Class Schedule
- 19 Jan intro and clients | lecture | labs
- 26 Jan servers and command line | lecture | labs
- 02 Feb networks and protocols | lecture | labs
- 09 Feb structural layer | lecture | labs
- 16 Feb presentational layer | lecture | labs
- 23 Feb using a structure | lecture | labs
- 02 Mar behavioral layer | lecture | labs
- 09 Mar design thoughts | lecture | labs
- 30 Mar formulas, functions, vectors | lecture | labs
- 06 Apr data display | lecture | labs
- 13 Apr manipulate data sets | lecture | labs
- 20 Apr relational data bases | lecture | labs

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | syllabus | contact | grades
A good way to get a feel for the different level of cascading presentational rules is to practice with them.
CSS - style sheets in practice
Style sheets are a good way to create common look and feel for your documents. If you want to have all your web pages have the same headers, fonts, colors, etc., you can use style sheets to accomplish this fairly easily. In the following exercises you will be taking a plain HTML file, adding inline style declarations, document-level style declarations, and external style sheet files. After each change, you will view the document to see what has changed and match the changes to the style sheet declarations. Then, after you have used all three types of style sheets, you will put them together to see the cascading part.
Remember
| UNIX/LINUX ⇒ | command | argument | value |
| HTML ⇒ | tag | attribute | value |
| CSS ⇒ | selector | declaration property | declaration value |
back to top
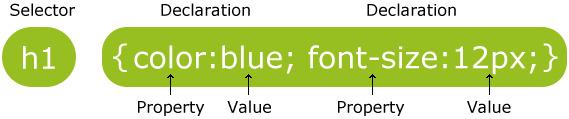
CSS Syntax
A CSS rule has two main parts: a selector, and one or more declarations:
- The selector is normally the HTML element you want to style.
- Each declaration consists of a property and a value. The property is the style attribute you want to change. Each property has a value.

A CSS declaration always ends with a semicolon, and declaration groups are surrounded by curly brackets.
To make the CSS more readable, you can put one declaration on each line.
On this page, for example, the CSS controlling the heading 3 element reads like this:
h3 {
font-size: 24px
font-family: "Segoe UI",Arial,sans-serif;
font-weight: 400;
margin: 10px 0;
}
back to top
Inline Style Sheets
Use this linked file to create a simple web page. Look at the source code to see what's there.
Open the file in a browser. Then work with the file in your text editor and modify one <h5> tag with the following inline style declaration:
<h5 style="background-color: orange; color: white; font-style: bold;">
Now view the document again, using the browser.
What are the differences?
Can you see where these differences came from in the style declarations?
Modify the style declarations, changing colors, fonts, etc to see what else you can do with your web page.
What you just did to modify that single h5 tag is called an inline style sheet because the style attribute is used in the same line as the tag. This style declaration applies only to the tag in which it is embedded and not to any other tags in the document.
To use inline styles you use the style attribute in the relevant tag. Use this method only when you need to make a single, specific change to the display of a structural element.
back to top
Document-Level Style Sheets
Now let's add a second set of presentational instructions to this file, to this page.
Add the following document-level style declarations to the head section of the document. Use the code below to replace the blank lines 15-17 of the code in the head section of the file.
<style type="text/css">
<!--/* make all level 5 headers red and bigger */ -->
h5 {color: red; font-style: italic; font-size: 20pt;}
</style>
View the file in your browser. How is this different from the inline style sheet?
Modify the styles as above and view the document yet again.
These are called document level style sheets because they affect each occurrence of the <h5> tag in the document, not just one tag.
A document level style sheet should be used when a single page needs a unique style. You define internal styles in the head section of an HTML page, by using the <style> tag.
back to top
External Style Sheets
Now let's add a third set of presentational instructions to this file, to this page.
Also get a copy of the tool.green.css file. Create a stylesheets directory in your working directory and put tools.green.css in it.
There are two ways to have your HTML document read an external style sheet, linked and imported, but we will go with linked for this example. Add the code below to the HEAD section of your HTML file so it can use the styles in the linked style sheet. Use the code below to replace the already-existing fourth line in the head section of the file.
<link rel="stylesheet" type="text/css" href="stylesheets/tools.green.css" />
The url can be entered as a relative or absolute address.
Now view the file in your browser yet again. How is this different from the other two examples? Can you find the specific declarations that cause each change?
back to top
Cascading the Style Sheets
Okay. Now what happens if we put them all together?
The styles cascade. But what does that mean?
- When a page is linked to several different kinds of style rules (external, document level, inline), it merges all the different instructions.
- But when instructions conflict, the W3C set up a precedence so that some instructions carry more weight and thus cascade over instructions that carry less weight.
- In principle, the cascade goes from the more specific to the more general rules. The more specific rules cascade, or override, the more general rules.
If there are two or more rules that apply to the same element, one should understand which takes precedence.
-
Last Rule: if the two selectors are identical, the latter of the two will take precedence.
- In this page, the instructions in line 139 override those in lines 10-12 of the code.
- And the instructions in lines 10-12 override those in lines 7-9 of the code.
- And the instructions in line 08 override those in line 07 of the code.
- Specificity: if one selector is more specific than the others, the more specific rule will take precedence over the more general ones.
The following list is a hierarchy of styles, from specific to general.
In this list, the cascade goes down the list. We will have looked at only the highlighted examples.
-
inline style information
overrides -
embedded (or document level) style sheets
(rules within the <style> element),
which override -
imported style sheets,
which override -
linked external style sheets,
which override -
user style settings (set in browser as a "reader style sheet")
which override - browser default settings
back to top
week 16 February | preps | presentational layer | in practice | planning