
Tools for Information Literacy
HTML practice, before theory
We'll start our consideration of HTML by creating a web page using MSWord
If you have never made a web page, we are about to see how simple it can be. We'll take the process step by step.
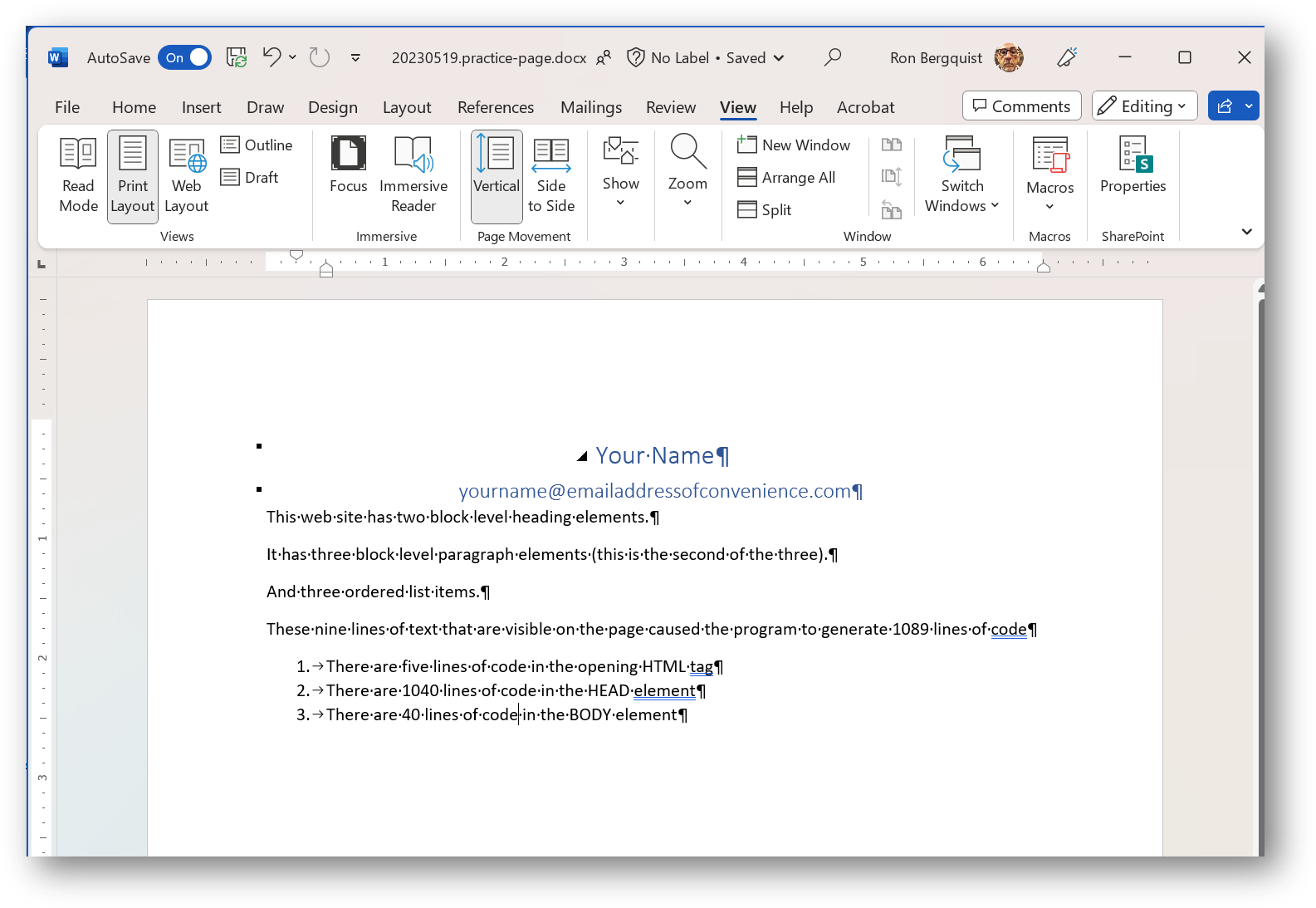
- We'll open an MSWord document. It should open in its base application, MSWord. You have a basic page with some basic formatting on it.
- But we want to look at this page as a web page, not as a Word document, so we save it again, this time with a web page file extension.
- Done! We now have a web page. Our MSWord display will change, but we are still in MSWord and we can manipulate this web page as if it were either a web page or a paper document. However, we first want to see how it looks in a browser.
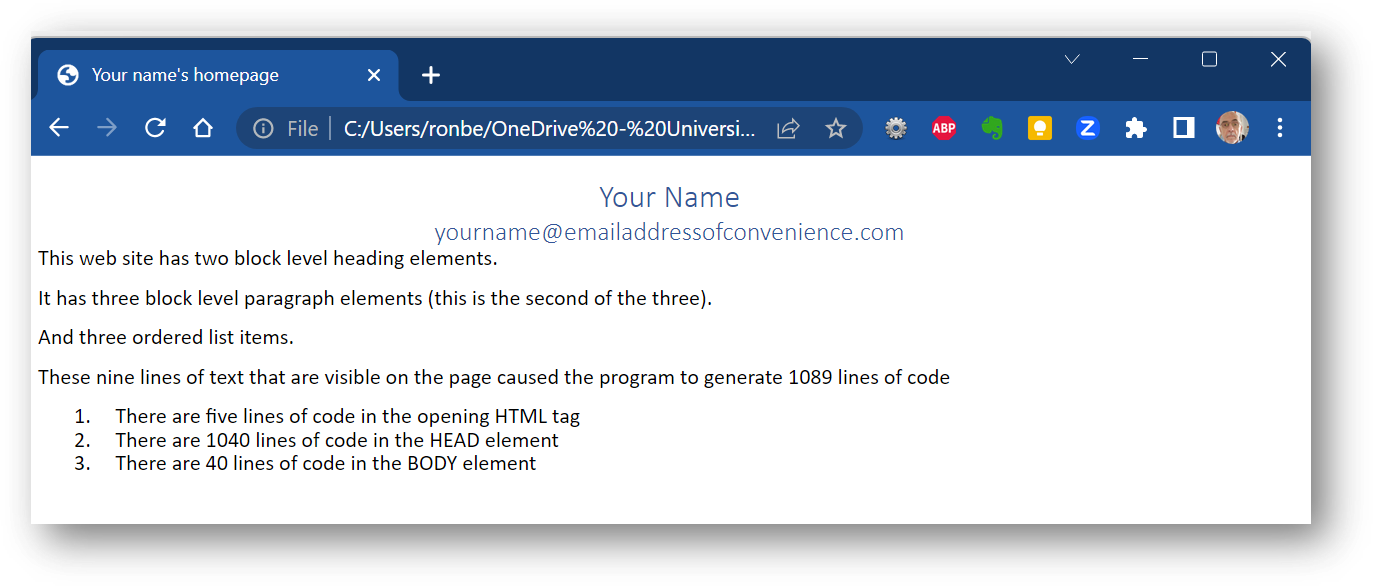
- Let's open our preferred browser and go to File > Open file. Inside the dialog box, navigate to the web page we just saved (it will be named 20230519.practice-page.mht) and select it. It should look something like this:


It looks like this because our operating systems are performing both server and client functions for us. But the world cannot yet see it. We will have to SFTP it to a WWW-capable server (like Opal) to make it available to the world. For right now, we can use the browser to see what it will look like when we do decide to go public.
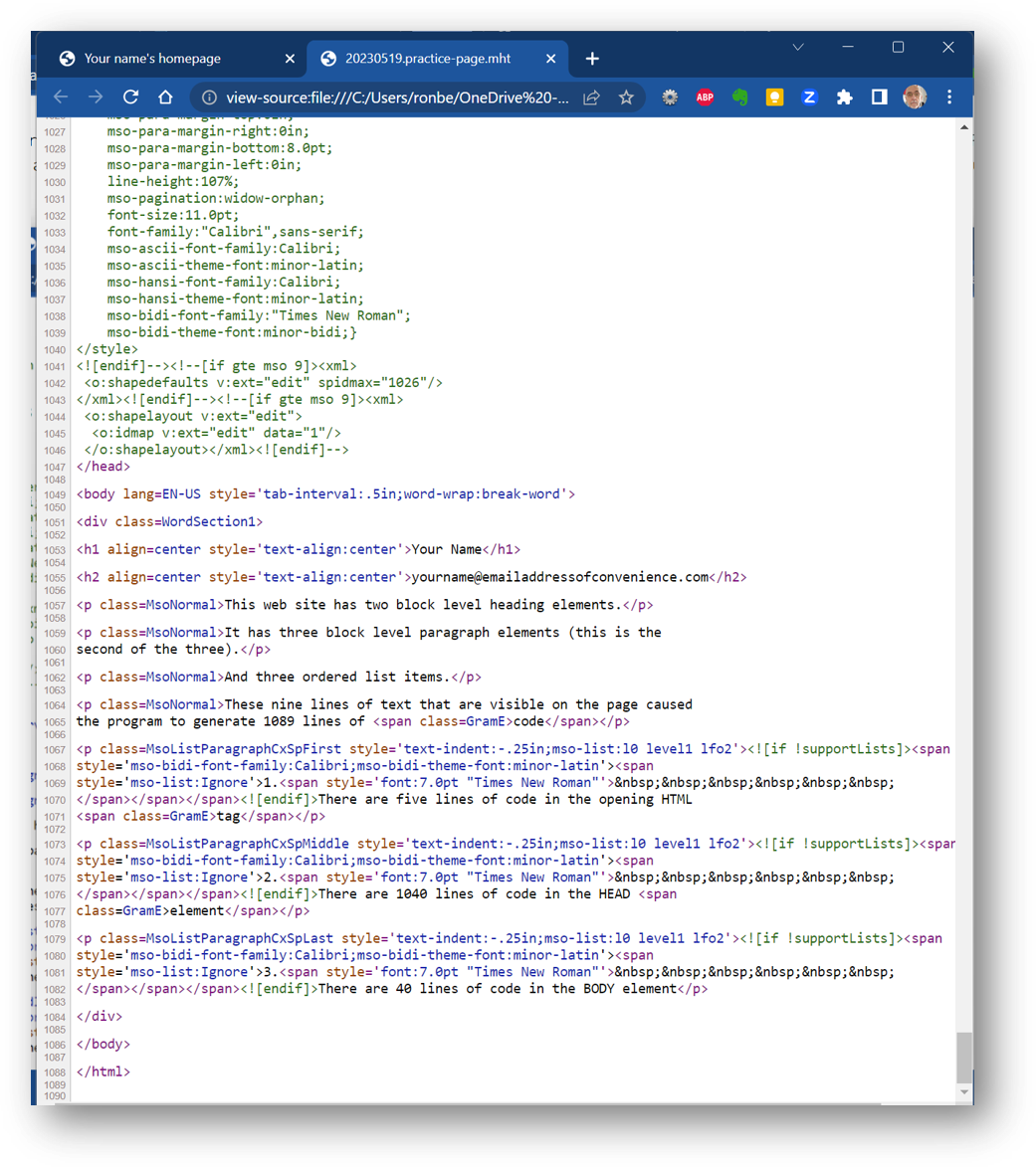
But we can read that

Now, put it aside and let's discuss the theory behind what we just did.