To prepare for the images & design session
For the image component, read from
Learning web design : a beginner's guide to HTML, CSS, Javascript, and web graphics
, 4th Edition.

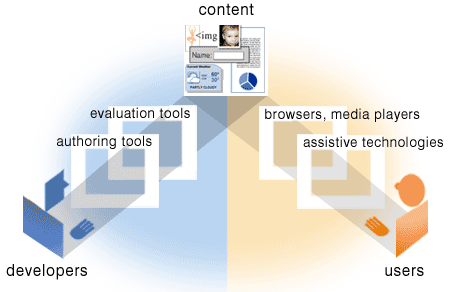
For the design component, think first about accessibility by looking over
Designing for Inclusion by the W3C


And then, in the Web Style Guide by Patrick Lynch and Sarah Horton glance over Chapter 4, Interface Design
[top]