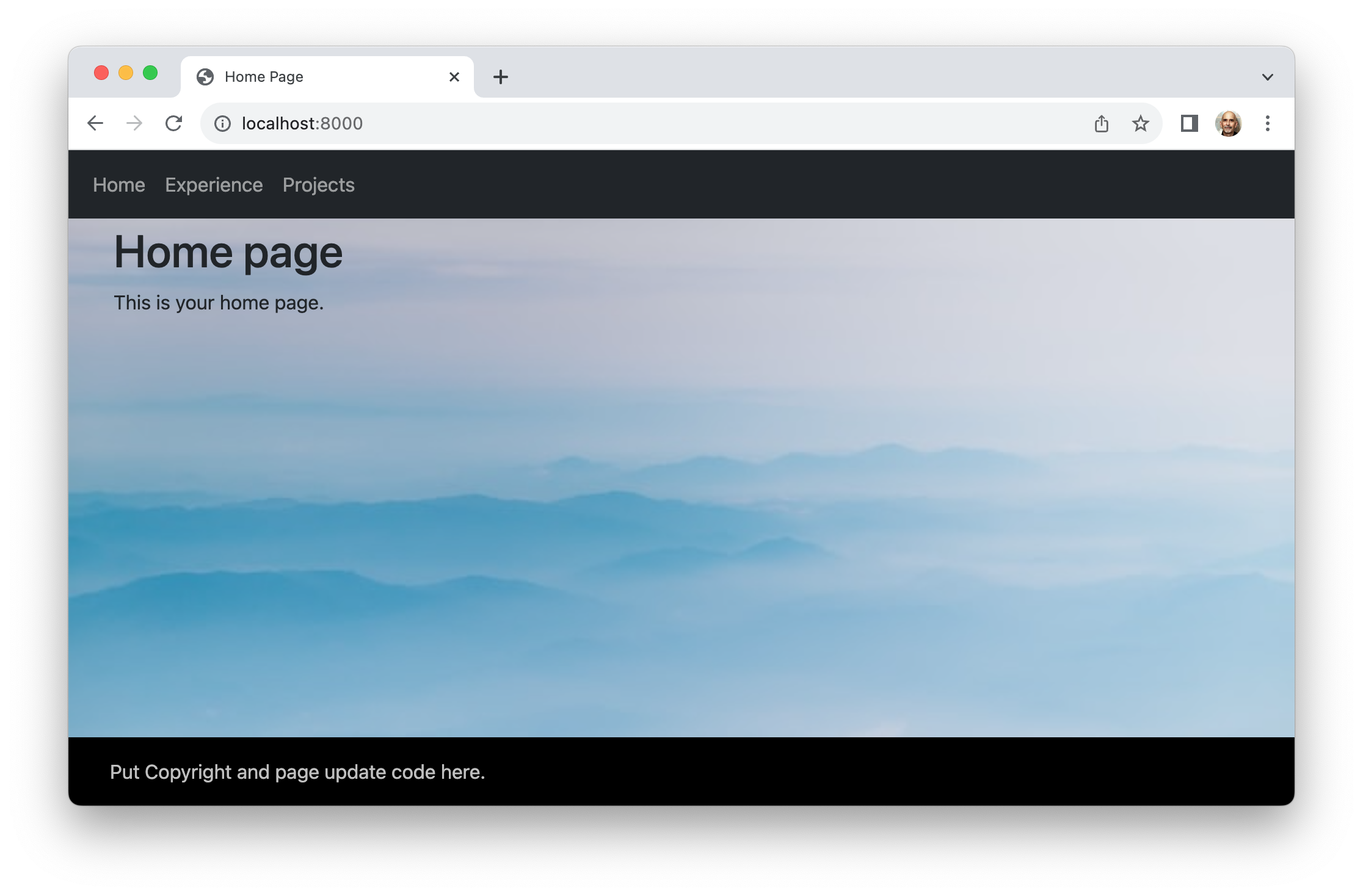
You should now have a FastAPI website running on http://localhost:8000

We will now start to edit the site.
Stop the server and virtual environment.
When you are done editing, you can stop the server and deactivate the virtual environment.
To stop the server Press CTRL+C to quit.
To stop the virtual environment, type in deactivate
Restarting the server
When you want to work on your web site later, you will not need to repeat all of the start up steps; only two:
Open the folder in Visual Studio Code and (1) activate the virtual environment and (2) start the server:
Activate the Virtual Environment Mac:
source 560_site_env/bin/activate
Activate the Virtual Environment PC:
560_site_env\Scripts\activate
To start the server, you need to enter the following command:
uvicorn main:app --reload
Final Project may be hosted at
When you are finished with the site you can host it on a Python Server. Or you can just submit the file for grading.
Here are some services that may work: