Web Editors - in general
As we have said repeatedly, one can use any text editor to write HTML. The HTML code produced with simpler programs is not different from the HTML produced by more complex editors.
More complex editors offer a number of advantages over simple text editors (especially in terms of being able to work in a GUI or WYSIWYG environment), but such advantages are not without costs (difficult to learn, add lots of extra code, may add proprietary information to your HTML).
[top]
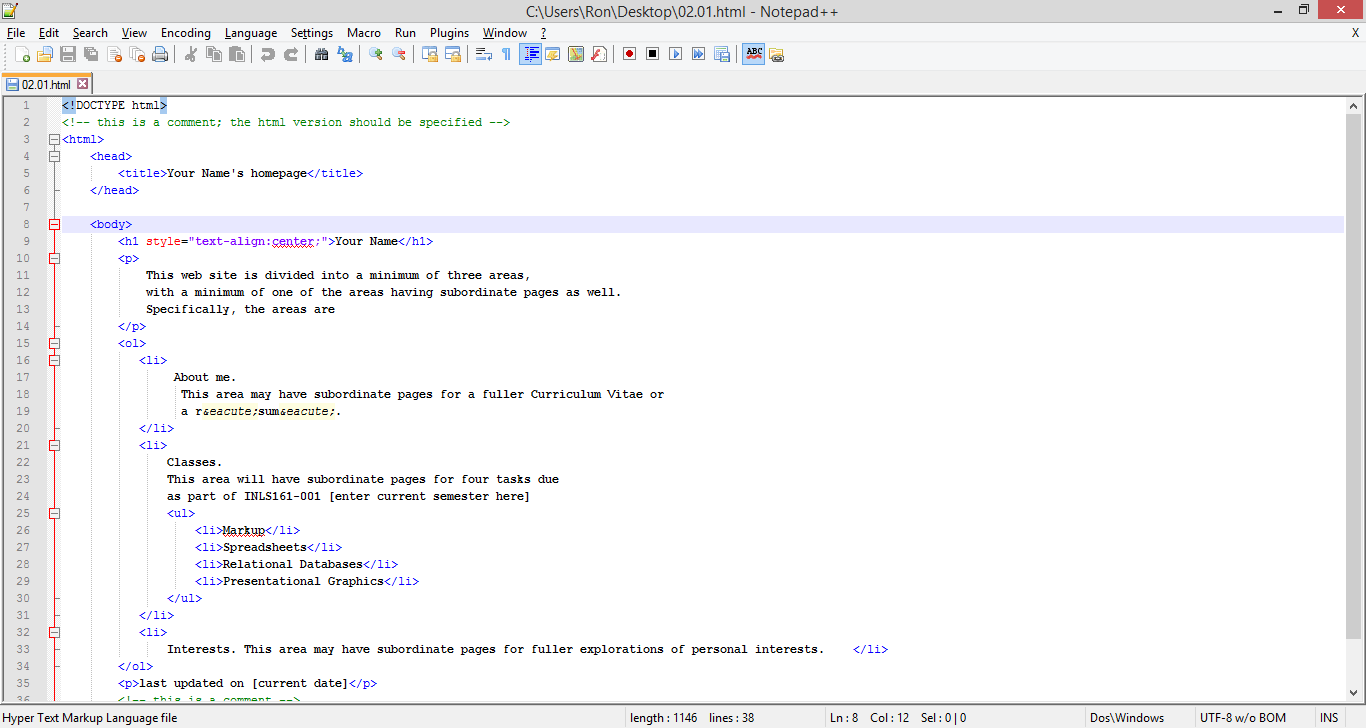
We have been working with basic HTML code using a simple text editor
like Notepad or Notepad ++ for Windows

and TextWrangler for Mac.

[top]
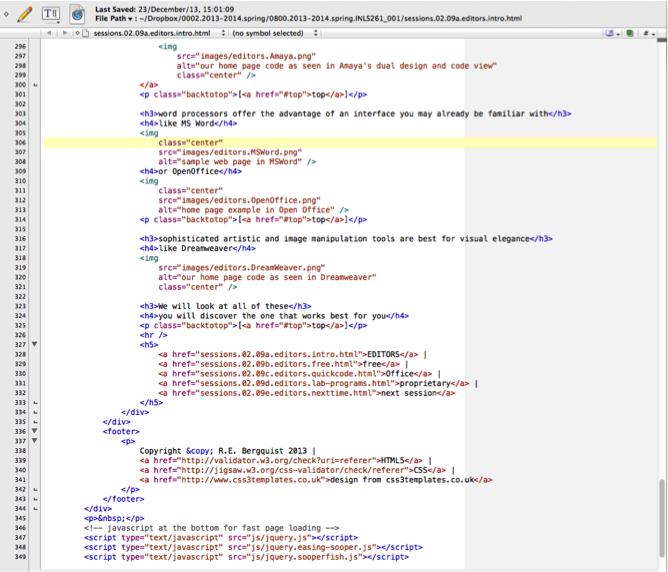
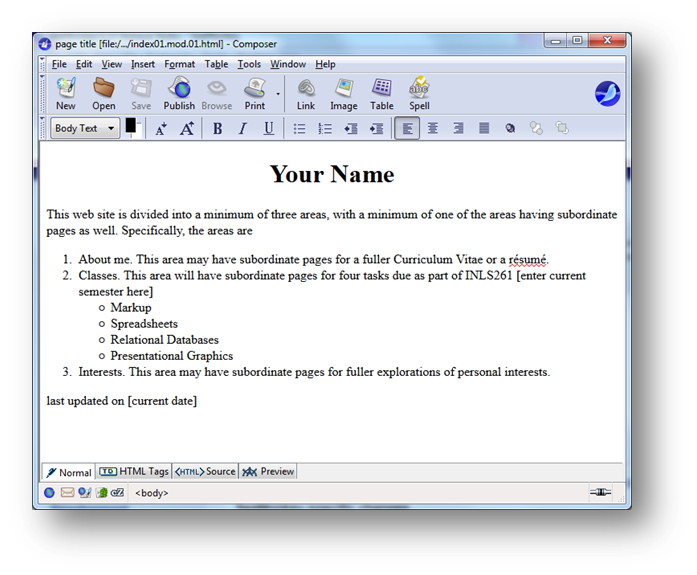
Some free editors offer the opportunity ...
... to work in a WYSIWYG (Normal) view, plus allow you to see the underlying HTML code for tweaking purposes
like Sea Monkey

or Kompozer

or Amaya from W3C

[top]
word processors offer the advantage of an interface you may already be familiar with
like MS Word

or OpenOffice

[top]
sophisticated artistic and image manipulation tools are best for visual elegance
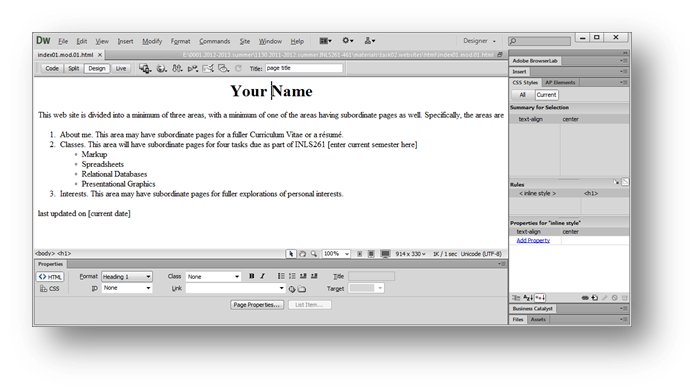
like Dreamweaver

We will look at all of these
you will discover the one that works best for you
[top]