
This assignment is designed to help you gain familiarity with D3's programming model and common idioms. It assumes basic knowledge of Javascript and HTML.
// Next we print 'Hello, World' to the console.
// Based on help from: https://stackoverflow.com/questions/39603204/alerthello-world-not-working/39603400
console.log('Hello, world!');
You must provide an attribution to any resource you consulted to complete this assignment except for our official textbook, Canvas, or the class website. Failure to provide attribution is a violation of the honor code.
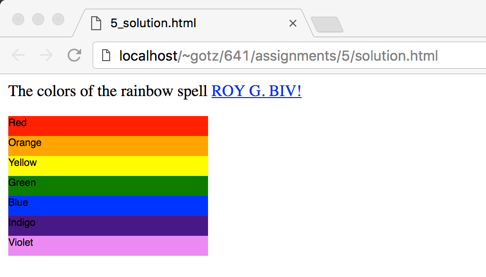
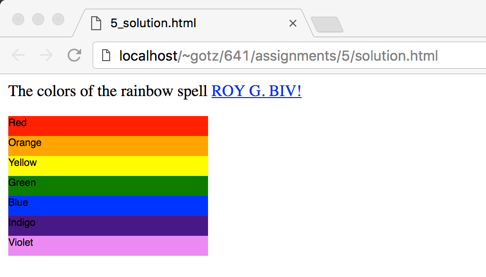
Starting with the template (see the Resources section below), use D3 to create a web page that contains a set of 7 DIVs, each showing a different color of the rainbow: red, orange, yellow, green, blue, indigo, and violet.
If you look inside the template file, you will find comments specifying where you should add your D3 Javascript code. The assignment can be completed using only basic D3 techniques as covered in the introductory "Let's Make A Bar Chart" example.
Your final web page should look like this:
Need help? Use our Piazza discussion forum to ask your questions. This way others in the class can benefit from the answers. You may also find that one of your classmates may have already asked your question and that the answer is just a click away. If you don't get a speedy response, feel free to send me an email to say "Please look on Piazza and answer my question!" I'll do my best to respond within 24 hours. However, don't wait until the last day before the assignment is due! You may not get an answer in time! You can, of course, also stop by my office hours.
The template to use as the starting point for this assignment is available here: 5_template.html.
Please Note: The specific steps required to save this template file to your computer depend on which web browser you are using. For example, in Chrome you would right click on the link and select "Save Link As..."
Please post your assignment to a web server as described in the "Web Hosting for Your Assignments" section of this web page.
Once you are finished with your work, you will then need to submit the assignment via Canvas. You should submit both (a) the URL of your online assignment solution, and (b) a copy of the HTML file with your solution (the same one as posted on the web).
Please Note: The HTML file you submit through Canvas should match the version on your webserver EXACTLY. No modification should be made to the online version after your make your final submission of the assignment. If there are any differences, only the version submitted through Canvas will be considered for grading purposes.
Your grade for this assignment will be based on a combination of factors including: