
Tools for Information Literacy
Start to think about website design
You know the structure and how it should be presented,
now put it together
After you finish task 02b, start to think about your fuller site.
Keep the users in mind as you design your site.
Ensure that the users are never confused about where they are in your site structure.
Ensure that your design speaks for you.
As you begin to design your website think about designing it in terms of the user(s) of the site
Take a few minutes and decide on a "theme" for the page(s) you are creating.
Decide the structure of the site and what images you will need.
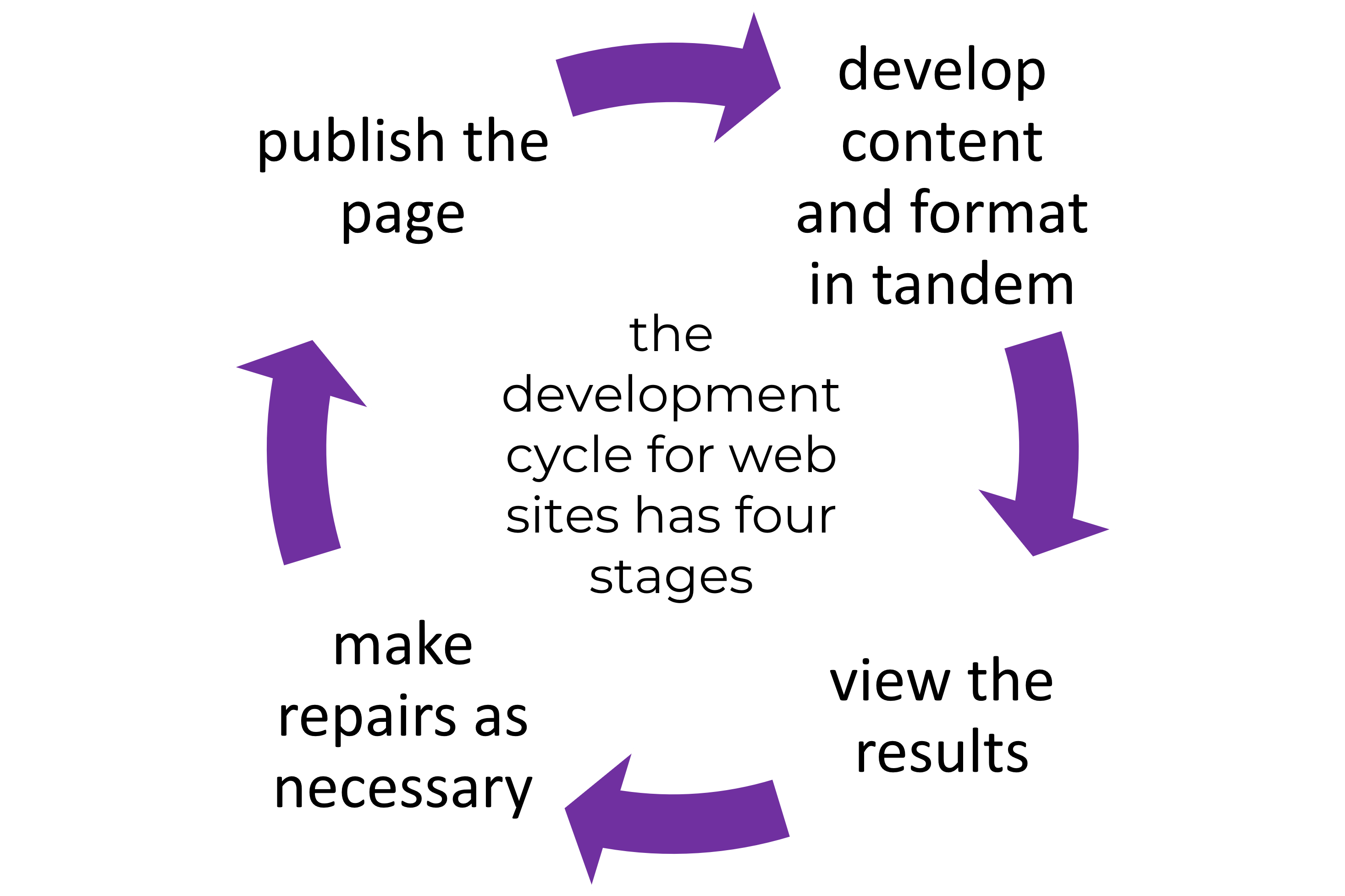
You want to consider that the development cycle for web sites has four stages:

- The first stage is to develop content and format in tandem
- The second stage is to view the results
- Third, to make repairs as necessary. At this time you will either return to the first step to add content, or go to the fourth step
- Fourth, publish the page
Why do we concern ourselves with design issues?
Jakob Nielsen suggests that we have an absolute need for design standards.
