Class Schedule
21 Aug | intro
23 Aug | clients
28 Aug | servers
30 Aug | networks
04 Sep | basics lab
06 Sep | structural layer
11 Sep | presentational layer
18 Sep | working with layers |
editors |
Office |
proprietary |
next session
20 Sep | behavior layer
25 Sep | images & design
27 Sep | website lab
02 Oct | object layers
04 Oct | tools that read markup
09 Oct | document markup lab
11 Oct | spreadsheets, formulas & functions
16 Oct | data display
18 Oct | Fall Break
23 Oct | database tools
25 Oct | spreadsheets lab
30 Oct | relational databases
01 Nov | tables
06 Nov | relationships
08 Nov | input & output
13 Nov | SQL
15 Nov | complex queries
20 Nov | databases lab
22 Nov | Thanksgiving
27 Nov | presentation design
29 Nov | presentation delivery
04 Dec | presentation lab
13 Dec | 0800-1100 | final in class presentation

This work
is licensed under a
Creative Commons Attribution-NonCommercial-ShareAlike 3.0 Unported License.
home & schedule | class blog | syllabus | contact | grades
Editors come in all forms, from the simplest text editor to the most sophisticated GUI tool
As we have said repeatedly, one can use any text editor to write HTML. The HTML code produced with simpler programs is not different from the HTML produced by more complex editors.
More complex editors offer a number of advantages over simple text editors (especially in terms of being able to work in a GUI or WYSIWYG environment), but such advantages are not without costs (difficult to learn, add lots of extra code, may add proprietary information to your HTML).
GUI HTML editors
All GUI HTML editors work the same way in principle - they provide a form of a graphical user interface (GUI) overlaid on an HTML base. Each of them has different strengths and weaknesses and the one you choose is the one that works best for you. Many of them are proprietary and expensive, but many are also open source and free.
You can find a lot of choices on the relevant Wikipedia pages and can compare them.
back to top
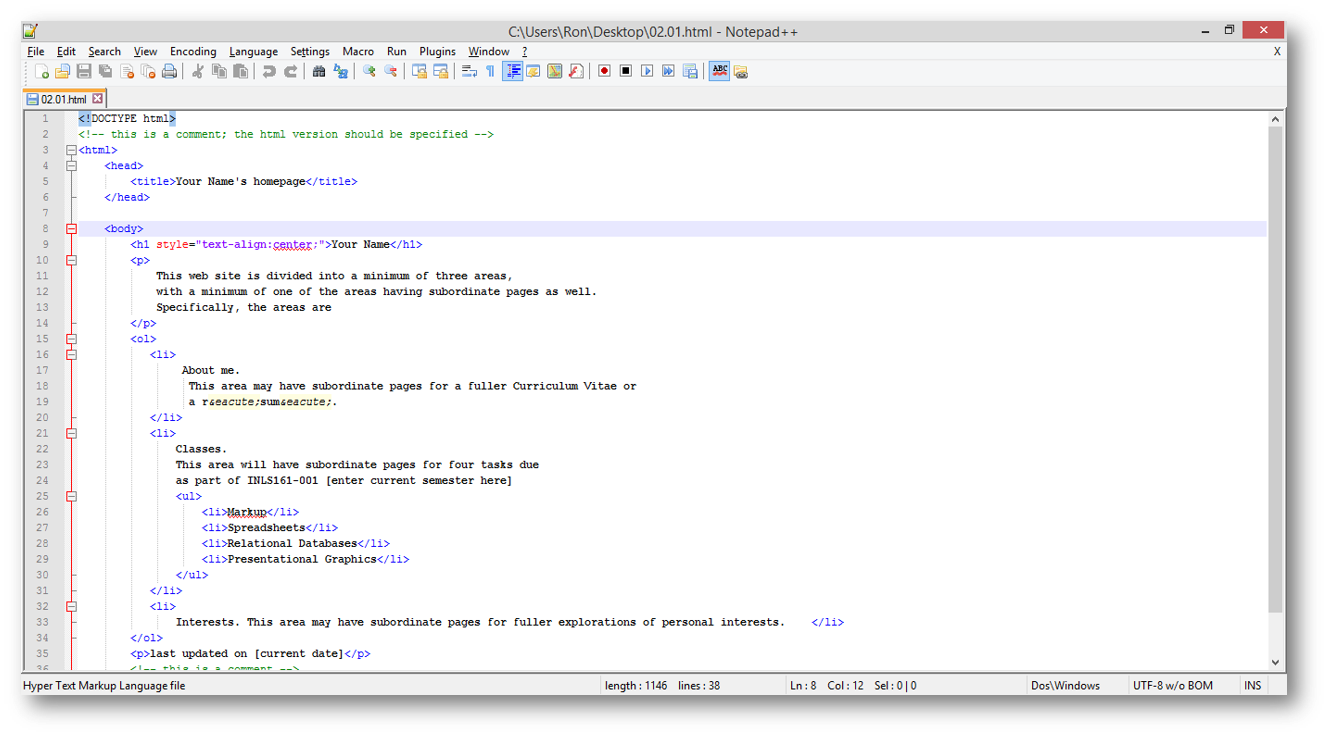
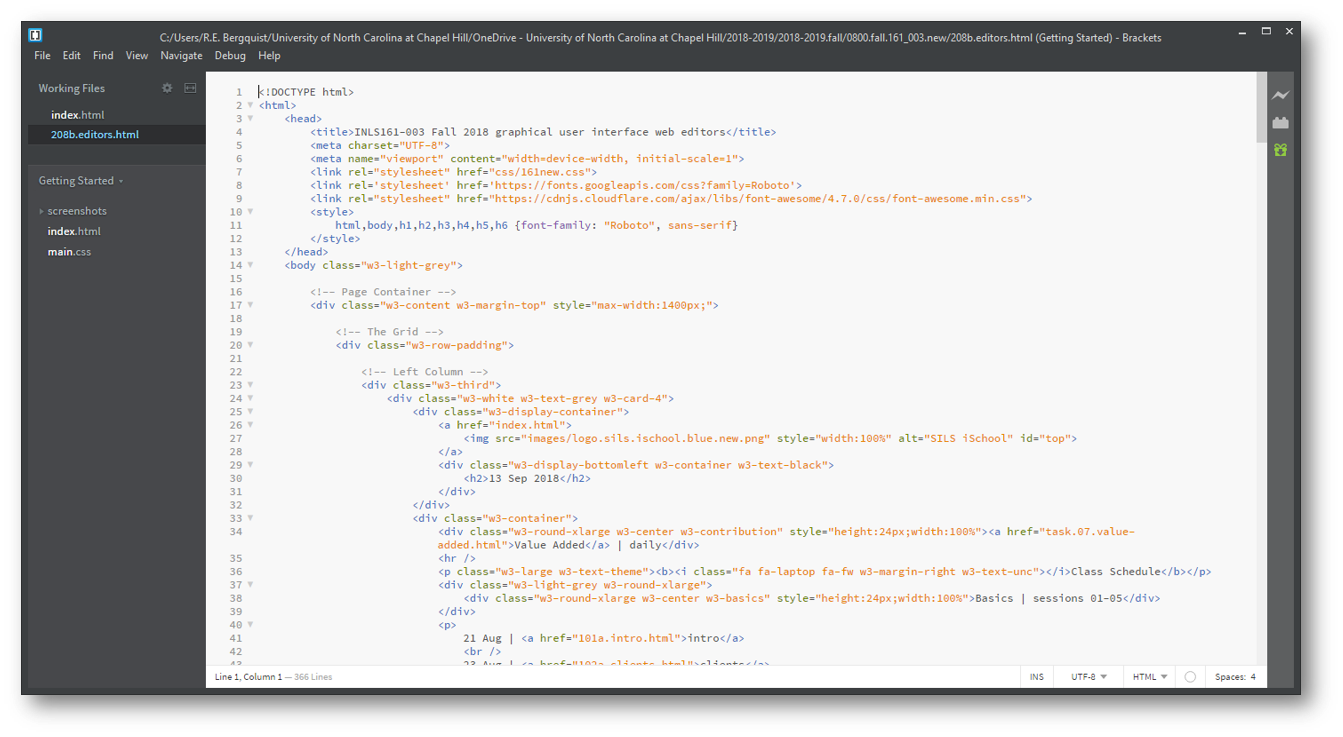
We have been working with basic HTML code using a simple text editor
like Notepad or Notepad ++ for Windows

