
Tools for Information Literacy
Preparations for structural layer session
Watch this video
The Machine is us/ing us
While it was made over a decade ago, it has been viewed nearly 12 million times, and it still illustrates why understanding the structural level of web pages is important.
Become familiar with the structural layer
We are moving into the web development module
What is the structural layer?
The structure or content layer of a web page is the underlying HTML code of that page. Just as a house's frame creates a strong foundation upon which the rest of the house is built, a solid foundation of HTML creates a platform upon which a website can be created. (ThoughtCo.)
To be prepared for a discussion of the first of several web page layers, read over the following:

- HTML5 Tutorial
- HTML Introduction
- HTML Editors, but use the text editors you already downloaded
- HTML Basic Examples
- HTML Elements
- HTML Attributes
- HTML Links
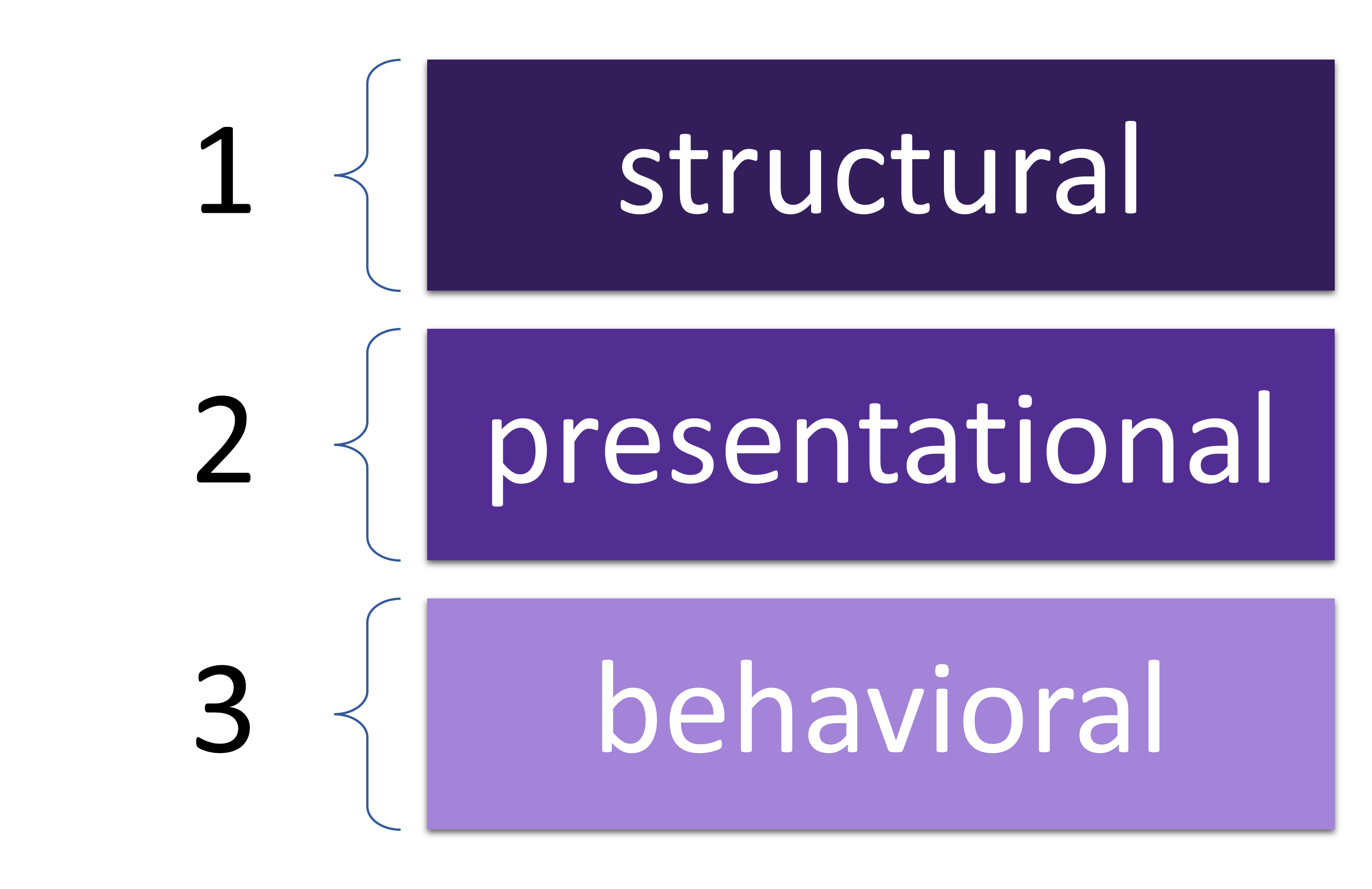
① We will consider structure when we use HTML
② We will consider styles when we use CSS
③ We will consider dynamism when we use scripts
You may, of course, read other lessons, if you wish.
You will probably come back to them often, so you might want to bookmark the site.