Standards ensure that users
- know what features to expect
- know how these features will look in the interface
- know where to find these features on the site and on the page
- know how to operate each feature to achieve their goal
- don't have to ponder the meaning of unknown design elements
- don't miss important features because they overlook a non-standard design element
- don't get nasty surprises when something doesn't work as expected
You cannot go wrong by following the direction given in the Web Style Guide [linked from the home page on the class web site]. But we will review some basic considerations and offer a way to approach the process of designing your web site. The principles are pretty straightforward:
- know your audience
- keep it simple
- be fast
know the rules before you knowingly break them
Define the purpose
and the target audience
What is your intent? what is the message you wish to convey, both in text and in feel?
Who are you trying to reach? who is your target audience?
Think about the audience
- tailor your look and your content to appeal to this audience
- consider their needs and their limitations
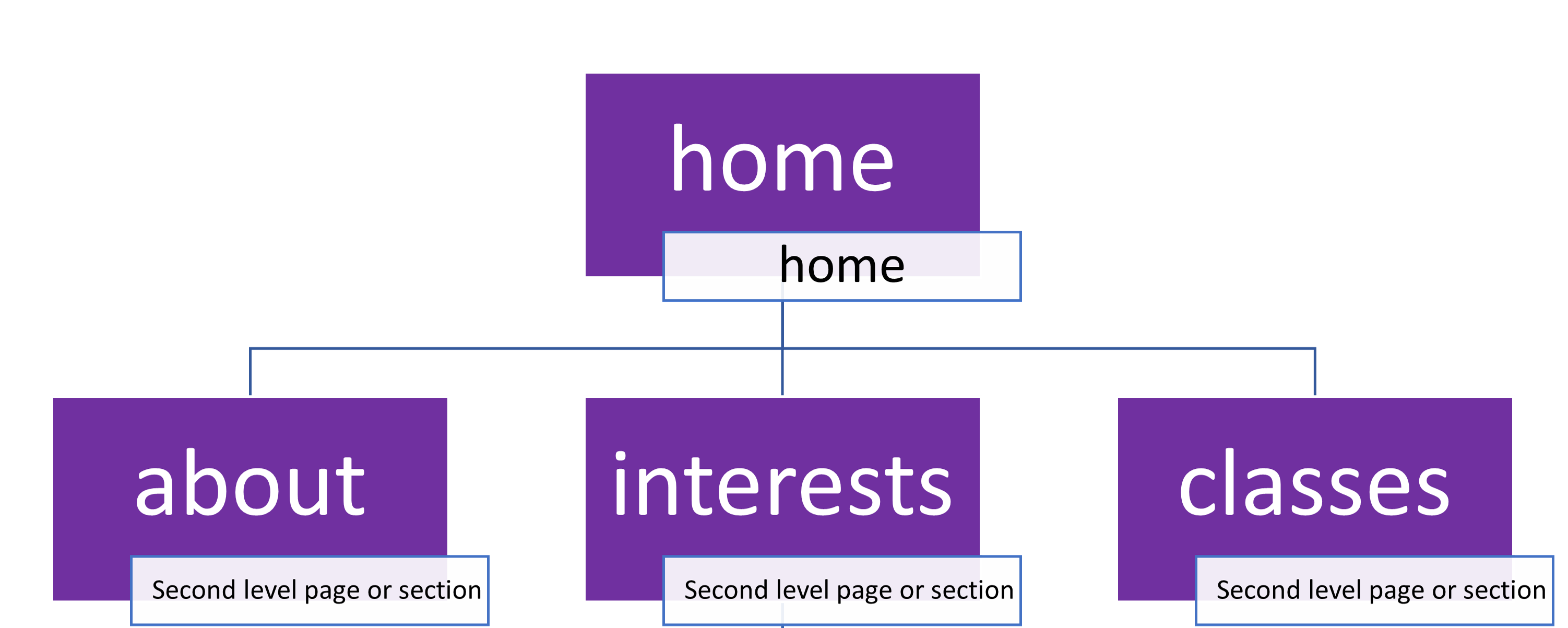
Determine the structure of the site by sketching the navigation structure
What is the top level page?
This is home page, the page that will open when a user types in the URL of your web site's directory

Are there any second level pages?