and Brackets for Mac.

back to top
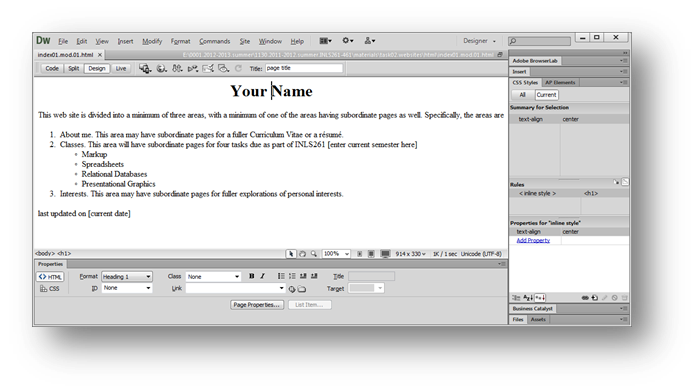
Some free editors offer the opportunity ...
... to work in a WYSIWYG (Normal) view, plus allow you to see the underlying HTML code for tweaking purposes
like Sea Monkey

or Kompozer

or (the now-discontinued) Amaya from W3C

back to top
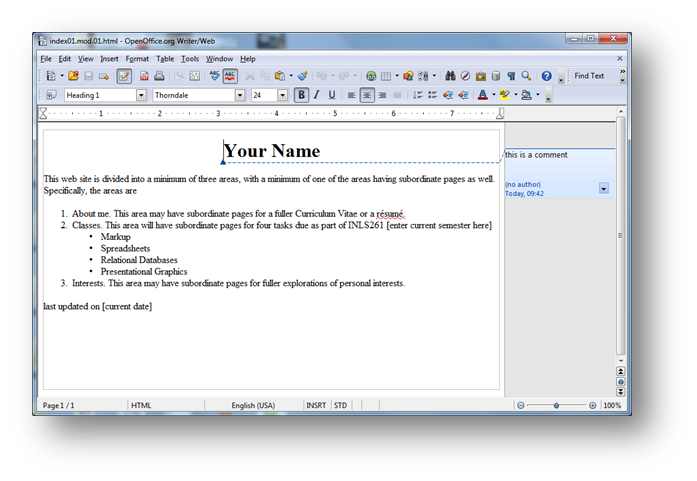
word processors offer the advantage of an interface you may already be familiar with
like MS Word

or OpenOffice

back to top
sophisticated artistic and image manipulation tools are best for visual elegance
like Dreamweaver