If so, they are children of the home page

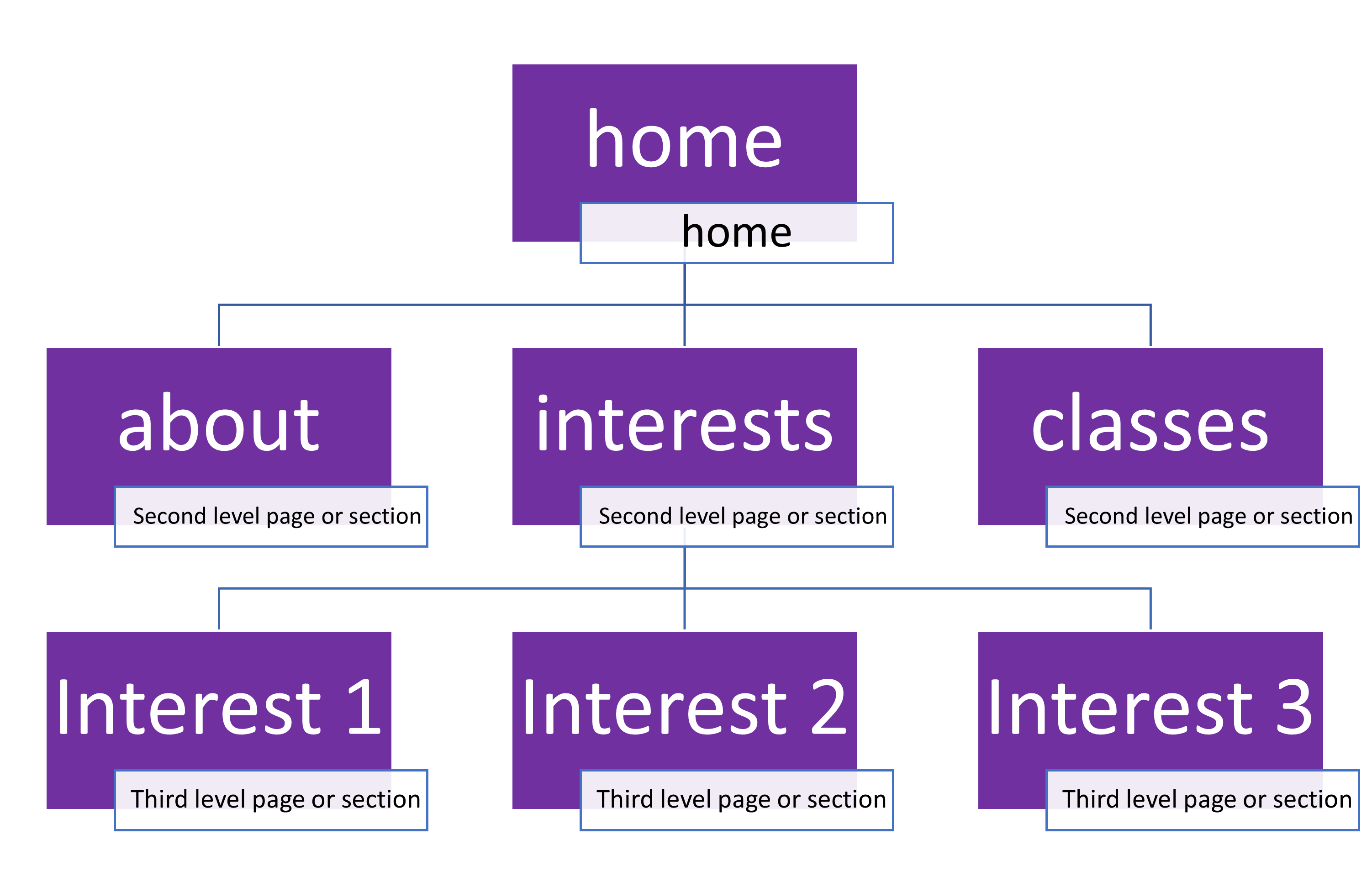
Are there any third level pages?
If so, each third level page is a child of the second level page it is subordinate to

- one might stretch the metaphor by thinking of the home page as the parent, the second level pages as children, the third level pages as grandchildren
- of course, this means a page might have a parent, some siblings, perhaps some children, even some aunts and uncles, and cousins
A sketch will help you keep the relationships clear
Determine the content and navigation for each page
What kinds of text, images, or other objects are relevant to the topic of a particular page? Remember, some things add code weight to a page and are thus more slowly loading, but sometimes the object is critical to the message and the load will have to be borne
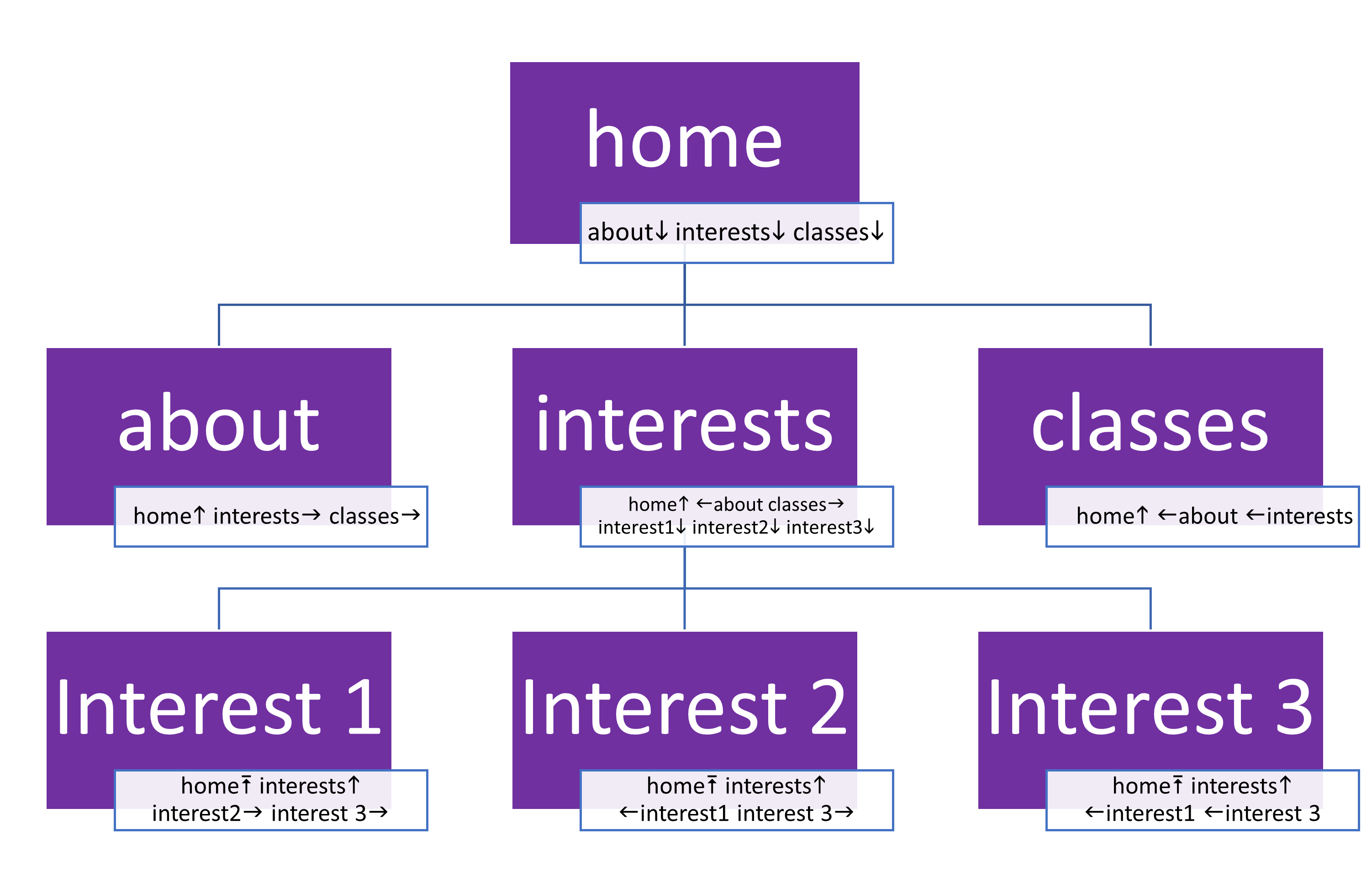
Within the structure of your web site, plan
to have every page link directly to the home page,
to its parent page,
to its children,
and to its siblings.

Ponder designing a way to place the navigation tools so that they are visually similar
and in the same relative position on each page
Determine the design of the pages
Don't forget that this are your pages, so they should represent you in a manner you wish to be represented
how do you plan to lay them out? what objects go where? appropriateness
- is the text appropriate for the audience?
- do the images fit the purpose of the site? do the images fit the size of the screen?
- are the images appropriate for the audience?
- are the colors appropriate for you and for your audience?
- what other content would the audience expect to find?
user expectations: placement
-
users expect the most important thing on a page to be in the initial view on the screen
put the important stuff above the fold - users have a way of reading pages, so design accordingly
user expectations: consistency
- users want to be able to find things the second time they go looking for them
- keep things spatially and visually consistent
user expectations: usability
- links need to work: navigation needs to be clear and unambiguous
- consider your user: colorblindness? you might want to consider color in all its aspects
- if you expect a user will want to print something out from your site, offer them a way to do that easily [provide a link to a PDF version of a résumé, for example]
Devise a simple, consistent naming system for your pages, images, and related files
There are some consistent themes
-
create a main folder for your site on your client
task02c/-
stylesheets/ create subfolders within the main folder for the various components of your site
- my-stylesheet.css
-
images/and store materials for each of the components in their subfolders
- my-image.png
- index.html (this is the home page)
- another-page.html
-
stylesheets/ create subfolders within the main folder for the various components of your site